Yii框架分类树扩展:表格与下拉框实现
18 浏览量
更新于2024-08-29
收藏 149KB PDF 举报
"yii框架分类树扩展示例,提供表格和下拉框两种形式的分类树结构,允许自定义样式、层级关系、列名和时间格式。调用方法包括表格方式和下拉框方式,涉及的主要参数有'dataProvider'(数据提供者)、'pid'(层级关系id)、'tableClass'(表格样式)、'formatParam'(格式化字段)、'formatTime'(时间格式参数)和'tableHead'(表格列头)。"
在Yii框架中,开发人员经常需要处理各种数据结构,其中分类树结构是常见的应用场景,例如在内容管理、菜单系统或者权限管理中。这个示例展示了如何扩展Yii框架,实现分类树的展示功能,提供了两种不同的展示形式:表格和下拉框,以适应不同的界面需求。
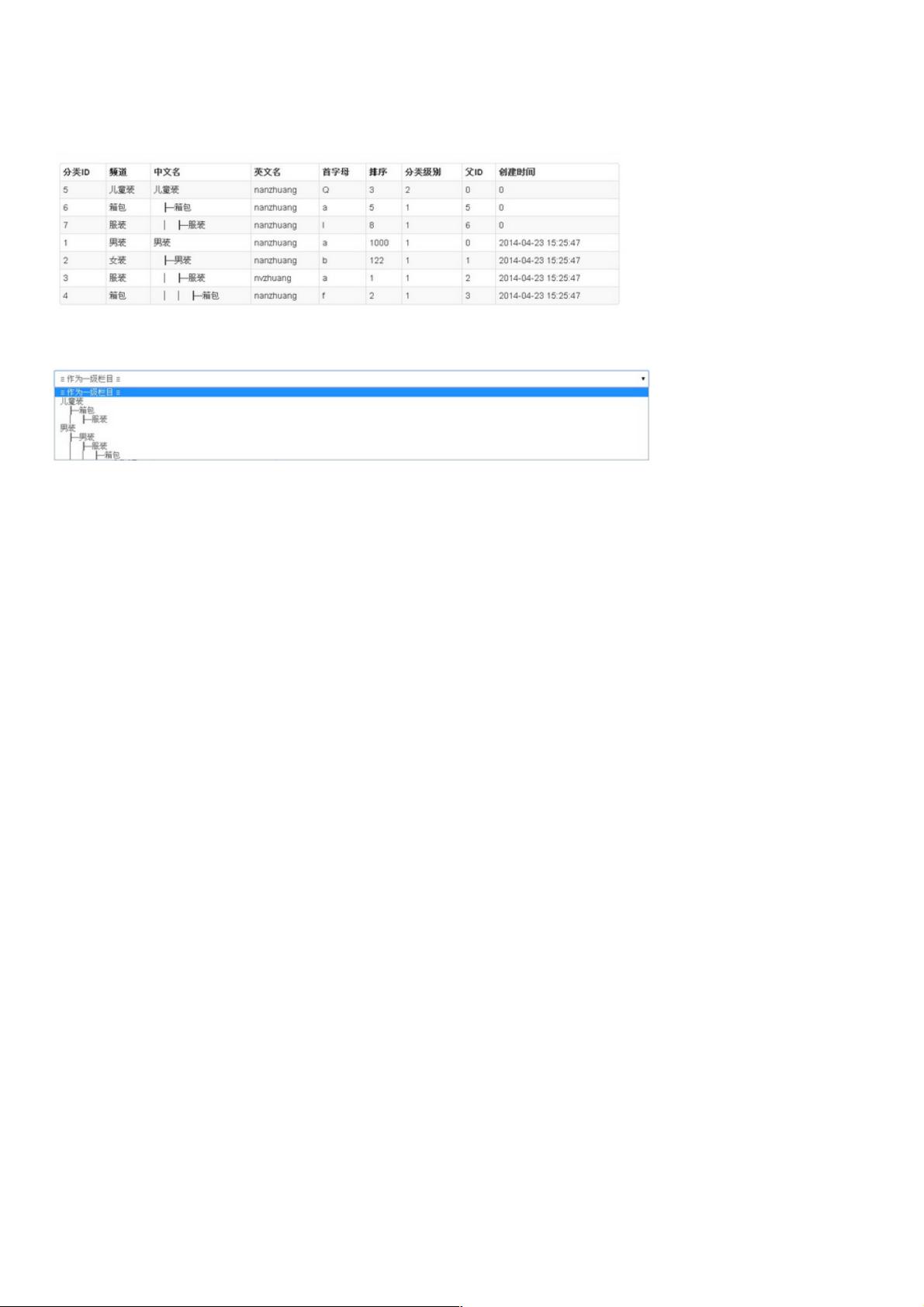
对于表格方式,开发者可以通过`TreeWidget`组件来创建一个带有层级关系的表格。通过设置`dataProvider`传递数据源,`pid`指定层级关系的字段,`tableClass`可以自定义表格的CSS类,以改变其样式。`formatParam`用于指定以哪一列的数据进行格式化,而`formatTime`则可以用来定制时间字段的显示格式。`tableHead`则允许自定义表格的列头信息,以展示更加符合业务需求的列标题。
下拉框方式同样使用`TreeWidget`,但通过设置`treeType`为`false`来生成下拉选择框,`selectClass`可以调整下拉框的样式,`defaultSelectValue`则定义了下拉框的默认选中项和可选项。
在`TreeWidget.php`文件中,可以看到这个扩展组件的具体实现,包括对数据的处理和视图的渲染。开发者汪嘉诚提供了这个组件,使得在Yii框架中构建分类树变得更加方便和灵活。
这个扩展使得Yii框架在处理分类数据时,能够提供更加丰富的展示效果,并且允许高度自定义,以满足不同项目的界面和功能需求。开发者可以根据具体场景选择表格或下拉框的方式,并通过配置参数来定制展示样式和内容,提高了开发效率和用户体验。
2014-05-06 上传
2011-10-20 上传
2021-01-20 上传
2021-01-21 上传
2020-10-17 上传
2020-12-20 上传
2021-01-20 上传
2019-09-18 上传
2020-10-15 上传
普通网友
- 粉丝: 8
- 资源: 935