微信小程序:输入框监听与按钮状态控制实现
85 浏览量
更新于2024-08-28
收藏 87KB PDF 举报
"微信小程序中实现批量监听输入框并控制按钮样式的代码示例"
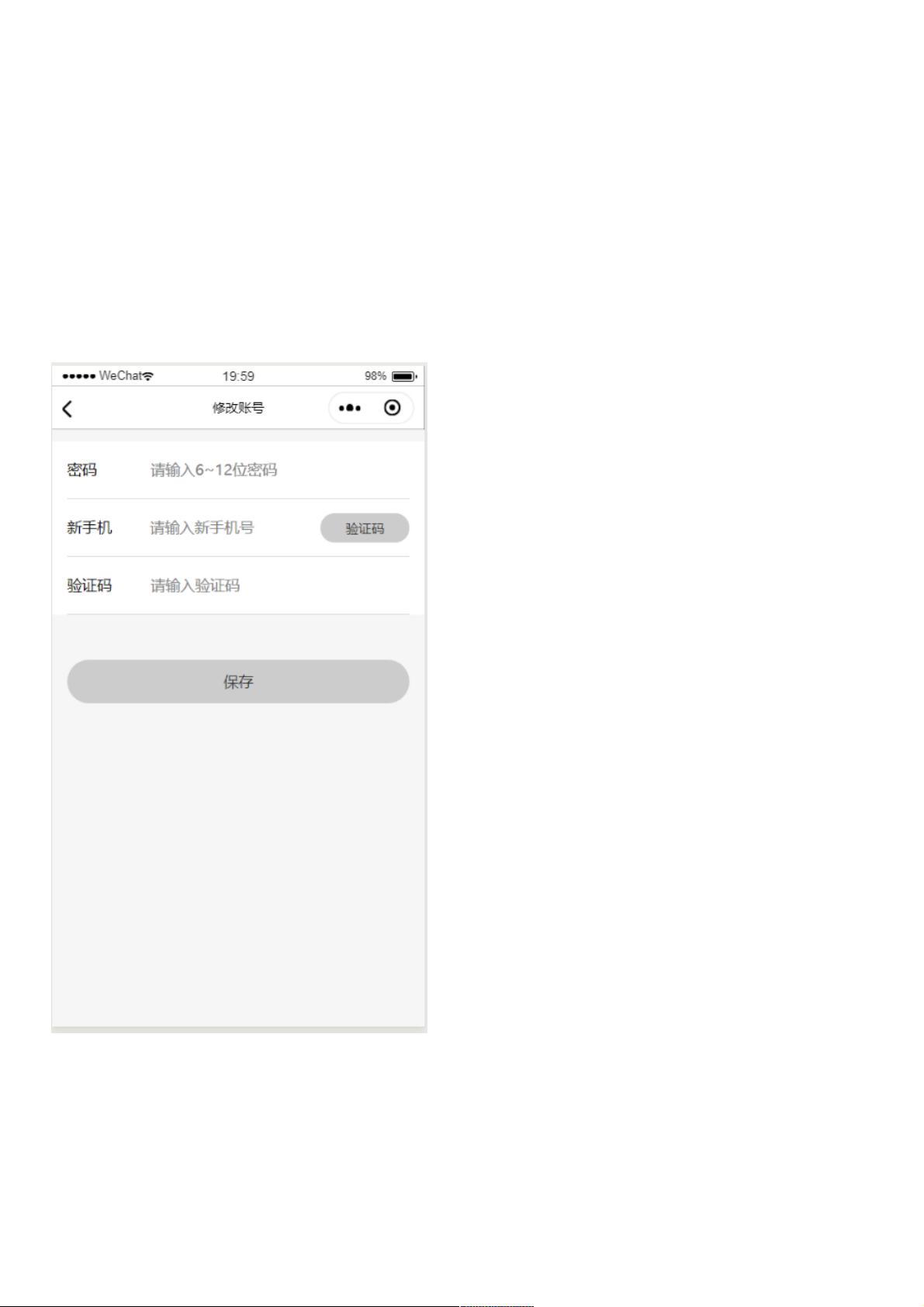
在微信小程序开发中,有时我们需要根据用户在输入框中的输入情况动态改变按钮的可点击状态。这个示例提供了如何批量监听多个输入框并根据输入内容控制按钮的方法。首先,我们会在`input`组件上绑定`data-model`属性来指定我们要监听的数据模型,并通过`bindinput`事件绑定一个处理函数,例如`inputWatch`。
```html
<input
placeholder="请输入6~12位密码"
name="password"
value="{{password}}"
data-model="password"
bindinput="inputWacth"
type="password"
maxlength="12"
class="form-item-input"
/>
```
在上面的代码中,`input`组件的`data-model`属性被设置为`password`,这意味着我们在`inputWacth`函数中可以通过`event.currentTarget.dataset.model`获取到当前输入框对应的数据模型名。当输入框内容发生变化时,`bindinput`事件会被触发,`inputWacth`函数会接收到一个包含详细信息的`event`对象。
```javascript
inputWacth: function(e) {
let item = e.currentTarget.dataset.model;
this.setData({
[item]: e.detail.value
});
}
```
在`inputWacth`函数中,我们通过`dataset.model`获取到输入框的数据模型名(如`password`),然后使用ES6的计算属性名语法`[item]`更新对应的`data`属性,将输入框的新值设置到小程序的页面数据中。
为了控制按钮的状态,我们可以设置一些条件来检查输入是否满足特定要求。例如,当输入的手机号码(假设为11位)和密码(至少6位)都满足条件时,可以将“保存”按钮设为可点击状态:
```javascript
<button wx:else class="form-item-btn" catchtap="saveButtonAction" disabled="{{!canSave}}">保存</button>
// 在Page的data中定义初始状态
data: {
canSave: false,
// ...
}
// 在Page的方法中添加逻辑
checkSaveButtonStatus: function() {
