SpringBoot配置CORS实现跨域访问详解
版权申诉
34 浏览量
更新于2024-09-10
收藏 141KB PDF 举报
"本文主要介绍了如何在SpringBoot框架下实现前后端分离的跨域访问,重点讲解了CORS(跨域资源共享)的工作原理和配置方法。"
在SpringBoot中处理跨域访问问题,主要是通过CORS(Cross-OriginResourceSharing)机制来实现。CORS是一种浏览器安全策略,用于放宽同源策略的限制,允许不同源的资源进行交互。当前端(如JavaScript)尝试从一个源向另一个源发送HTTP请求时,如果这两个源不相同,浏览器会检查目标服务器是否允许这种跨域请求。
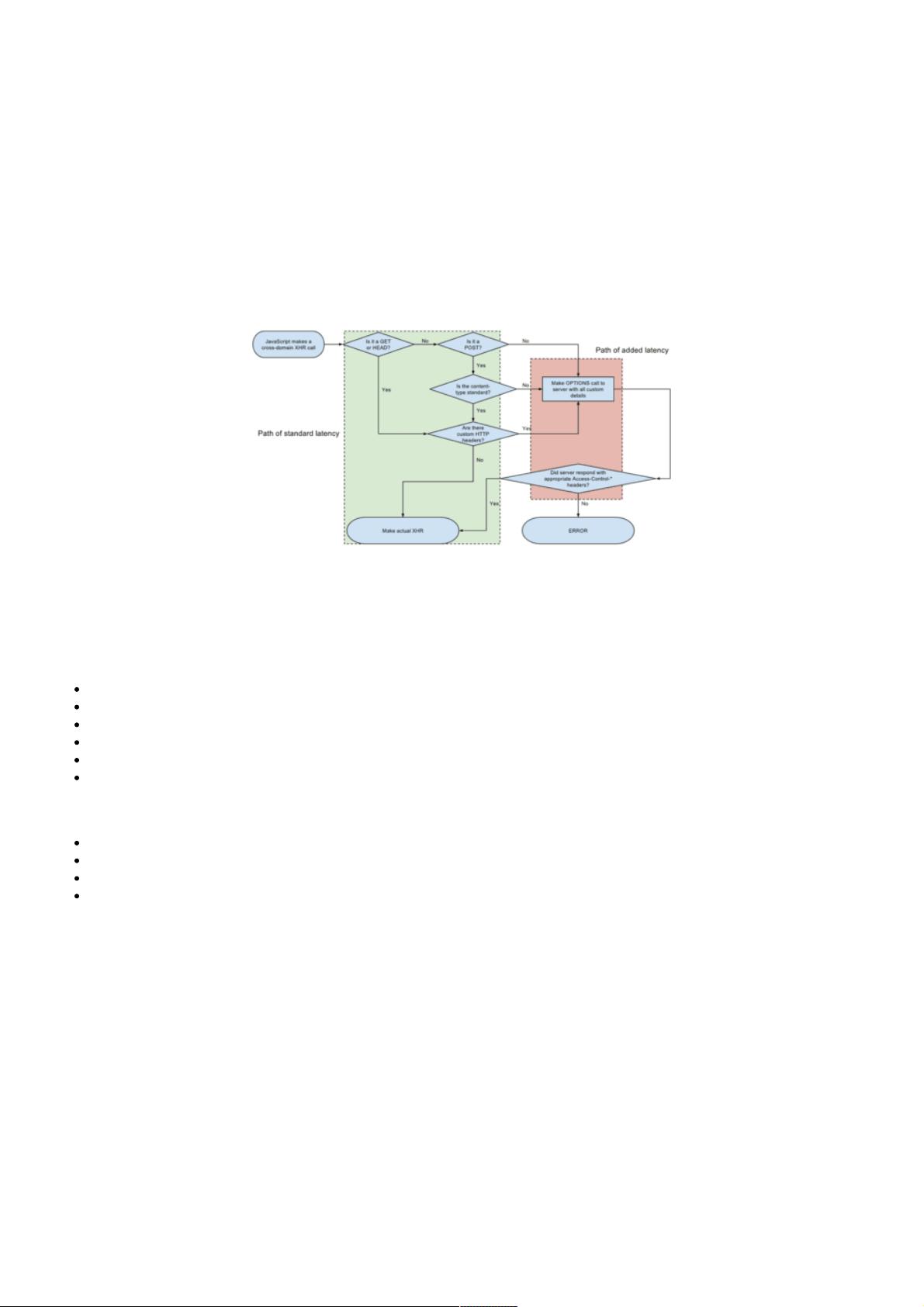
CORS的工作流程大致分为两步:
1. 简单请求:对于GET、POST或HEAD方法的请求,且没有额外的请求头,浏览器会直接发起跨域请求。此时,服务器需要在响应头中设置`Access-Control-Allow-Origin`字段,指定允许的源。
2. 复杂请求:如果请求方式为PUT、DELETE或其他非标准方法,或者请求头包含自定义头信息,浏览器会先发送一个`OPTIONS`预检请求,询问服务器是否允许跨域。服务器在响应中除了设置`Access-Control-Allow-Origin`外,还需要设置`Access-Control-Allow-Methods`和`Access-Control-Allow-Headers`来明确允许的方法和头信息。如果服务器批准,浏览器才会发起实际的请求。
CORS涉及的主要请求头和响应头包括:
- Request Headers:
- `Origin`: 表示发起跨域请求的源。
- `Access-Control-Request-Method`: 告诉服务器即将使用的请求方法。
- `Access-Control-Request-Headers`: 告诉服务器即将使用的自定义请求头。
- Response Headers:
- `Access-Control-Allow-Origin`: 指定哪些源可以访问,可以是单个源或`*`表示所有源。
- `Access-Control-Allow-Credentials`: 如果设为`true`,表示允许携带Cookie信息进行跨域请求。此时,浏览器和服务器都需要开启相应支持。
- `Access-Control-Allow-Methods`: 指定允许的HTTP请求方法。
- `Access-Control-Allow-Headers`: 指定允许的自定义请求头。
在SpringBoot中,可以通过以下方式配置CORS:
