SAP Web Dynpro 文件上传与下载实现步骤
"SAP文件的上传与下载教程主要讲解如何在SAP Web Dynpro for Java环境中实现文件上传和下载的功能。教程涵盖了从创建Web Dynpro工程到编写代码的全过程,详细解析了各步骤的关键配置和元素绑定。"
在SAP系统中,文件的上传和下载是常见的业务需求,尤其是在Web Dynpro应用中。Web Dynpro是一种用于构建企业级应用程序的开发框架,特别适合于创建复杂的业务逻辑和用户界面。本教程主要关注在SAP Web Dynpro for Java平台上实现文件上传和下载。
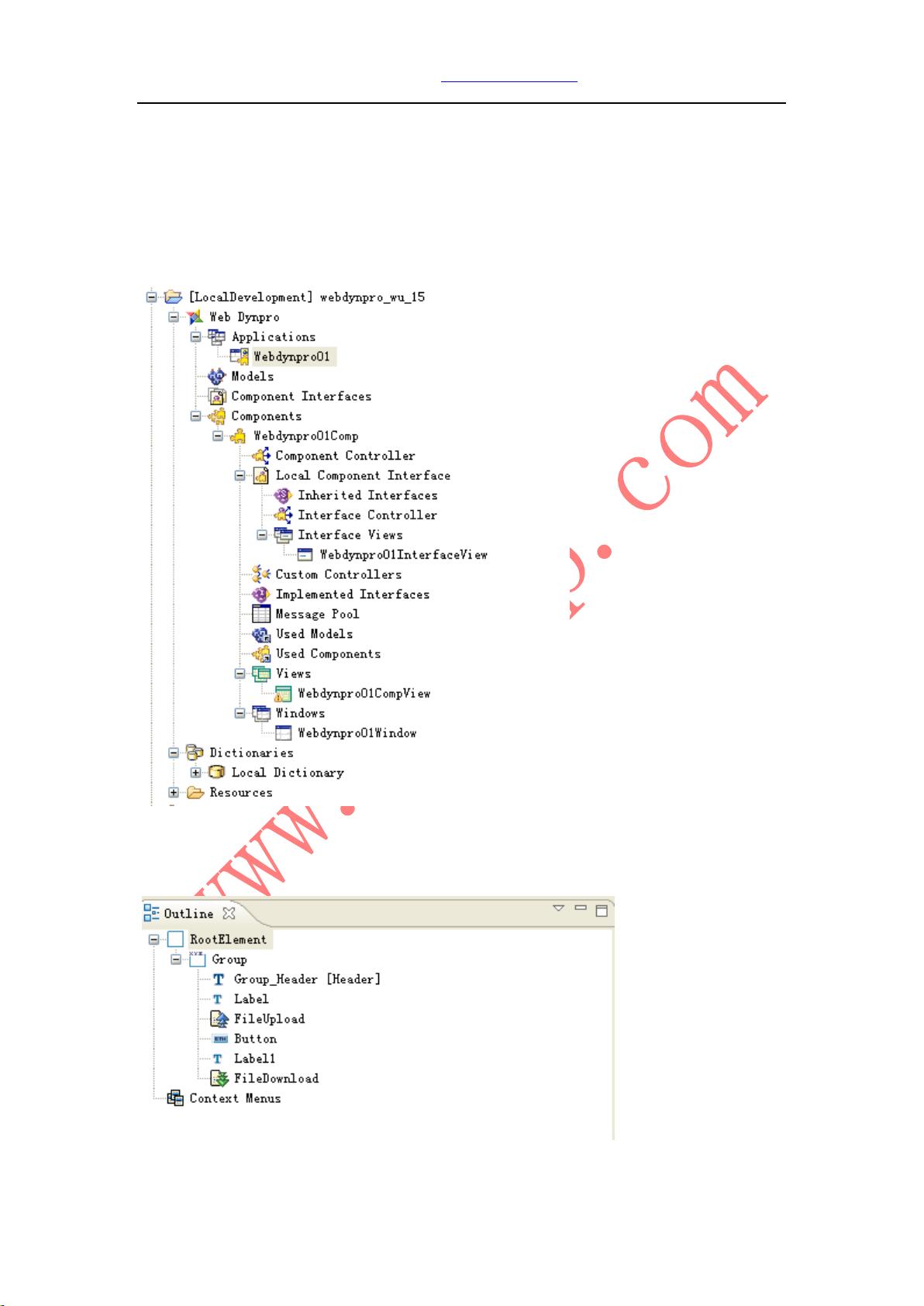
首先,创建Web Dynpro工程是基础。你需要在SAP NetWeaver Developer Studio中新建一个Web Dynpro项目,指定应用名称、组件名称和视图名称。这些信息将构成你的应用的基本结构。
接着,进入视图大纲视图,这是配置用户界面的地方。在这个阶段,你需要添加用于文件上传和下载的控件。这些控件通常包括一个文件选择按钮(用于上传)和一个链接或按钮(用于下载)。控件的ID属性应保持默认值,以确保它们能够被正确识别和绑定。
在视图的上下文定义中,你需要创建两个特定类型的元素:一个是`file`,类型为`com.sap.ide.webdynpro.uielementdefinitions.Resource`,用于临时存储上传的文件;另一个是`FileResource`,同样为`Resource`类型,用于持久化存储文件;还有一个`OnDemandStream`元素,类型为`com.sap.tc.webdynpro.progmodel.api.IWDInputStream`,用于处理文件流。
特别需要注意的是,`OnDemandStream`元素的`Calculated`属性需要设置为`true`,这意味着它的值会在运行时动态计算,这在处理文件流时至关重要。
接下来,你需要将视图中的元素与上下文中的元素进行绑定。文件选择控件应该绑定到`file`元素,同时设置其`behaviour`属性为`allowSave`,以便用户可以选择本地文件并保存到服务器。上传事件的`onAction`方法通常会调用一个自定义方法来处理文件的上传逻辑。
最后,在Web Dynpro组件的`wdDoInit`方法中,你可以获取当前文件元素的引用,并准备处理文件流的代码。`IFileElement elem = wdContext.currentFileElement();`这行代码获取了当前选中的文件元素,而`IWDAttributePointer attributePointer = elem.getAttributePointer("onDemandStream");`则获取了文件流的属性指针,为后续的读取和写入文件流做准备。
SAP Web Dynpro for Java中的文件上传和下载涉及到视图设计、元素绑定、上下文定义以及后台处理代码的编写。理解并掌握这个过程对于开发涉及文件操作的SAP应用程序至关重要。
相关推荐








dragonlovecx
- 粉丝: 1
最新资源
- Visio模具库:思科、DELL与多种网络设备图形
- Android Studio中SQLite数据存储与删除操作示例
- 西门子通过TFTP协议下载罗杰康交换机系统RC-TFTP-1.16.1.zip
- C#单元测试实践指南
- 基于GB标准的免费公差配合查询工具介绍
- WEBscan网站安全扫描工具使用教程
- Android书籍翻页动画与渐进渐出效果实现
- PLSQLDeveloper 7.14 安装与代码实战指南
- 解决XP远程桌面多用户支持的termsrv.dll补丁
- Farmhand: 探索Clojure后台作业的强大库
- Linux下简易的MJPEG流媒体服务器streameye解析
- 全面解析移动行业网关开发:CMPP协议及接口指南
- VESC电机驱动器的ROS接口详解
- 一步到位:Eclipse Web集成开发与Apache Tomcat配置
- 全面解析XSS漏洞扫描工具与防护策略
- cobudget-landing:Git版本控制与项目部署教程