CSS3实现环形进度条详细步骤
版权申诉
161 浏览量
更新于2024-09-12
1
收藏 74KB PDF 举报
"这篇教程介绍了如何使用CSS3创建一个具有动态百分比显示的环形进度条,当进度剩余量低于50%时,进度条颜色从绿色变为黄色。进度条由两个叠加的环形组成,深色环表示剩余量,浅色环表示总量。通过CSS的边框、溢出隐藏和旋转属性实现环形效果。"
在CSS3中实现环形进度条涉及到多个关键步骤和技术,主要包括以下几个方面:
1. **基础布局**:首先,你需要创建一个方形的基础元素,这可以通过设置宽度和高度相等的div来实现。这个方形是用于容纳后续的环形元素。
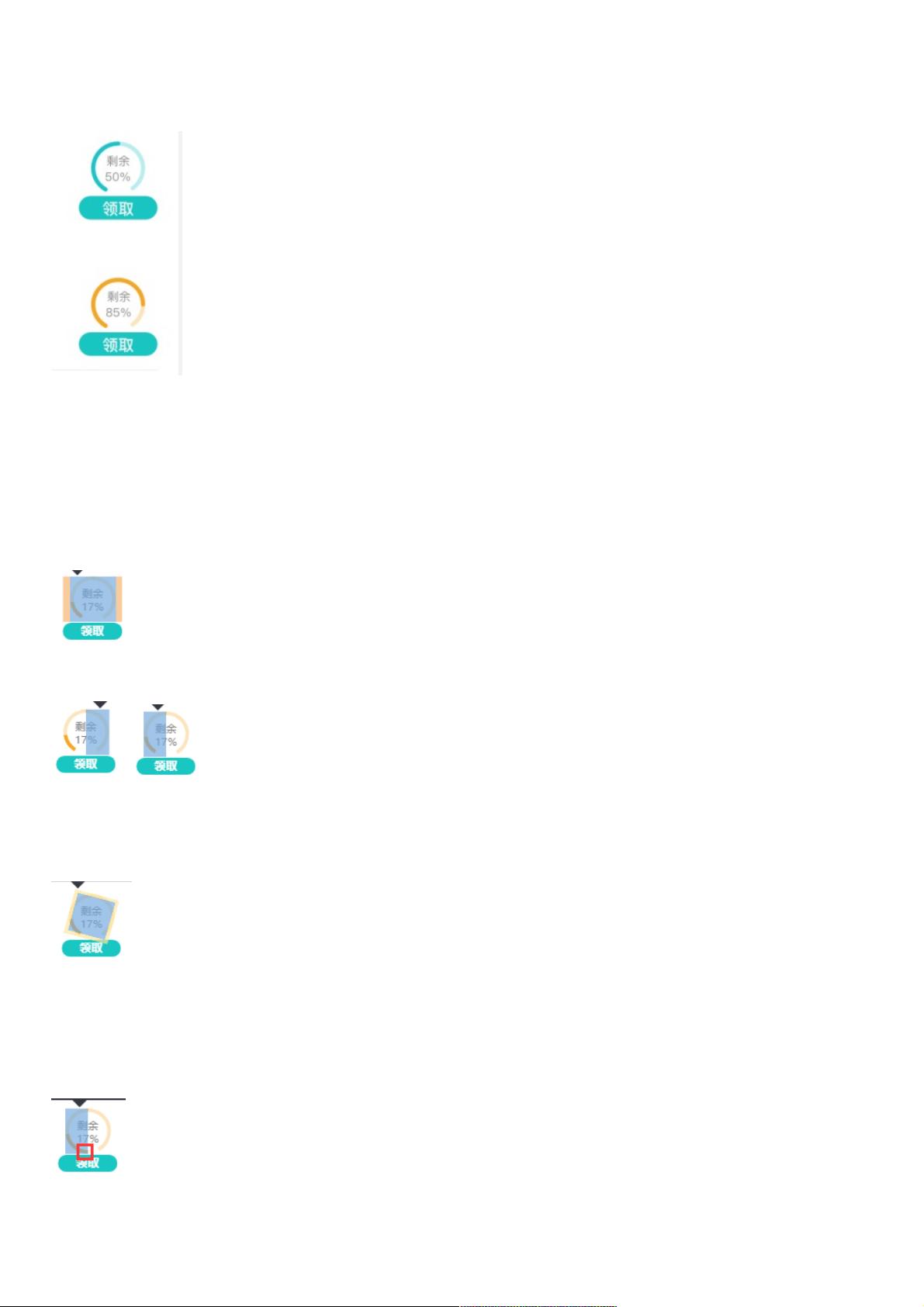
2. **分割方形**:为了形成环形,需要在方形内创建四个等大的矩形。这四个矩形通过设置`overflow:hidden`来隐藏超出部分,形成环形的切角。每个矩形分别对应环形的不同部分。
3. **环形绘制**:在每个矩形内部再创建一个与外部方形等大的矩形,通过设置边框来构建环形。对于半环形进度条,左右两半分别只设置上边框和对应的左边框或右边框。
4. **颜色变化**:当进度剩余量低于50%时,进度条的颜色变化是通过设置不同的CSS类或者使用JavaScript来实现的。可以设定一个阈值,当达到该阈值时,改变相应环形的颜色。
5. **动态进度**:利用CSS3的`transform: rotate()`属性来实现进度条的动态百分比。通过计算实际的旋转角度,将上叠加环形进行旋转,从而显示出当前的进度。如果剩余量大于50%,只需要改变右侧环形的旋转角度;如果小于50%,则需要同时调整两侧的环形,并可能添加额外的元素来遮挡超出进度的环形部分。
6. **HTML结构**:在示例的HTML代码中,可以看到有四个类分别为`.rightunder`、`.leftunder`、`.rightup`和`.leftup`,它们分别代表了构成环形的四个部分。`circleProgress`类的子元素用于展示环形,而`js_progressRight`和`js_progressLeft`则是带有动态进度的元素,其`style`属性中包含了`rotate()`函数,用JavaScript动态更新旋转角度。
