Android 中心导航栏的两个ViewPager联动实现
130 浏览量
更新于2024-09-01
收藏 173KB PDF 举报
"Android 两个ViewPager的联动效果的实现"
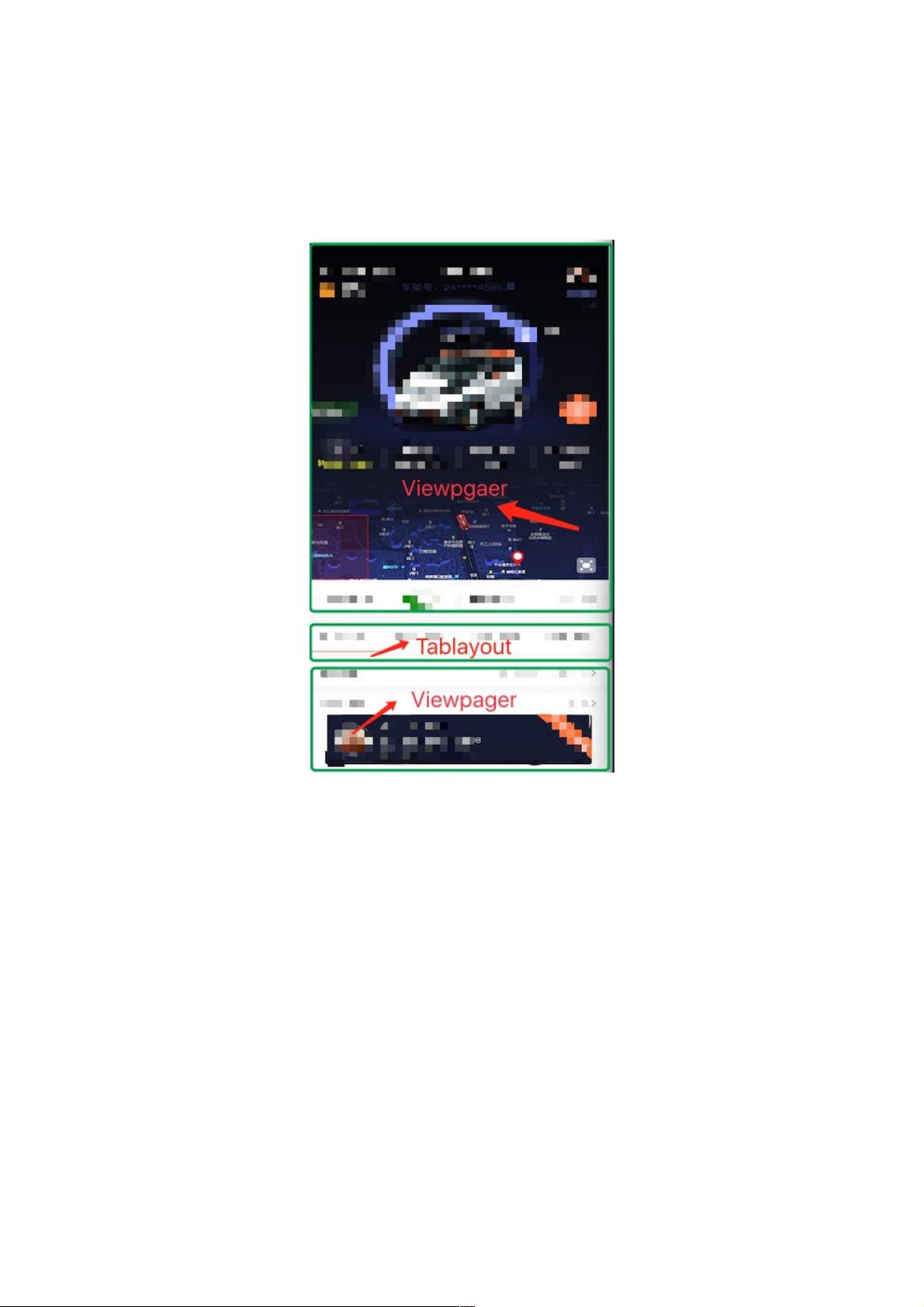
在Android开发中,有时我们需要实现一个特殊的界面布局,其中导航栏位于屏幕中央,而非传统的顶部或底部。这种情况下,可能会涉及两个ViewPager的联动效果,以便用户在滑动一个ViewPager时,另一个也能够同步更新显示内容。本文将探讨如何在Android中实现这样的功能。
首先,我们要解决ViewPager的高度自适应问题。由于系统的ViewPager不支持设置`wrap_content`属性,我们需要创建一个自定义的ViewPager类,以便能够根据内容动态调整高度。以下是一个简单的自定义ViewPager的示例:
```java
public class WrapContentHeightViewPager extends ViewPager {
private int current;
private int height = 0;
private boolean scrollable = true;
public WrapContentHeightViewPager(Context context) {
super(context);
}
public WrapContentHeightViewPager(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
if (getChildCount() > current) {
View child = getChildAt(current);
child.measure(widthMeasureSpec, MeasureSpec.makeMeasureSpec(0, MeasureSpec.UNSPECIFIED));
int h = child.getMeasuredHeight();
height = h;
}
heightMeasureSpec = MeasureSpec.makeMeasureSpec(height, MeasureSpec.EXACTLY);
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
//...