const { password, account } = this.data;
if (password && password.length >= 6 && account && account.length === 11) {
this.setData({ canSave: true });
} else {
this.setData({ canSave: false });
}
},
```
在上述代码中,`checkSaveButtonStatus`方法用于检查输入的密码和手机号是否满足条件,然后更新`canSave`状态。你可以在输入框的`bindinput`事件处理函数中调用此方法,或者在其他合适的地方(比如页面加载时)进行调用来初始化按钮状态。
此外,还可以设置一个类似的功能来控制验证码按钮,当手机号输入11位后变为可点击:
```javascript
<button class="form-item-btn" catchtap="getVerificationCode" disabled="{{!canGetCode}}">获取验证码</button>
// 更新canGetCode状态的逻辑与checkSaveButtonStatus类似
```
微信小程序通过`data-model`和`bindinput`可以轻松实现对输入框的批量监听,结合`setData`和条件判断,可以灵活控制按钮的显示和交互效果。这种做法在创建表单验证和交互丰富的用户体验时非常实用。
528 浏览量
504 浏览量
107 浏览量
266 浏览量
2020-10-15 上传
点击了解资源详情
414 浏览量
223 浏览量
119 浏览量
weixin_38589314
- 粉丝: 7
- 资源: 945
最新资源
- 完美时序 时钟产生和分发设计指南
- red_flag_6.0 简明用户手册 中文版
- 经典单片机CRC算法
- Flex + LCDS + Java 入门教程
- 网工知识精华,网络工程师必备
- Enterprise PeopleTools 8.49 Installation for Sybase
- Dev C++ 及GTK+开发的平台的搭建
- Enterprise PeopleTools 8.49 Installation for Informix
- Enterprise PeopleTools 8.49 Installation for DB2 UDB for Linux, UNIX, and Windows
- 经典的65个C语言程序实例
- Linux平台下Oracle RAC的安装与配置实验参考手册
- 计算机基础知识简单介绍
- MyEclipse 7.0 Java EE 开发中文手册
- 软件工程师不可不知的10个概念
- Linux内核完全注释
- Hibernate in Action(英文版)电子书