7. **JavaScript交互**:为了动态更新进度,需要JavaScript来获取当前的进度值并计算旋转角度。例如,`circleData.rightRotate`表示右侧环形的旋转角度,这个值会根据进度百分比动态计算并赋值给对应的CSS属性。
通过以上步骤,我们可以构建一个功能完备且具有视觉吸引力的环形进度条,它不仅能清晰地展示进度,还能通过颜色变化提供直观的进度提示。这个方法适用于网页或者Web应用中的进度反馈,为用户提供一种现代且优雅的界面元素。
2415 浏览量
3014 浏览量
199 浏览量
427 浏览量
2022-10-31 上传
419 浏览量
2020-10-20 上传
2022-11-17 上传
weixin_38588854
- 粉丝: 11
- 资源: 957
最新资源
- snake-game-[removed]一个免费的Javascript游戏。我的第一个游戏可能很糟糕;)!!!!
- corn-gate-1.1.3.zip
- 便携式盲人用水净化测试装置-电路方案
- tmux-fingers:使用vimiumvimperator在终端中复制粘贴提示
- Alg-Struct-C:АлгоритмыиструктурыС
- 基于jsp实现的Caché的实验室资源管理系统的设计(源代码+论文).rar
- 易语言复制组件实现左侧菜单
- AREPL-electron:具有实时代码评估功能的python暂存器
- werjhtkwj.zip
- 单片机温度、光照、湿度检测和控制仿真protues
- wget-1.20-win32,c语言中无符号数是源码吗,c语言
- 基于PHP实现的域名IP归属地查询 v1.0_ipsearch_工具查询(PHP源代码+html).zip
- _somemart:实现在线商店API的一部分
- test:此回购用于学习目的
- QT5网络通讯TCP客户端代码,linux和win兼容,亲测可用
- ansible-role-django:Django开发的重要角色