VS Code引导:轻松构建首个AngularJS 2应用
186 浏览量
更新于2024-08-30
收藏 443KB PDF 举报
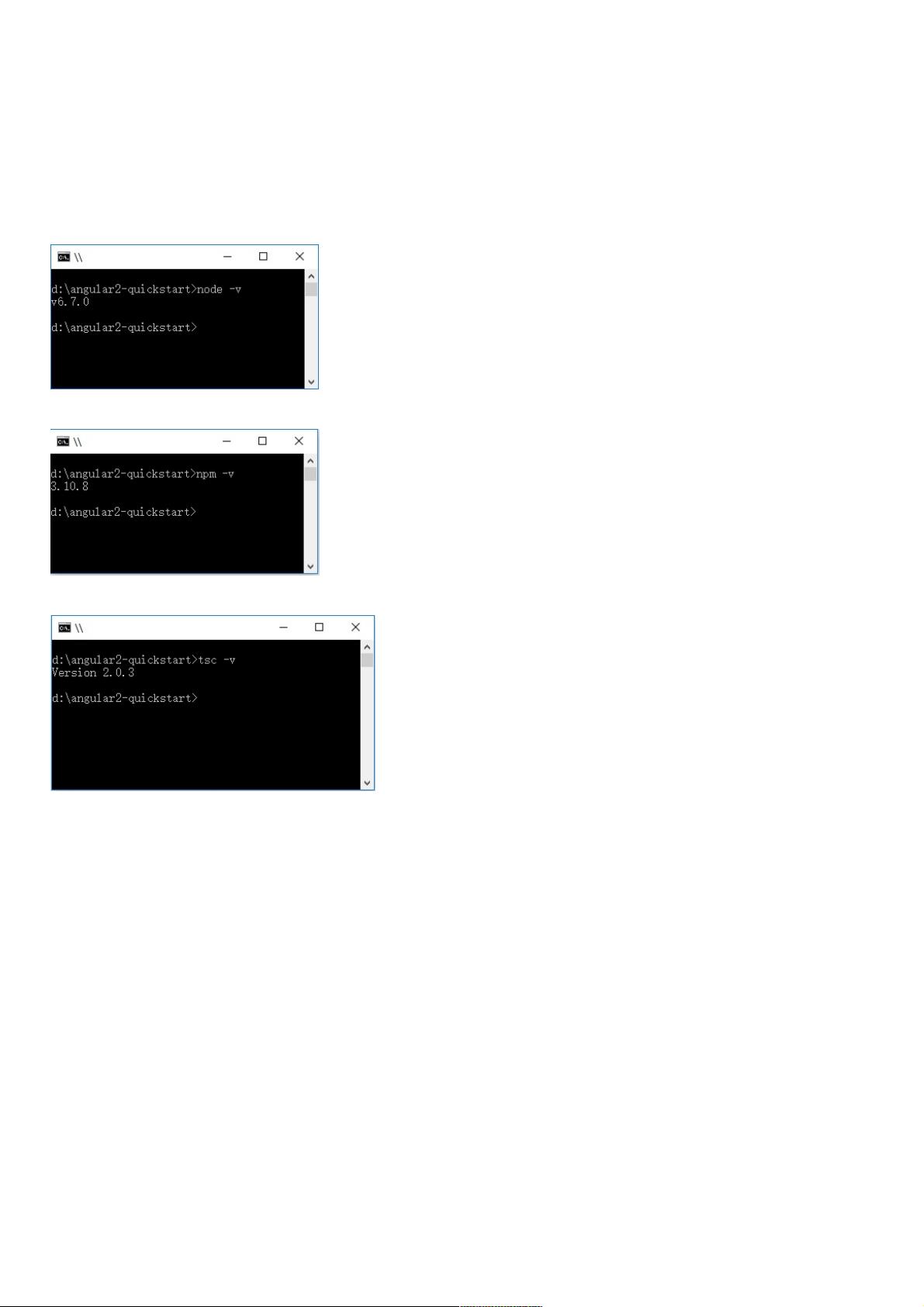
本篇文章详细介绍了如何利用Visual Studio Code (VS Code) 开发首个AngularJS 2应用程序。首先,文章明确了所需的基本运行环境,包括操作系统(Windows 10)、Node.js版本(6.7.0)、npm版本(3.10.8)以及TypeScript的版本(2.0.3)。这些工具对于构建一个现代的Web应用至关重要,因为AngularJS 2是一个基于TypeScript的框架,而VS Code则提供了一个强大的开发环境。
创建项目的步骤如下:
1. 创建一个新的文件夹,命名为"angular2-quickstart",然后在VS Code中打开这个文件夹。
2. 在项目根目录下,创建一个名为"package.json"的文件,这是Node.js项目的基础配置文件,用于管理项目的依赖、脚本等。在这个文件中,定义了项目的名称、版本号以及一些常用的命令,如"start"用于编译并启动开发服务器,"lite"用于启动轻量级的开发服务器,"postinstall"用于安装类型定义文件,"tsc"用于TypeScript编译,"tsc-w"是监听文件变化的编译模式,"typings"用于管理TypeScript的第三方库类型定义。
项目的依赖项列出了AngularJS 2的核心模块,如@angular/common、@angular/compiler、@angular/core等,这些模块提供了Angular框架的主要功能。此外,还包括其他必要的库如路由 (@angular/router)、升级工具 (@angular/upgrade)、内存Web API示例 (angular-in-memory-web-api)、Bootstrap CSS库和一些辅助库如core-js、reflect-metadata、RxJS和SystemJS。
通过这些步骤,开发者可以建立起一个基础的AngularJS 2项目,并使用VS Code的智能提示、代码补全、调试等功能进行高效开发。本文旨在帮助初学者快速上手AngularJS 2开发流程,为后续的学习和实践打下坚实的基础。
2020-08-01 上传
2023-03-09 上传
点击了解资源详情
2021-04-08 上传
2021-04-12 上传
2021-05-02 上传
2021-04-28 上传
2021-03-24 上传
2018-08-30 上传
weixin_38559346
- 粉丝: 4
- 资源: 942
最新资源
- Unity UGUI性能优化实战:UGUI_BatchDemo示例
- Java实现小游戏飞翔的小鸟教程分享
- Ant Design 4.16.8:企业级React组件库的最新更新
- Windows下MongoDB的安装教程与步骤
- 婚庆公司响应式网站模板源码下载
- 高端旅行推荐:官网模板及移动响应式网页设计
- Java基础教程:类与接口的实现与应用
- 高级版照片排版软件功能介绍与操作指南
- 精品黑色插画设计师作品展示网页模板
- 蓝色互联网科技企业Bootstrap网站模板下载
- MQTTFX 1.7.1版:Windows平台最强Mqtt客户端体验
- 黑色摄影主题响应式网站模板设计案例
- 扁平化风格商业旅游网站模板设计
- 绿色留学H5模板:科研教育机构官网解决方案
- Linux环境下EMQX安装全流程指导
- 可爱卡通儿童APP官网模板_复古绿色动画设计