}
```
在这个自定义的`WrapContentHeightViewPager`中,我们重写了`onMeasure()`方法,通过测量当前页的内容高度来确定ViewPager的高度,并使用`MeasureSpec.EXACTLY`确保高度准确无误。
接下来,要实现两个ViewPager的联动,我们需要监听每个ViewPager的页面滑动事件。可以使用`OnPageChangeListener`接口,当页面状态改变时,更新另一个ViewPager的当前页面。下面是一个简单的实现方式:
```java
public class TwoViewPagerSyncActivity extends AppCompatActivity {
private WrapContentHeightViewPager viewPager1, viewPager2;
private PagerAdapter adapter1, adapter2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_two_view_pager_sync);
viewPager1 = findViewById(R.id.view_pager_1);
viewPager2 = findViewById(R.id.view_pager_2);
// 假设adapter1和adapter2包含相同的数据源
adapter1 = new MyPagerAdapter(...);
adapter2 = new MyPagerAdapter(...);
viewPager1.setAdapter(adapter1);
viewPager2.setAdapter(adapter2);
viewPager1.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {}
@Override
public void onPageSelected(int position) {
viewPager2.setCurrentItem(position, false); // 设置第二个ViewPager的当前页
}
@Override
public void onPageScrollStateChanged(int state) {}
});
viewPager2.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {}
@Override
public void onPageSelected(int position) {
viewPager1.setCurrentItem(position, false); // 设置第一个ViewPager的当前页
}
@Override
public void onPageScrollStateChanged(int state) {}
});
}
}
```
在这个例子中,我们在每个ViewPager上都添加了一个页面变化监听器,并在`onPageSelected()`方法中同步另一个ViewPager的当前页。这样,当用户在任一ViewPager上滑动时,另一个也会跟随更新,实现联动效果。
此外,还要考虑在数据适配器中保持两个ViewPager的数据源同步,确保它们显示的内容一致。这可能需要根据具体的应用场景来设计适配器,确保在添加、删除或更新页面时,两个ViewPager都能得到正确更新。
总结来说,实现两个ViewPager的联动效果,关键在于自定义高度自适应的ViewPager和设置适当的页面变化监听器。同时,确保数据适配器中的数据源同步也是必不可少的。这样的设计能为用户提供流畅且一致的交互体验,尤其适用于那些需要中央导航栏的应用。
2015-10-10 上传
242 浏览量
2013-06-26 上传
2015-06-19 上传
2021-05-16 上传
2020-08-30 上传
2018-06-04 上传
2016-11-07 上传
weixin_38743737
- 粉丝: 376
- 资源: 2万+
最新资源
- 基于Python和Opencv的车牌识别系统实现
- 我的代码小部件库:统计、MySQL操作与树结构功能
- React初学者入门指南:快速构建并部署你的第一个应用
- Oddish:夜潜CSGO皮肤,智能爬虫技术解析
- 利用REST HaProxy实现haproxy.cfg配置的HTTP接口化
- LeetCode用例构造实践:CMake和GoogleTest的应用
- 快速搭建vulhub靶场:简化docker-compose与vulhub-master下载
- 天秤座术语表:glossariolibras项目安装与使用指南
- 从Vercel到Firebase的全栈Amazon克隆项目指南
- ANU PK大楼Studio 1的3D声效和Ambisonic技术体验
- C#实现的鼠标事件功能演示
- 掌握DP-10:LeetCode超级掉蛋与爆破气球
- C与SDL开发的游戏如何编译至WebAssembly平台
- CastorDOC开源应用程序:文档管理功能与Alfresco集成
- LeetCode用例构造与计算机科学基础:数据结构与设计模式
- 通过travis-nightly-builder实现自动化API与Rake任务构建