"深入理解AJAX JQuery:北京动力节点王鹤的课件"
需积分: 6 147 浏览量
更新于2024-03-25
收藏 2.35MB PDF 举报
AJAX(Asynchronous JavaScript and XML)是一种用于创建交互式网页应用程序的技术,它利用 JavaScript 和 XML 实现局部刷新,减少页面整体刷新的需要。在 B/S 结构项目中,浏览器负责将用户的请求和参数发送给服务器,服务端使用 Servlet 接收请求并返回处理结果,浏览器再将数据呈现在页面上。
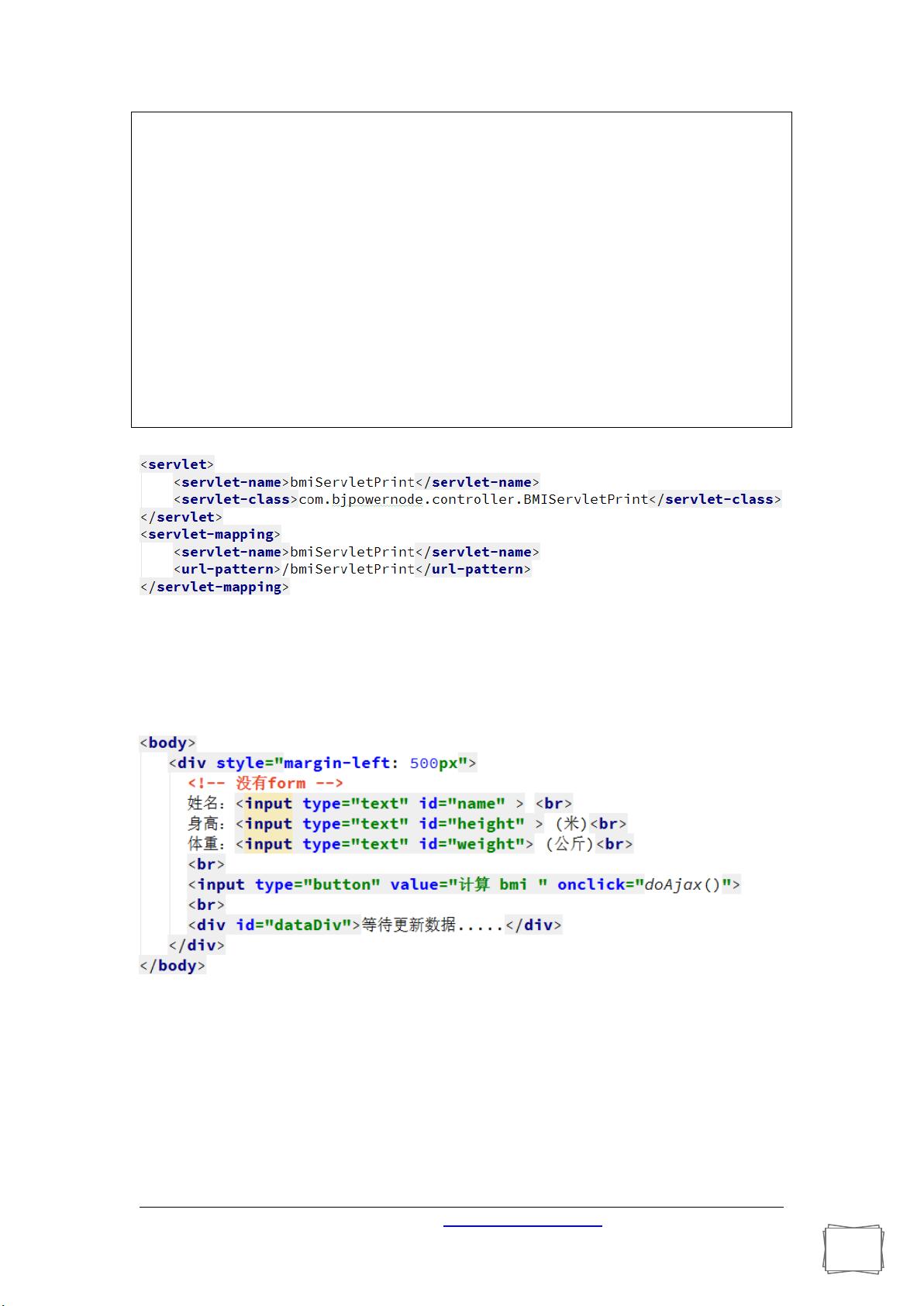
全局刷新和局部刷新是 AJAX 技术的两种方式。全局刷新是指在一个页面中发起请求,服务器返回数据后整个页面都会刷新,浏览器内存中的数据会被全部覆盖。例如,在登录请求处理中,用户在 index.jsp 页面发起登录请求,经过 LoginServlet 处理后返回到 result.jsp 页面,整个浏览器数据都会被刷新,重新显示数据和样式。
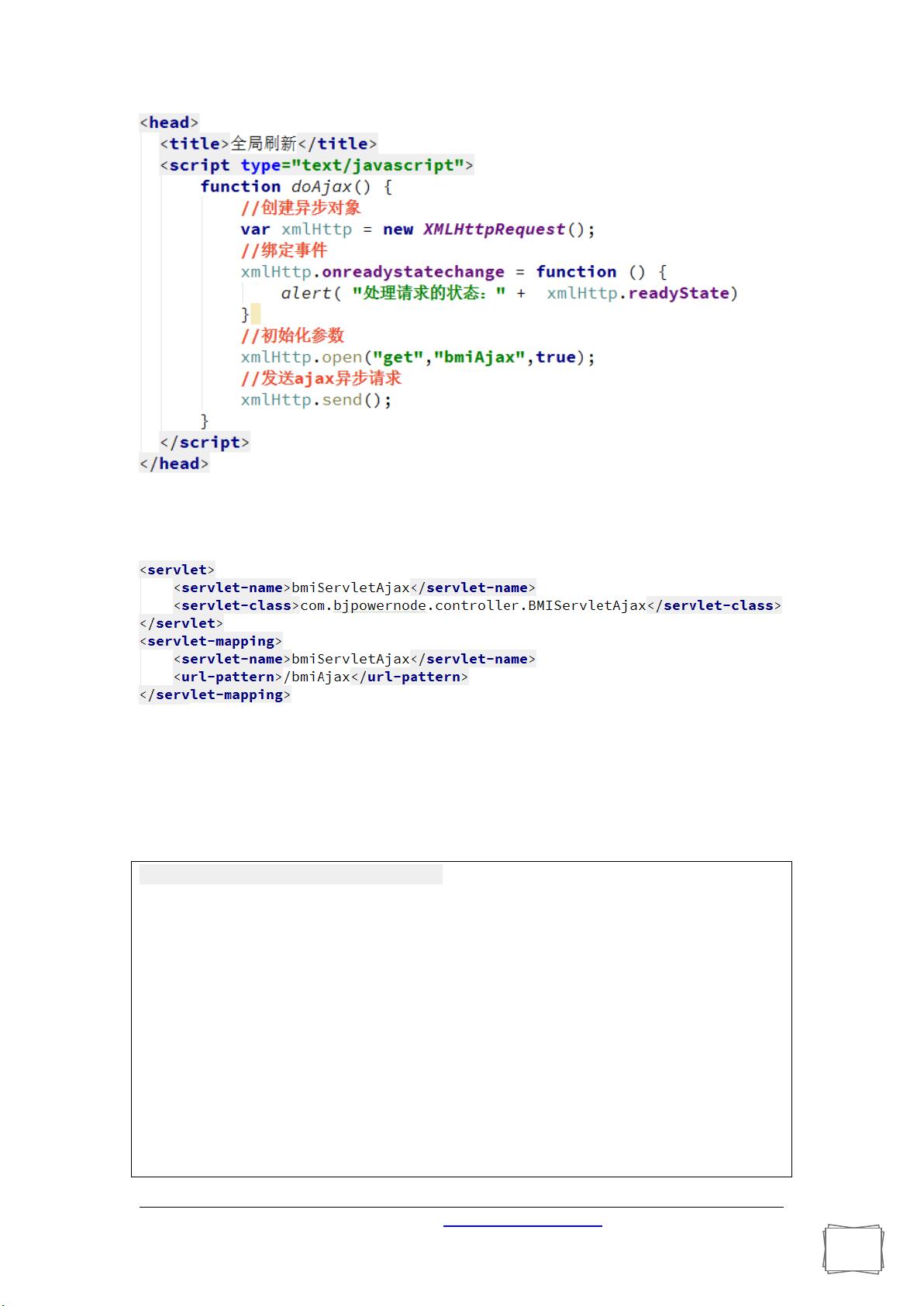
相比之下,局部刷新只更新页面的一部分内容而不是整个页面。这种方式可以提升用户体验和页面加载速度,避免因为整体刷新而造成的页面闪烁和加载延迟。通过 AJAX 技术,可以在不刷新整个页面的情况下,实现局部内容的更新和加载,使页面更加流畅和动态。
在动力节点王鹤老师的课件中,对 AJAX 技术进行了详细讲解,包括全局刷新和局部刷新的区别和应用。通过学习这些知识,可以帮助开发者更好地理解和运用 AJAX 技术,提升网页应用程序的交互性和用户体验。
