自定义Android方块密码输入框仿微信支付宝
148 浏览量
更新于2024-08-29
收藏 46KB PDF 举报
"这篇资源是关于如何在Android平台上创建一个类似微信或支付宝的方块密码输入框的教程。开发者分享了自己的实现方式,并提供了布局文件的部分代码。"
在Android开发中,有时我们需要创建一种特殊的输入框,用于用户输入密码或者验证码,这种输入框通常呈现出每个字符独立的小方格形式,就像微信和支付宝中的那样。这个教程就指导我们如何实现这样一个功能。
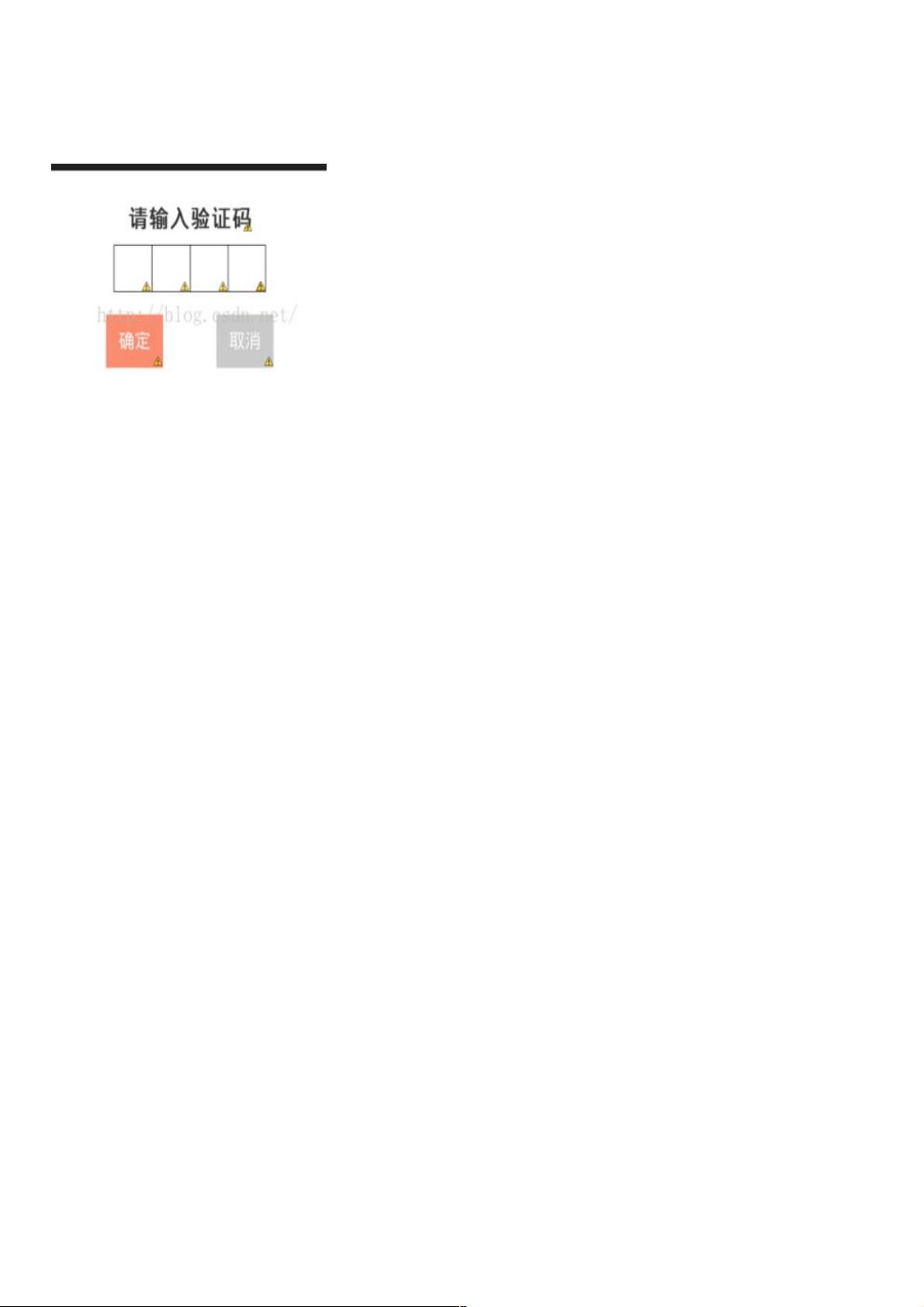
首先,我们需要在布局文件(layout.xml)中设置基本的结构。在这个例子中,使用了一个`RelativeLayout`作为根布局,设置了背景颜色、内边距等属性,以提供良好的视觉体验。接着,添加了一个`TextView`来显示提示文字,例如"请输入验证码",并居中对齐,以便告诉用户输入的目的。
接下来,创建了一个`LinearLayout`来容纳密码输入的方块。`LinearLayout`被设置为水平方向,用于放置多个密码输入框。每个输入框是一个`TextView`,并且设置了特定的宽度和高度,以及背景图片(@drawable/i1),这通常是自定义的一个方形背景,可以包含边框和选中状态的样式。`TextView`的`gravity="center"`确保字符在方格中央显示,而`inputType`属性可能被设置为`textPassword`,使得输入的内容以*号隐藏,以保护用户的隐私。
此外,可能还需要处理触摸事件,当用户点击某个方块时,改变其状态(如填充颜色或高亮边框)以表示已被选择。同时,通过监听`TextWatcher`可以实时更新输入的内容,并控制用户只能输入预设长度的数字或字母。
为了实现更完整的效果,你可能还需要编写自定义的`View`类,继承自`TextView`,并在其中重写`onDraw()`方法,以自定义每个方块的绘制逻辑。这包括绘制选中状态、清除按钮(如右上角的“X”图标)以及其他交互反馈效果。
这个教程涵盖了Android界面设计中一个常见的需求,即创建安全且用户体验良好的密码输入组件。通过学习和实践这个教程,开发者可以掌握创建自定义输入控件的基本步骤,提升自己的Android UI设计能力。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-01-20 上传
2018-12-18 上传
2016-04-22 上传
2019-07-29 上传
2019-07-11 上传
2015-09-24 上传
weixin_38639089
- 粉丝: 3
- 资源: 885
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率