```java
@Configuration
public class CorsConfig {
@Bean
public WebMvcConfigurer corsConfigurer() {
return new WebMvcConfigurer() {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/")
.allowedOrigins("*") // 允许所有源访问
.allowedMethods("*") // 允许所有方法(GET、POST、PUT、DELETE等)
.allowedHeaders("*") // 允许所有头信息
.allowCredentials(true); // 允许携带Cookie
}
};
}
}
```
上述代码将允许所有源、所有方法和所有头信息进行跨域访问,并允许携带Cookie。在实际应用中,应根据安全性和业务需求调整这些配置。
CORS是解决前后端分离架构中跨域问题的关键技术,通过在SpringBoot中合理配置,可以确保前端与后端之间的跨域数据交换顺利进行。理解其工作原理和配置方式,有助于在开发过程中避免出现跨域相关的错误。
2020-08-25 上传
2020-12-11 上传
2021-05-14 上传
2021-11-30 上传
2020-10-18 上传
2024-07-05 上传
2020-08-18 上传
2024-04-13 上传
2024-04-20 上传
weixin_38627826
- 粉丝: 5
- 资源: 939
最新资源
- Java毕业设计项目:校园二手交易网站开发指南
- Blaseball Plus插件开发与构建教程
- Deno Express:模仿Node.js Express的Deno Web服务器解决方案
- coc-snippets: 强化coc.nvim代码片段体验
- Java面向对象编程语言特性解析与学生信息管理系统开发
- 掌握Java实现硬盘链接技术:LinkDisks深度解析
- 基于Springboot和Vue的Java网盘系统开发
- jMonkeyEngine3 SDK:Netbeans集成的3D应用开发利器
- Python家庭作业指南与实践技巧
- Java企业级Web项目实践指南
- Eureka注册中心与Go客户端使用指南
- TsinghuaNet客户端:跨平台校园网联网解决方案
- 掌握lazycsv:C++中高效解析CSV文件的单头库
- FSDAF遥感影像时空融合python实现教程
- Envato Markets分析工具扩展:监控销售与评论
- Kotlin实现NumPy绑定:提升数组数据处理性能