Web前端旭日图实现:元素周期表的实例解析
52 浏览量
更新于2024-09-03
收藏 298KB PDF 举报
"Web前端旭日图用于展示元素周期表的实例分析"
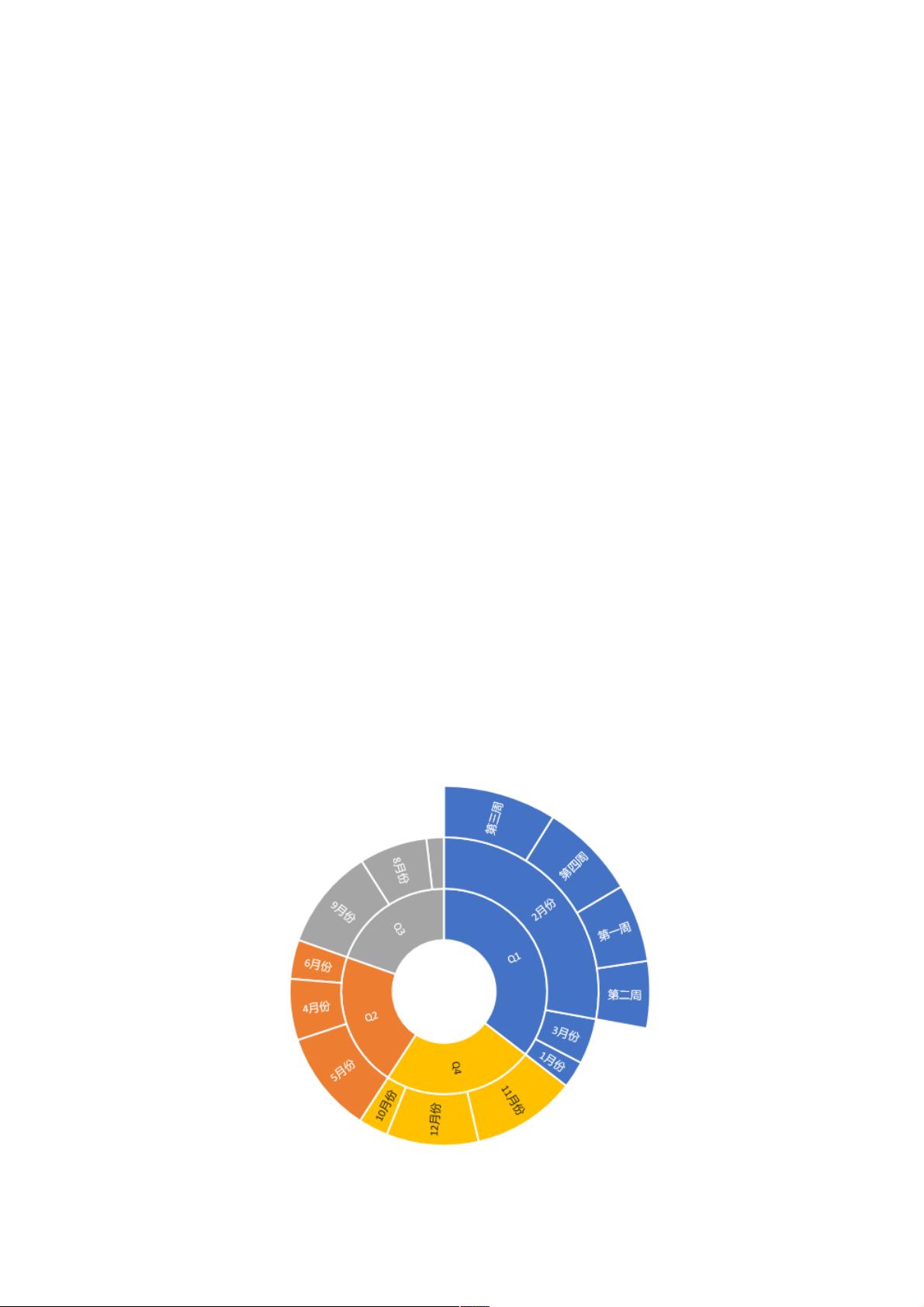
本文将探讨如何在Web纯前端环境中实现一个元素周期表,利用旭日图这一图表类型来呈现多层级数据,尤其适合展现如元素分类这样的层次信息。旭日图在Excel 2016中首次引入,它以分层的方式展示数据,每一层级的数据占比通过不同圆环来表示,层次越高,距离原点越近,从而清晰地展示层级关系。
首先,理解旭日图的基本概念至关重要。旭日图是一种类似于饼图的图表,但饼图只能展示单级数据的占比,而旭日图则能展现多级数据。它由多个同心圆环组成,最内层代表最高层级的数据,依次向外扩展表示下一级别的数据占比。例如,以季度为顶层,月份为次级,周为第三级的数据,可以通过旭日图直观地反映出各级别的销量占比。
以一个产品销量为例,如季度、月份、周三个层级的数据,旭日图会将季度作为最内层,月份在外层,周位于最外层。每一环的大小代表相应层级的销售占比,使得用户能快速理解不同层级的结构及其贡献。
接着,文章提到在Web开发中实现旭日图,可以借助Wijmo提供的JavaScript控件。对于.NET平台,ComponentOne的FlexChart也是一个可行的选择。以下是一个简单的HTML文件示例,展示了如何引入必要的CSS和JavaScript库,并创建一个旭日图:
```html
<!-- Styles -->
<link href="styles/vendor/wijmo.min.css" rel="stylesheet" />
<link href="styles/app.css" rel="stylesheet" />
<!-- Wijmo -->
<script src="scripts/vendor/wijmo.min.js" type="text/javascript"></script>
<script src="scripts/vendor/wijmo.chart.min.js" type="text/javascript"></script>
```
在实际应用中,开发者还需要编写JavaScript代码来初始化旭日图,设置数据源,定义层级关系,以及调整其他视觉效果,如颜色、标签和交互功能等。通过这种方式,可以将元素周期表的元素按照原子序数、族、周期等属性进行旭日图展示,帮助用户直观地理解元素间的层级关联和分布。
总结起来,Web前端实现元素周期表的旭日图展示,能够有效地利用可视化手段解析复杂的数据层级关系,特别是在化学教育和科研领域,这种图表可以极大地提升数据理解和教学效果。通过引入合适的JavaScript库和适当的编程,开发者可以为用户提供直观、动态的元素周期表展示,增强用户体验。
240 浏览量
159 浏览量
426 浏览量
2024-12-26 上传
2024-12-26 上传
2024-12-26 上传
1208 浏览量
weixin_38584731
- 粉丝: 7
最新资源
- Saber仿真下的简化Buck环路分析与TDsa扫频
- Spring框架下使用FreeMarker发邮件实例解析
- Cocos2d捕鱼达人路线编辑器开发指南
- 深入解析CSS Flex布局与特性的应用
- 小学生加减法题库自动生成软件介绍
- JS颜色选择器示例:跨浏览器兼容性
- ios-fingerprinter:自动化匹配iOS配置文件与.p12证书
- 掌握移动Web前端高效开发技术要点
- 解决VS中OpenGL程序缺失GL/glut.h文件问题
- 快速掌握POI技术,轻松编辑Excel文件
- 实用ASCII码转换工具:轻松实现数制转换与查询
- Oracle ODBC补丁解决数据源配置问题
- C#集成连接器的开发与应用
- 电子书制作教程:你的文档整理助手
- OpenStack计费监控:使用collectd插件收集统计信息
- 深入理解SQL Server 2008 Reporting Services