JavaScript实现购物车功能:全选、删除、数量修改
163 浏览量
更新于2024-08-28
1
收藏 117KB PDF 举报
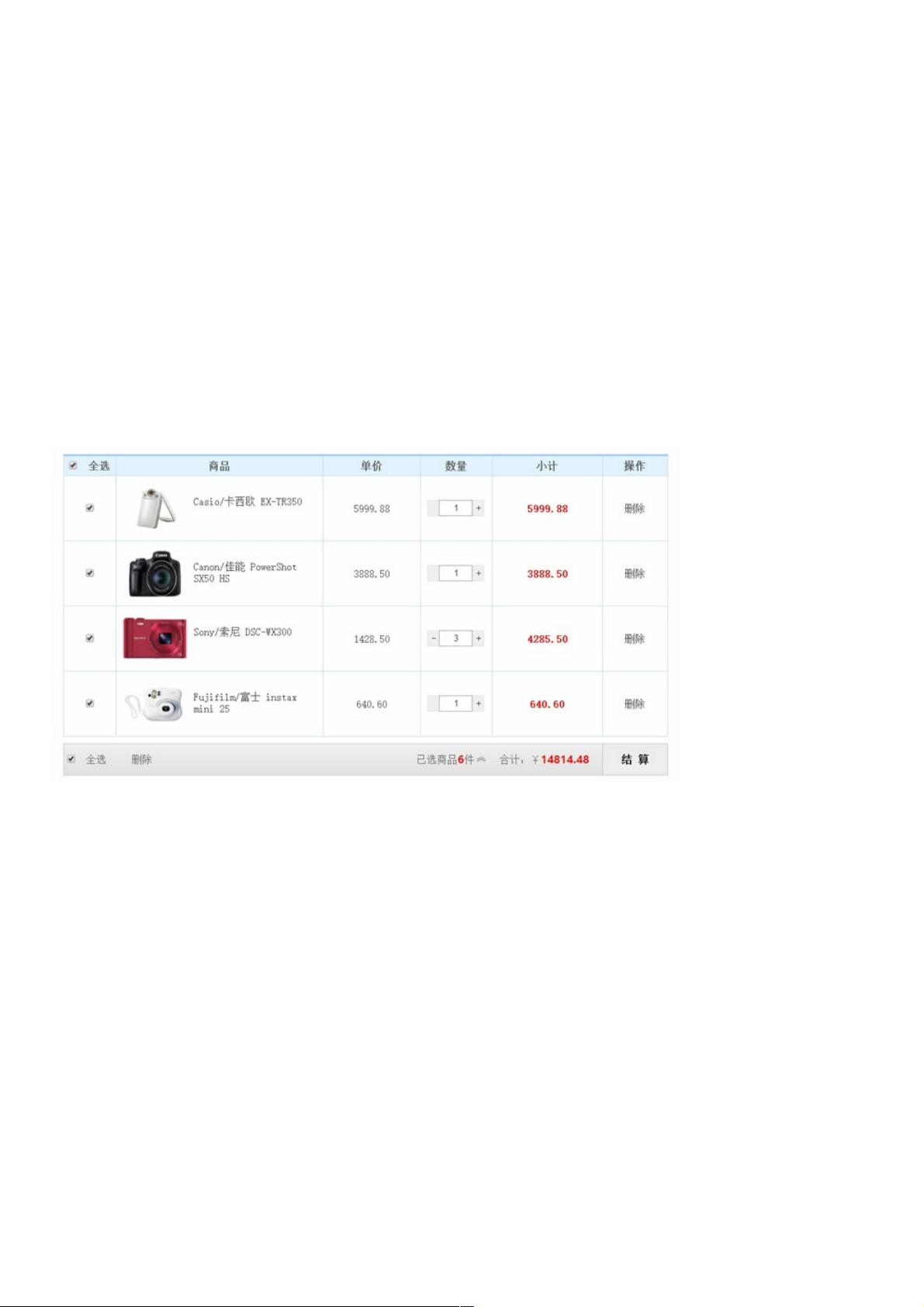
"本文将介绍如何使用JavaScript来实现一个类似淘宝购物车的功能,包括商品的添加、删除、选择、数量修改、价格计算等,并且会涉及兼容旧版IE的getElementsByClassName方法、表格操作、数字转换以及事件代理等技术。"
在实现一个类似淘宝购物车的JavaScript功能时,首先我们需要考虑的是兼容性问题。在旧版的Internet Explorer浏览器中,原生的`getElementsByClassName`方法可能不被支持。为了确保代码在这些浏览器中也能正常工作,我们需要实现一个兼容的版本。这个方法通常通过遍历DOM元素的子节点,检查它们的`classList`属性来找到具有特定类名的元素。
接下来,我们可能会涉及到JavaScript对HTML表格的操作。在购物车场景中,表格用于展示商品信息,如商品名称、单价、数量和小计。我们需要能够动态地添加、修改和删除表格行。这可以通过DOM操作API,如`createElement`、`appendChild`和`removeChild`来实现。
在处理商品数量时,我们可能需要将用户输入的字符串转换为数字。`parseInt`函数用于将字符串转换为整数,而`parseFloat`则用于转换浮点数。在计算商品总价时,可能还需要用到`toFixed`方法,它能将数字格式化为指定小数位数的字符串,以确保显示的金额精确无误。
购物车中的选中功能,包括单选和全选,需要用到`checkbox`元素。通过监听`click`事件,我们可以控制所有商品的选中状态。全选按钮的改变会影响到所有商品的复选框,而单个商品的选择状态变化可能会影响到全选按钮的状态。
此外,事件代理是优化性能的一个关键策略。通过在父元素上设置一个事件监听器,而不是在每个子元素上都设置,可以减少事件处理函数的注册数量。例如,可以在表格的`tbody`元素上监听`click`事件,然后根据事件的目标元素来判断是商品的删除还是数量的增加或减少。
