HTML5游戏开发:优势、挑战与解决方案
需积分: 9 180 浏览量
更新于2024-07-25
收藏 1.23MB PDF 举报
"HTML5游戏探索之路"
HTML5作为一种标记语言,因其跨平台、标准化的特点,逐渐成为游戏开发的新选择。特别是在2011年,HTML5的兴起为游戏开发者提供了新的可能。它允许游戏在桌面电脑和手持设备上运行,且无需安装任何插件,直接在浏览器中即可体验,这大大简化了游戏的分发和游玩过程。同时,HTML5能与现有的互联网产品无缝集成,得到了各大科技公司的广泛支持。
HTML5游戏的主要技术组件包括HTML5 Canvas,用于绘制图形和处理动态内容;JavaScript,用于实现游戏的核心逻辑;DOM,特别是DOM事件,用于处理用户交互;SVG,用于创建矢量图形;以及HTML5的<audio>和<video>元素,用于音频和视频的播放。虽然WebGL(3D图形库)和CSS Animation(用于创建复杂的动画效果)不是每个游戏都会用到,但它们也是HTML5游戏开发中的补充工具。
然而,HTML5在游戏开发中也存在明显的不足。首先,性能问题是一个显著挑战,尤其是在移动设备上,HTML5的游戏表现可能不如原生应用流畅。其次,HTML5本身并没有专门为游戏开发设计的API,开发者需要自己解决如时间轴、键盘状态管理、鼠标事件缓存、帧动画、图层管理、触控设备支持等游戏开发中常见的问题。
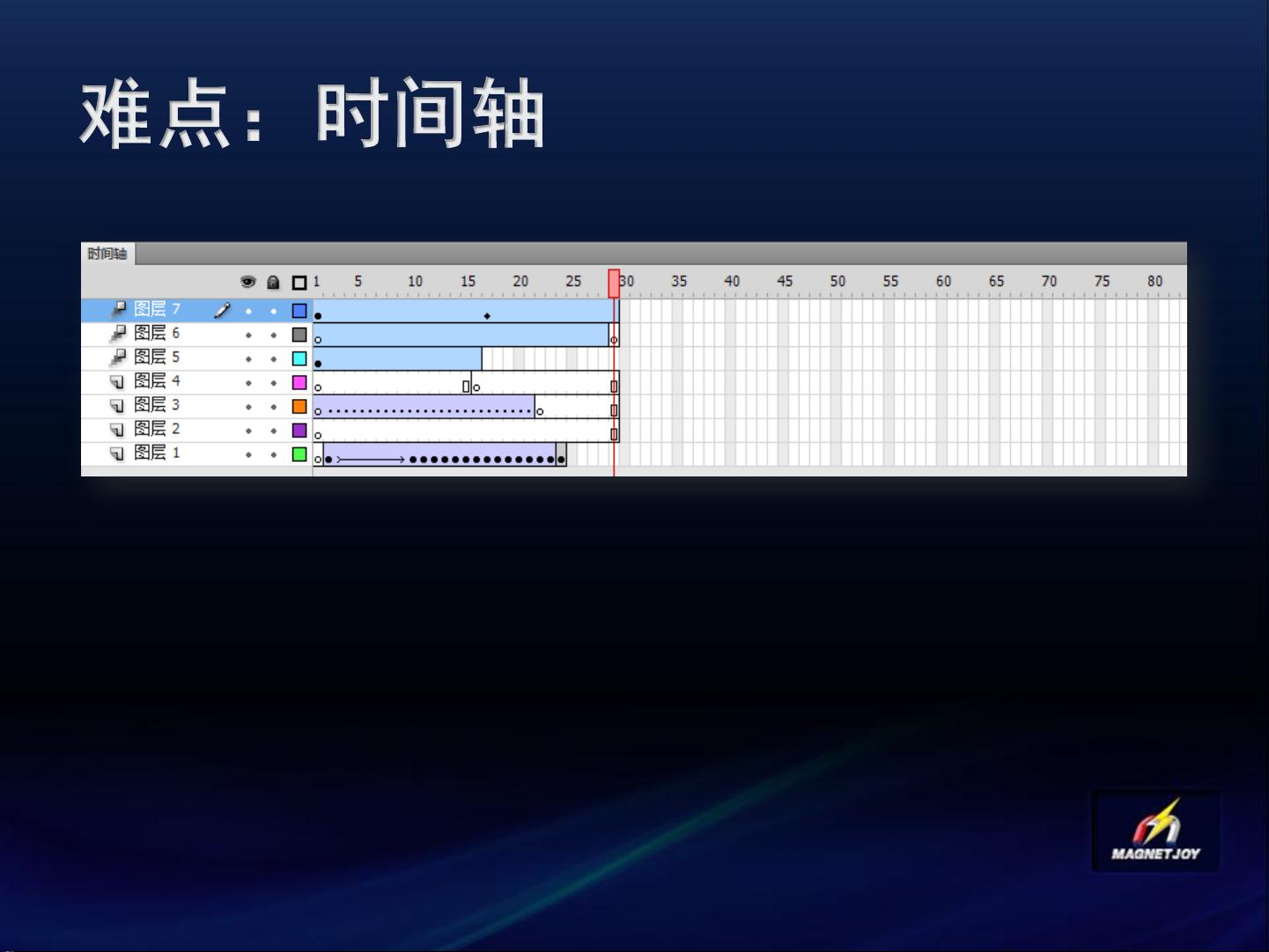
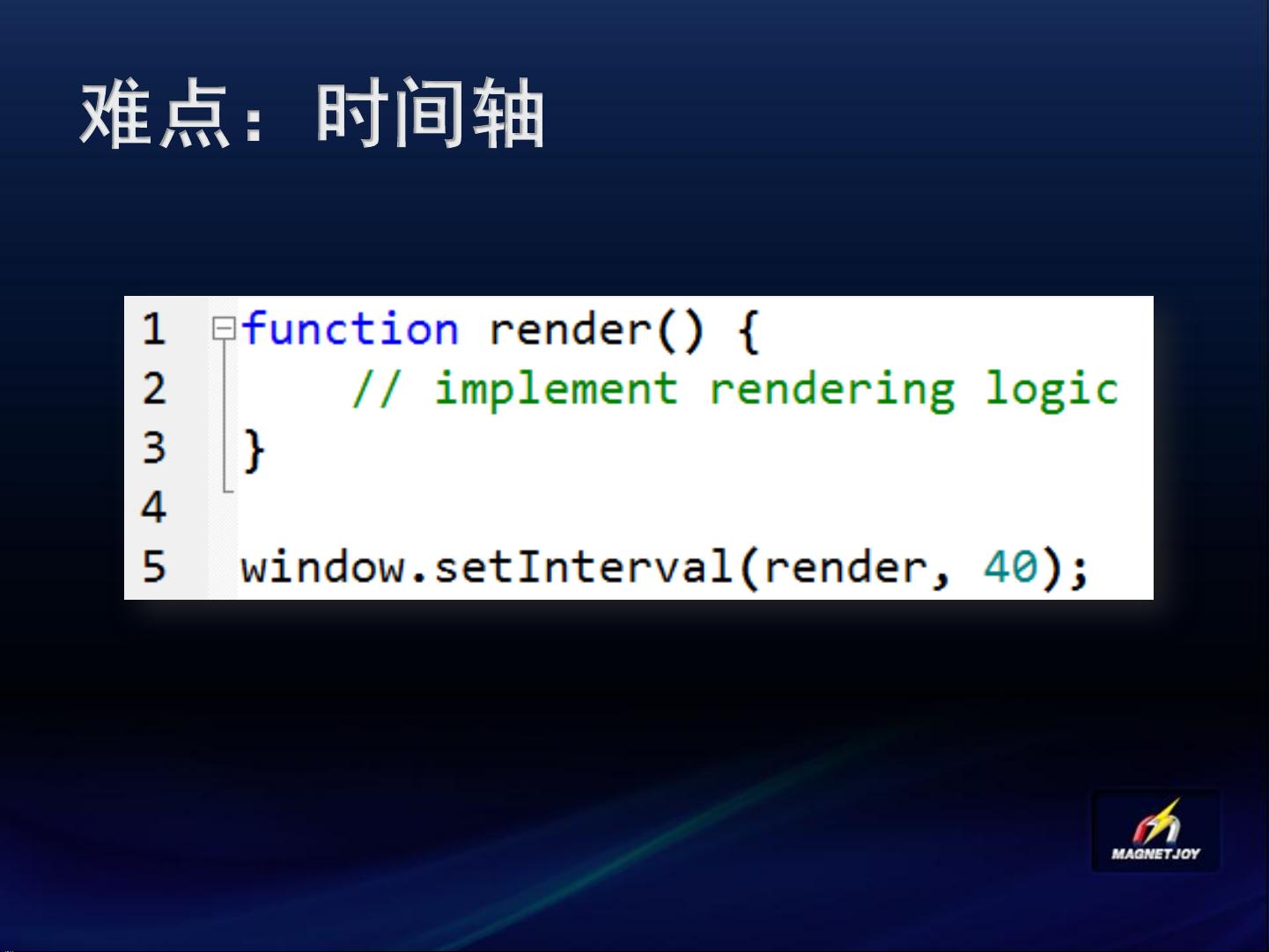
HTML5游戏开发的一大难点是时间轴管理。由于setInterval()函数的精度问题,游戏帧率不稳定,不能保证准确的定时执行。为了解决这个问题,开发者通常会采用更精确的方法,如设置较小的回调间隔并根据实际渲染的帧数来调整,从而确保游戏的流畅性和稳定的帧率。
