前端面试必备:HTML语义化与标签解析要点
需积分: 0 170 浏览量
更新于2024-08-04
收藏 147KB DOCX 举报
本文档主要聚焦于前端面试中的HTML部分,旨在帮助求职者准备大厂的面试。HTML面试题通常在笔试或面试中出现,考察求职者的基础知识和实践经验。以下是文档中提到的三个重要考点:
1. **HTML语义化**:
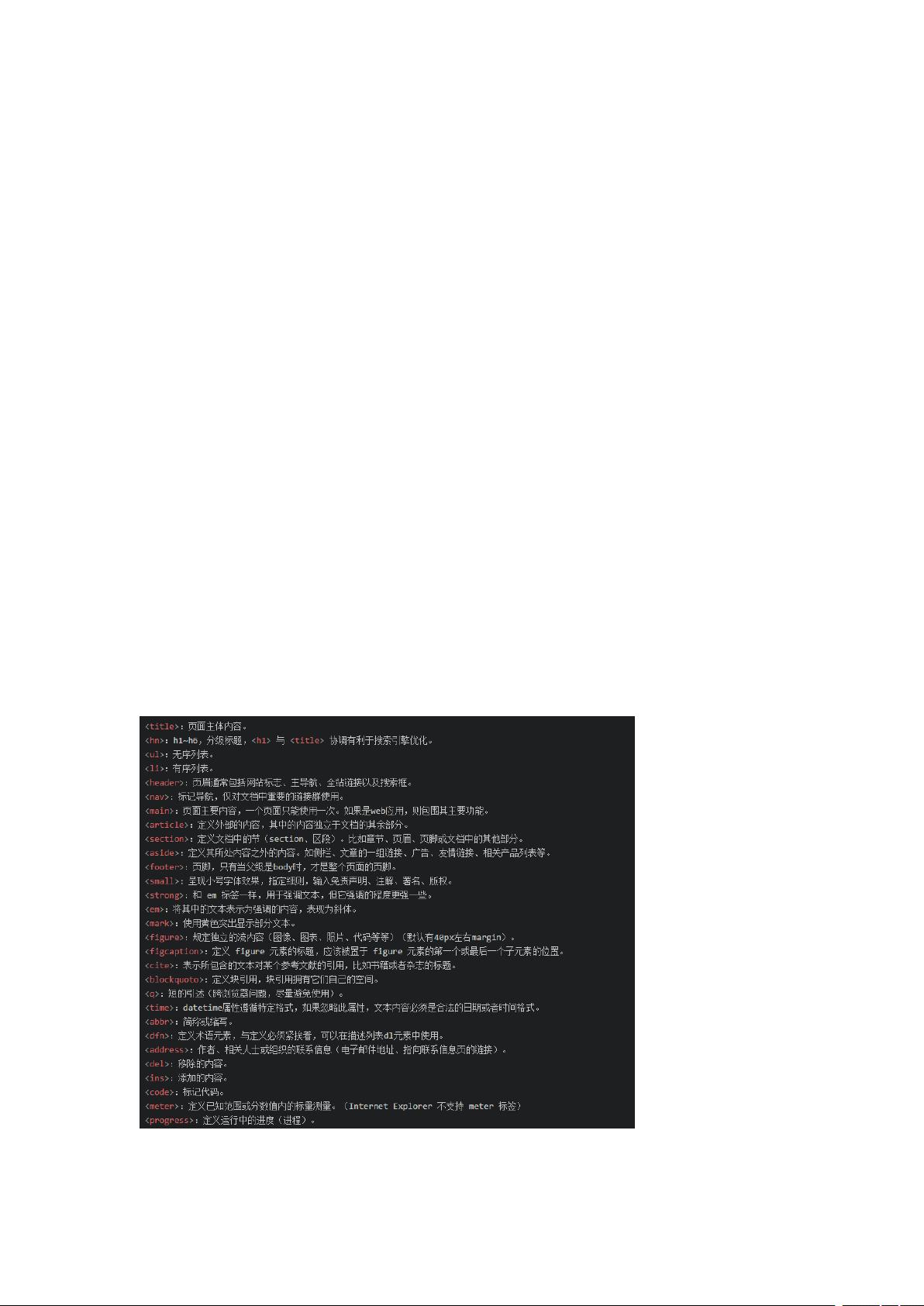
HTML语义化是通过使用恰当的标签来赋予页面内容结构,即使在无样式的状态下也能清晰地呈现。这有助于提升页面的可读性和SEO效果,使得搜索引擎能更好地理解内容并分配权重。常用的语义化标签包括<header>(页眉)、<nav>(导航)、<section>(区域划分)、<aside>(侧边栏)和<footer>(页脚),它们在定义页面结构和内容组织上发挥关键作用。
2. **标签类型分类**:
- **块级元素**:这类元素如<h1>至<h6>、<div>、<p>、<ul>、<ol>等,独立占据一行,可以设置高度、宽度和内外边距,能包含其他块级或行内元素。它们用于创建主要内容区域或容器。
- **行内元素**:如<a>、<span>、<button>等,紧密排列在同一行上,大小由内容决定,仅支持左右边距,宽度不可调整。这些元素通常用于添加文本样式或链接。
- **空元素**:例如<input>、<img>、<hr>和<br>,它们没有闭合标签,常用于插入内容、图像分割线或换行。
3. **标签对比**:
**<strong>**和**<b>**标签都是用于强调文本,但语义上有所不同。<strong>更倾向于强调内容的重要性,适合用于表示正文中的重要信息,而<b>标签主要用于格式化,没有语义上的含义。在现代HTML推荐中,<strong>更为推荐,因为它提供了更好的语义化。
掌握这些知识点对于通过前端面试至关重要,不仅需要记忆常见的标签和它们的作用,还要理解如何运用这些元素创建结构清晰、易于理解和搜索引擎优化的网页。在面试中,除了理论知识,可能还会涉及到实际代码示例和问题解决能力的考察,因此练习和实战经验也是必不可少的。
2023-06-06 上传
2023-06-06 上传
2023-06-06 上传
2023-06-06 上传
2023-06-06 上传
2023-06-06 上传
2023-06-06 上传
2023-06-06 上传

xox_761617
- 粉丝: 25
- 资源: 7802
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载