SSH框架网上商城:实现添加与更新商品类别
201 浏览量
更新于2024-09-03
收藏 151KB PDF 举报
"SSH框架网上商城项目中添加和更新商品类别的功能实现"
在SSH(Struts2、Spring、Hibernate)框架下开发网上商城项目,实现添加和更新商品类别是关键功能之一。本节将详细讲解如何在项目中实现这一功能。
1. 添加商品类别
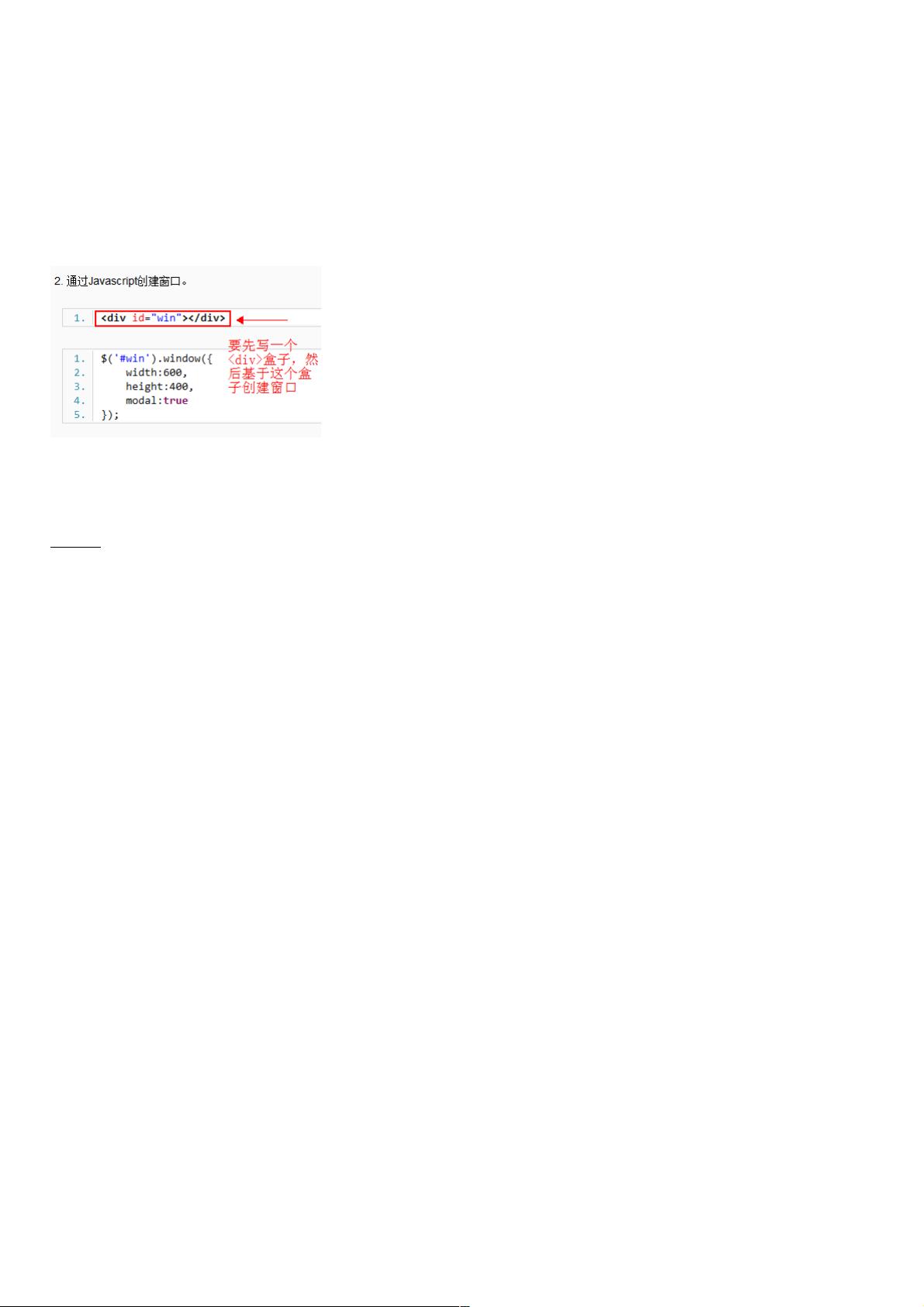
添加商品类别的过程通常涉及前端用户界面(UI)的设计和后端数据处理。在UI设计阶段,我们需要创建一个用户友好的界面,允许管理员或商家输入新的商品类别信息。这里采用EasyUI库,通过JavaScript动态创建一个弹出窗口,而不是直接跳转到新的JSP页面,以保持用户体验的连贯性。
首先,创建一个不可折叠、不能最小化或最大化的窗口,同时需要有锁屏功能,确保用户在添加操作期间无法操作其他部分。在`aindex.jsp`的`<body>`标签内添加一个`<div>`元素,用于承载这个弹出窗口,并设置相应的属性以满足上述需求:
```html
<div id="win" data-options="collapsible:false,minimizable:false,maximizable:false,modal:true"></div>
```
接着,在`query.jsp`中,定义一个按钮触发添加类别的操作。当用户点击该按钮时,通过JavaScript打开刚才创建的窗口,并加载用于输入新类别的表单:
```javascript
{
iconCls: 'icon-add',
text: '添加类别',
handler: function() {
parent.$("#win").window({
title: "添加商品类别",
width: 400,
height: 300,
href: 'save.jsp' // 这里href指向保存新类别的页面
});
}
}
```
`save.jsp`页面则负责展示添加商品类别的表单,并接收用户输入的数据。
2. 更新商品类别
更新商品类别的过程与添加类似,但需要先查询出要修改的类别信息,然后在弹出窗口中显示出来供用户编辑。在前端,可以通过AJAX获取特定类别的详细信息,并填充到表单中。后端需要提供一个接口来获取指定ID的类别信息,并在用户提交更新后处理更新请求。