此外,对于触控设备的支持也是一个挑战,因为不同的设备可能有不同的触摸事件和响应机制,需要对各种设备进行适配。性能优化也是HTML5游戏开发者必须面对的课题,包括图像渲染优化、内存管理以及代码效率提升等。
尽管面临诸多困难,HTML5游戏的开发依然在不断进步,开发者通过创新和社区分享逐步解决了这些问题,推动了HTML5游戏的发展。随着硬件性能的提升和技术的完善,HTML5游戏有望在未来提供更加丰富和高质量的用户体验。
2011-10-26 上传
2012-03-19 上传
2011-05-31 上传
2018-02-28 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
zvast
- 粉丝: 0
- 资源: 7
最新资源
- 探索AVL树算法:以Faculdade Senac Porto Alegre实践为例
- 小学语文教学新工具:创新黑板设计解析
- Minecraft服务器管理新插件ServerForms发布
- MATLAB基因网络模型代码实现及开源分享
- 全方位技术项目源码合集:***报名系统
- Phalcon框架实战案例分析
- MATLAB与Python结合实现短期电力负荷预测的DAT300项目解析
- 市场营销教学专用查询装置设计方案
- 随身WiFi高通210 MS8909设备的Root引导文件破解攻略
- 实现服务器端级联:modella与leveldb适配器的应用
- Oracle Linux安装必备依赖包清单与步骤
- Shyer项目:寻找喜欢的聊天伙伴
- MEAN堆栈入门项目: postings-app
- 在线WPS办公功能全接触及应用示例
- 新型带储订盒订书机设计文档
- VB多媒体教学演示系统源代码及技术项目资源大全