在样式方面,`border-collapse`属性用于控制表格单元格边框的合并或分离。`border-spacing`可以设置单元格之间的间距,而`border-style`用于定义边框的样式。例如,`border-collapse: separate; border-spacing: 2em 4em;`会让表格的边框分开,且设置了右间距和下间距。对于商品图片和文字的展示,可以使用`<img>`元素和`<span>`元素组合,以实现商品名称和图片的并排展示。
实现一个类似淘宝购物车的效果,需要综合运用JavaScript的DOM操作、事件处理、数据类型转换以及CSS样式设计等多个方面的知识。这样的功能不仅可以提供用户友好的交互体验,还能帮助开发者提升对Web开发技术的深入理解。
2020-12-09 上传
2020-10-27 上传
点击了解资源详情
点击了解资源详情
2022-05-19 上传
2012-10-11 上传
2020-10-15 上传
2015-08-18 上传
weixin_38691970
- 粉丝: 6
- 资源: 959
最新资源
- 放大电路反馈类型的简易判别法-综合文档
- js代码-闭包-携带状态的函数
- Memristors-MNIST
- expo-react-react-native-monorepo-example:Monorepo用于React,React Native和Expo项目
- 简历
- Clipboard(剪切板)WP7
- 同意:for对于Kotlin和AndroidX,Android运行时权限变得简单而紧凑。 有协程支持!
- 皱巴巴球2
- Chrome Response Override-crx插件
- Portfoliio:我的第一个投资组合
- 交换机级联和堆叠的基本概念及区别-综合文档
- lambda-monorepo-code-sharing-demo:该示例演示了如何使用monorepo在SLSL项目之间共享代码
- js代码-查询数组中重复次数最多的
- 帕森动力学
- schedulelab:在OS中模拟FCFS,RR,SJF,HPRN调度算法
- WinSCP-5.17.10-Setup.zip