使用CSS3创建登录表单的详细教程
73 浏览量
更新于2024-09-05
收藏 54KB PDF 举报
"使用css3制作登录表单的步骤"
在网页设计中,创建一个美观且功能完善的登录表单是至关重要的。本教程将详细介绍如何利用CSS3来制作一个具有现代感的登录表单。以下是对标题和描述中所述知识点的详细说明:
1. **CSS3无前缀脚本(prefixfree.js)**
CSS3的一些属性在不同浏览器之间需要添加不同的前缀,例如 `-moz-` 对于Firefox, `-webkit-` 对于Chrome和Safari等。然而,使用`prefixfree.js` 这样的脚本,可以自动处理这些前缀,使得CSS代码更加简洁。在HTML文件中引入`<script>`标签,将该脚本链接到页面即可。
2. **HTML结构**
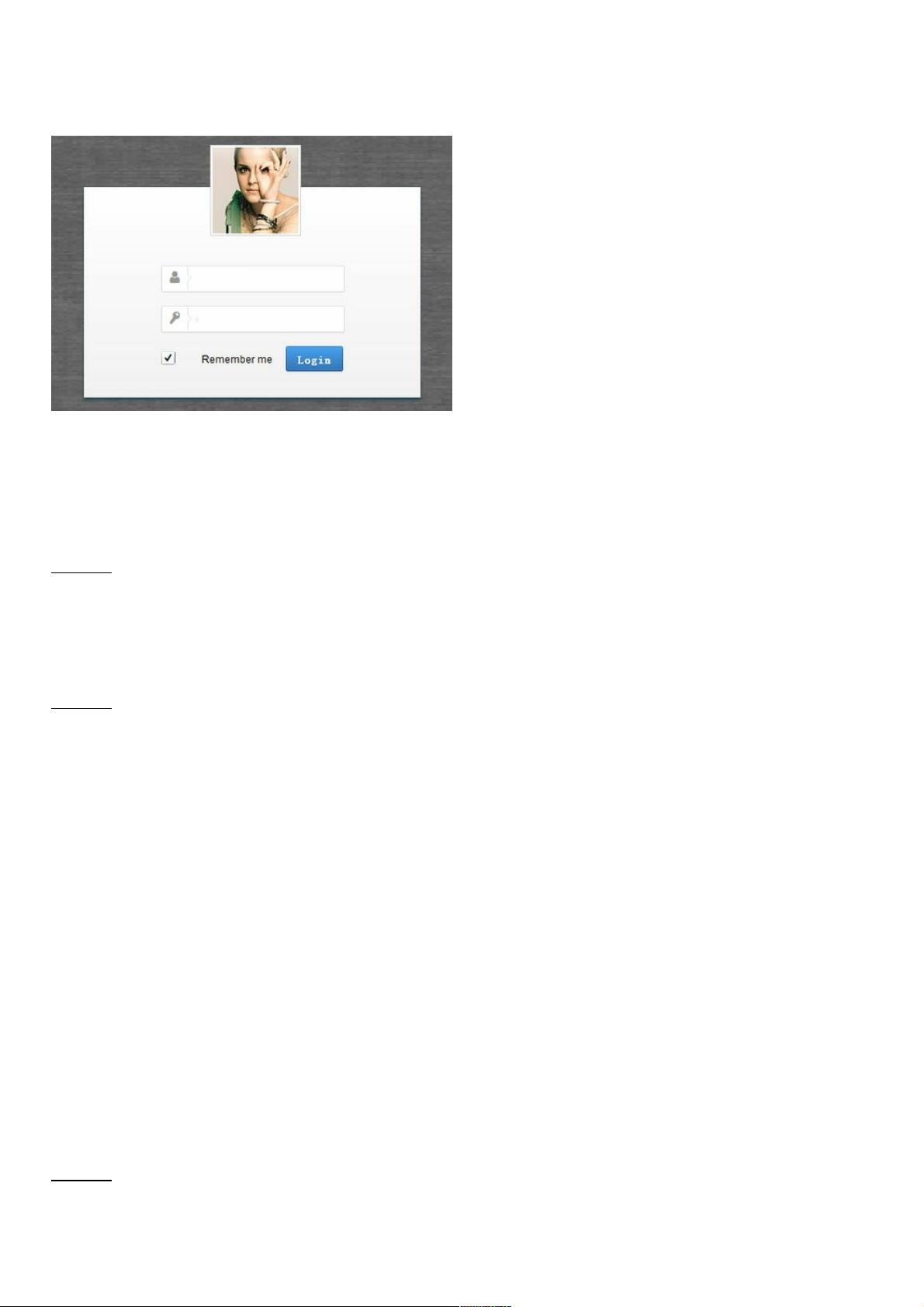
创建登录表单通常包括用户名输入框、密码输入框、记住我选项和登录按钮。在示例代码中,`<form>`标签用于定义表单,`<input type="text">` 和 `<input type="password">` 分别用于用户名和密码输入,`<input type="checkbox">` 用于创建复选框,以及`<button>`用于提交表单。`<label>`标签与输入元素关联,提供可点击的文本,增加用户体验。
3. **CSS样式**
CSS代码用于美化和布局表单元素。例如,设置`body`背景图并调整大小,设置`content`区域宽度以适应表单,以及对各个输入框和按钮的样式定制。这可能涉及到边距、填充、字体、颜色、边框、背景图片、伪类选择器(如`:hover`和`:focus`)等。
4. **响应式设计**
虽然例子中没有明确提到响应式设计,但制作登录表单时,通常需要考虑不同设备和屏幕尺寸的适配。可以使用媒体查询(`@media`)来根据屏幕大小改变布局,确保表单在手机、平板和桌面电脑上都能良好展示。
5. **交互反馈**
为了提升用户体验,可以使用CSS3的伪类和动画效果,如当鼠标悬停或获得焦点时的样式变化。此外,可以添加验证提示,如输入错误时显示红色边框或提示信息。
6. **表单验证**
