微信小程序开发:MINA框架详解与关键API
需积分: 0 103 浏览量
更新于2024-09-07
收藏 1.11MB DOC 举报
微信小程序开发是一门热门的技术领域,它允许开发者利用微信平台构建轻量级的应用程序,以满足用户的日常需求。本文将深入解析MINA框架在微信小程序开发中的应用,以及一些关键知识点。
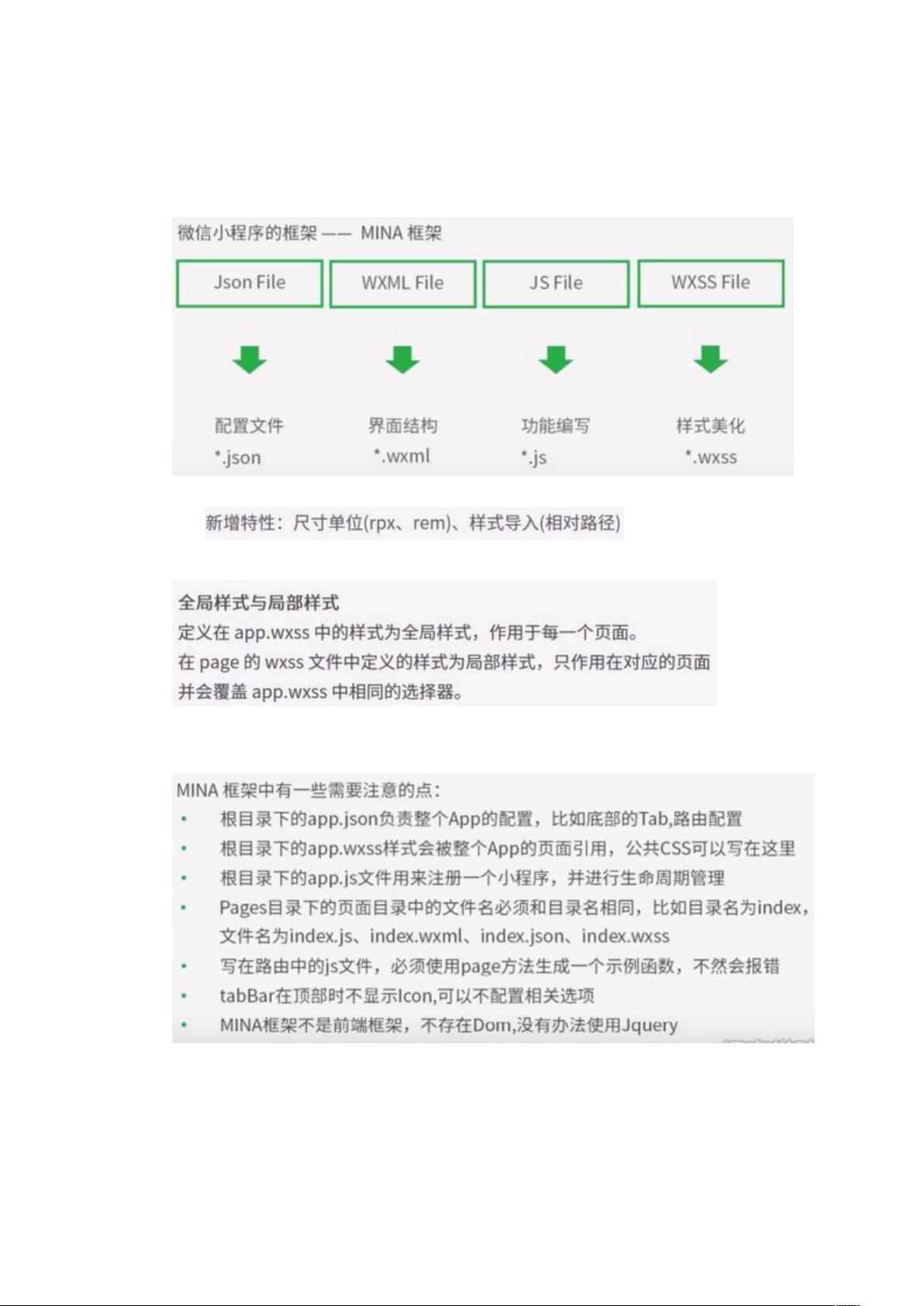
MINA框架是微信官方推荐的开发工具和架构,它的出现简化了小程序开发流程。该框架的基本介绍中,我们注意到WXSS(WeChat eXtensible Style Sheets)的更新,它引入了新的尺寸单位,使得样式设计能够轻松适应不同设备的屏幕尺寸,实现了响应式布局,这对于提升用户体验至关重要。
在MINA框架的注意点中,路由配置是核心内容。通过配置路由,开发者可以实现页面之间的跳转,如`wx.navigateTo()`用于普通页面间的跳转,而`wx.redirectTo()`则在跳转后销毁前一个页面,这有助于优化内存管理和用户体验。底部TabBar的设计也是小程序界面的重要组成部分,通过全局配置可以定制各个选项卡的行为。
关于页面结构,`pages`数组的元素顺序有其规则,第一个元素通常是小程序的入口页,即首页。`Topbar`参数配置则涉及导航栏的定制,如标题、右上角按钮等。在路径管理方面,理解如何使用相对路径(`../`)和绝对路径(`../../`)对于定位资源和避免重复加载至关重要。
组件模块化设计是小程序代码组织的关键,通过将功能模块封装成独立的组件,提高了代码复用性和可维护性。组件讲解部分可能涵盖了基础组件如`view`、`text`、`button`的使用,以及自定义组件的创建和生命周期管理。
数据管理是小程序开发中的另一个重要环节,`setData()`方法用于更新组件的局部状态,确保UI随数据变化实时刷新。`wx.request()`则是发起网络请求,获取数据并处理后端交互,通常配合API使用。
事件处理在小程序中扮演着连接用户操作与逻辑处理的角色。`catch`绑定用于捕获错误,它会阻止事件的冒泡,而`bind`则不会。理解这些绑定方式的区别有助于开发者编写更高效和稳定的代码。
微信小程序开发不仅涉及到基础框架的使用,还有前端技术如CSS3和JavaScript的灵活运用,以及与微信API的深度集成。掌握这些知识点,开发者能够更好地构建出功能丰富、用户体验良好的微信小程序。
2022-05-06 上传
2022-07-11 上传
2022-05-27 上传
2024-06-12 上传
2019-08-07 上传
Rita楠神
- 粉丝: 28
- 资源: 22
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库