用Dreamweaver制作个人网站教程:从零开始
版权申诉
191 浏览量
更新于2024-06-29
收藏 1.7MB PDF 举报
本篇文档是一份针对初学者的简单网页制作教程,主要讲解如何使用Adobe Dreamweaver CS3创建一个个人网站。教程内容包括以下几个关键知识点:
1. **软件准备**:作者推荐使用Dreamweaver CS3,同时建议安装Flash,因为课程可能涉及到这两种软件的运用。
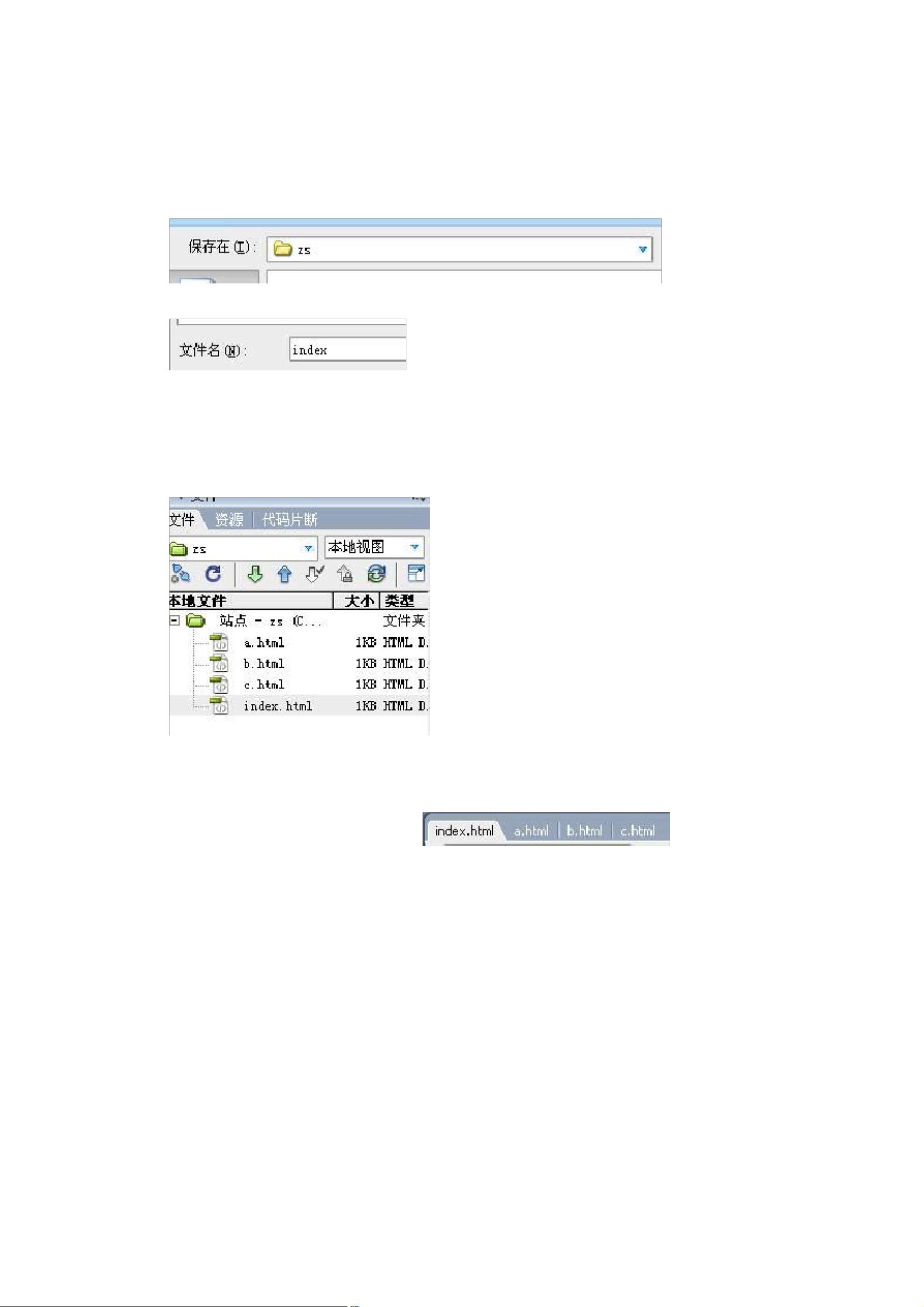
2. **文件管理**:创建一个英文命名的文件夹,如"zs",作为网站的根目录,所有网页文件将存储于此。在Windows系统中,文件名和路径不能包含汉字,以避免潜在的兼容性问题。
3. **新建站点设置**:在Dreamweaver中,通过新建站点功能配置基本参数,站点根文件夹指向初始创建的文件夹,HTTP地址设置为`http://localhost/zs`。同时,配置本地网络的远程信息和测试服务器,确保文件能够正确映射。
4. **网页结构规划**:设计至少四个网页(首页、个人简介、个人相册等),每个网页采用`.html`扩展名,例如`index.html`, `a.html`, `b.html`, 和 `c.html`,并且首页默认命名为`index.html`。
5. **页面制作**:使用Dreamweaver的工具,通过新建、选择模板或空白页,创建和编辑这些网页。网页内容应包含图片、文字、表格、框架和动态元素,如添加背景音乐和行为(如按钮导航)。
6. **表单设计**:在网站中创建一个表单页面,可能是用户注册、联系表单等功能,这是网站交互的重要组成部分。
7. **首页设计**:首页应包含页面标题和动态按钮导航栏,这些元素有助于提升用户体验和网站导航。
8. **基础布局与链接**:利用Dreamweaver的工具进行页面布局,并确保各网页之间通过超链接相互连接,实现网站的顺畅流转。
这份教程旨在引导读者从零开始,掌握使用Dreamweaver CS3创建一个基础的静态网站,包括文件组织、站点配置、页面设计和功能实现等方面。通过学习,初学者可以建立起对网页制作的基本理解,并为后续的网页开发打下基础。
2024-02-08 上传
2023-04-01 上传
2023-03-21 上传
2023-09-03 上传
2023-08-14 上传
2023-05-15 上传
xxpr_ybgg
- 粉丝: 6718
- 资源: 3万+
最新资源
- C语言快速排序算法的实现与应用
- KityFormula 编辑器压缩包功能解析
- 离线搭建Kubernetes 1.17.0集群教程与资源包分享
- Java毕业设计教学平台完整教程与源码
- 综合数据集汇总:浏览记录与市场研究分析
- STM32智能家居控制系统:创新设计与无线通讯
- 深入浅出C++20标准:四大新特性解析
- Real-ESRGAN: 开源项目提升图像超分辨率技术
- 植物大战僵尸杂交版v2.0.88:新元素新挑战
- 掌握数据分析核心模型,预测未来不是梦
- Android平台蓝牙HC-06/08模块数据交互技巧
- Python源码分享:计算100至200之间的所有素数
- 免费视频修复利器:Digital Video Repair
- Chrome浏览器新版本Adblock Plus插件发布
- GifSplitter:Linux下GIF转BMP的核心工具
- Vue.js开发教程:全面学习资源指南