3. 后端处理
在Struts2中,创建对应的Action类来处理添加和更新操作。添加新类别时,Action类会接收来自前端的请求参数,使用Hibernate进行持久化操作,将新类别保存到数据库。更新类别时,Action类同样接收参数,但需要先根据ID查询出原有类别,然后更新其属性,最后保存更改。
4. 页面刷新
完成添加或更新操作后,前端需要刷新当前页面以显示最新的商品类别列表。这可以通过AJAX异步请求实现,或者简单地重载整个页面。确保页面刷新后,用户能看到他们所做的变更。
5. 错误处理与验证
为了提高用户体验和数据安全性,还需要在前端进行表单验证,如非空检查、长度限制等。在后端,对用户提交的数据进行进一步的校验,如检查类别名称是否已存在,防止重复。如果出现错误,应返回错误信息给前端,显示给用户。
总结,实现SSH框架网上商城项目中的添加和更新商品类别功能,需要结合前端UI设计、后端数据处理、页面刷新机制以及错误验证等多个方面。理解并熟练掌握这些步骤,对于构建一个完整的网上商城系统至关重要。
2020-09-02 上传
109 浏览量
136 浏览量
144 浏览量
2023-07-11 上传
2024-10-24 上传
2024-11-11 上传
2024-11-10 上传
136 浏览量
weixin_38691006
- 粉丝: 3
- 资源: 942
最新资源
- js-drum-machine
- 南京某高层住宅小区工程施工组织设计(剪力墙结构).zip
- PrimoCache v3.09
- 20个2.5d 人工智能AI相关图标 .ai素材下载
- parallel-service-controller:Bourne Shell脚本可同时控制多个服务
- 装置的检验程序-第1部分静态称重系统.rar
- jdkapi18chm .zip
- react-native-nlist:原生Listview原生lListView react-native封装内存恢复重用高性能
- 远程控制四路继电器开关-电路方案
- Rick-and-morty-NextJS:在NextJS中构建Rick and morty项目
- angular-php-api
- django-newsfeed:Django的新闻策展人和新闻通讯订阅包
- 28DaysLater
- SVN安装包.rar
- 书法控笔训练-包含40页.zip
- 高维数据研究