虽然此处未涉及JavaScript验证,但在实际项目中,通常会使用JavaScript或jQuery进行客户端验证,检查用户是否已填写所有必填字段,以及密码是否符合复杂性要求等。
7. **提交事件处理**
当用户点击登录按钮时,通常会触发一个提交事件。这可以通过JavaScript或后端语言(如PHP、Node.js等)处理,以验证用户凭据并执行登录操作。
综上,使用CSS3制作登录表单涉及HTML结构设计、CSS样式应用、交互反馈、响应式设计以及可能的表单验证和事件处理。通过掌握这些技能,你可以创建出既美观又实用的登录界面。
188 浏览量
2022-11-17 上传
163 浏览量
145 浏览量
2023-10-08 上传
2015-10-10 上传
2022-11-25 上传
2021-03-20 上传
330 浏览量
weixin_38693084
- 粉丝: 4
- 资源: 927
最新资源
- 周立功ARM培训精华(全套.zip_arm培训_周立功 arm_周立功arm
- 高斯
- 【容智iBot】4容智信息成功案例分享-----全球知名家居零售商数字化生产力项目.rar
- Exalt-开源
- clxx:适用于OpenCL的现代替代C ++包装器
- 转动的地球
- corba:CORBA程序代码
- Maye(快速启动工具)绿色便携版V1.2.1 | 桌面整理软件哪个最好用
- Municipios-Brasileiros:CódigoIBGE,nome domunicípio,首都,códigoUF,UF,estado,纬度经度das cidades brasileiras
- EVE Mac Suite-开源
- triangle编译的exe_dll_lib文件.zip
- 2018年散件-整车-平衡小车关键资料(原版).zip_sent371_两轮平衡小车_两轮平衡车STM32C8T6代码_平衡小车
- 【容智iBot】3容智信息聚焦企业未来发展新选择.rar
- rundeck-json-plugin:用于rundeck的示例json资源格式插件
- pegasus:加州理工学院CSCMS 155小型项目3
- AS3FLASH整站源码汉化版 v2.0