总之,AJAX JQuery 技术的学习和应用对于开发交互式网页应用程序具有重要意义,通过实现局部刷新可以提升页面性能和用户体验,为用户带来更好的浏览体验。动力节点王鹤老师的课件给予了学习者深入了解 AJAX 技术的机会,为他们在实际开发中应用这一技术提供了有力支持。北京动力节点的网站也为学习者提供了丰富的学习资源和实例代码,帮助他们更好地掌握和运用 AJAX 技术。通过不断学习和实践,开发者可以更加熟练地运用 AJAX 技术,打造出更加优秀和高效的网页应用程序。
276 浏览量
点击了解资源详情
点击了解资源详情
2009-07-24 上传
2013-11-21 上传
134 浏览量
2011-04-24 上传
234 浏览量
2010-01-05 上传
CXYCMY
- 粉丝: 558
最新资源
- 物资管理系统Java项目源码及使用指南
- 使用HTML独立完成简单项目的介绍
- 打造Arch Linux游戏操作系统,体验Steam Big Picture模式
- QQ旋风3.9经典版一键自动安装指南
- Axure RP Pro 5.6汉化特别版:网站策划与流程图利器
- jQuery实用特效合集:打造炫酷网页交互
- 全方位监控Spring Cloud(Finchley版本)微服务架构
- LPC2478与aduc7026微处理器实现AD7190/AD7192信号采集传输
- BMP转JPG:位图压缩存储新方法
- WoT系统安全测试指南及文档存储库介绍
- Vue结合Konva.js实现矩形和多边形数据标注
- Vim自动切换输入法插件介绍与配置
- Spring MVC框架与Hibernate实现添加功能教程
- 全面掌握SQL Server 2008从入门到精通
- A字裙打板放码教程:博克资源分享
- 深入理解HTML5: [New Riders] 第2版完整教程