HTML5新添progress与meter控件:进度与计量演示
113 浏览量
更新于2024-08-31
收藏 61KB PDF 举报
HTML5中的progress和meter控件是两个重要的元素,用于在网页设计中增强用户体验和信息呈现。progress控件(<progress>)是一种进度条,它直观地展示了任务完成度,常用于表示任务的进度百分比,例如软件安装、文件下载等场景。其主要属性包括:
1. `value` 属性:设置或获取当前进度的值,通常是一个介于0(代表开始)和`max`(代表最大进度)之间的数字。如果没有设置`value`,则默认为不确定状态,浏览器会根据`max`的值自动调整。
2. `max` 属性:定义进度条的最大值,如果未指定,则默认为1。例如,`<progress value="0.25" max="100">25%</progress>` 表示任务完成了25%。
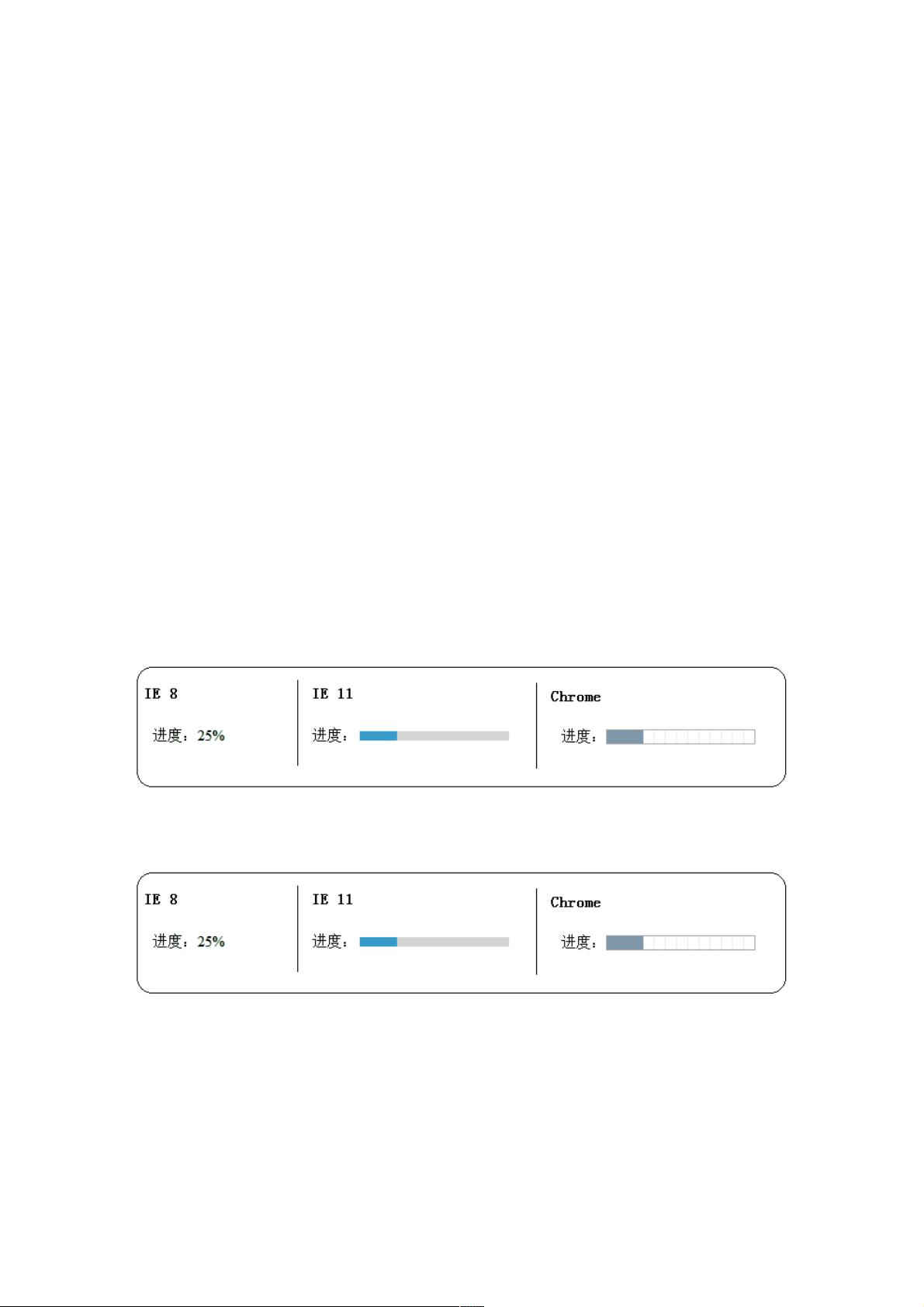
在不支持progress控件的浏览器中,内容会被显示出来,不同浏览器对这种处理方式有所差异,比如IE8显示文本内容,而现代浏览器可能有动画效果。
另一方面,meter控件(<meter>)主要用于表示量化的测量,如温度、重量或金额等,它可以提供一个度量尺度的感觉。`value` 属性同样重要,必须在`min`(最小值)和`max`(最大值)之间。例如:
```html
<meter value="0.5" min="0" max="1"></meter>
```
这表示当前值为0.5,处于整个度量范围的中点。meter控件的显示样式通常比较简洁,更注重信息传递而不是动画效果。
使用这两个控件时,开发者需要注意浏览器的兼容性,虽然HTML5标准已经普及,但某些旧版浏览器可能不完全支持,需要适配或者提供备选方案。HTML5的progress和meter控件为Web开发提供了更丰富、直观的交互体验,提高了用户界面的易用性和信息清晰度。
2020-09-28 上传
2020-05-19 上传
2022-07-14 上传
2022-09-23 上传
2022-09-22 上传
2021-10-01 上传
2022-09-19 上传
2022-09-14 上传
2022-09-24 上传
weixin_38592548
- 粉丝: 4
- 资源: 911
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库