WebRTC技术详解:音频视频通信与数据传输
185 浏览量
更新于2024-08-31
收藏 1.66MB PDF 举报
"WebRTC技术详解"
WebRTC(Web Real-Time Communication)是一种允许网页浏览器进行实时通信(RTC)的技术,无需借助任何插件或第三方软件。这一技术的核心目标是使互联网用户能够轻松地进行音视频通话、文件共享以及实时数据传输。
**WebRTC的三种主要任务:**
1. **获取音频和视频**:通过navigator.getUserMedia() API,用户可以访问设备的摄像头和麦克风,获取MediaStream对象,该对象可以包含多个音频或视频轨道。
2. **传达音频和视频**:RTCPeerConnection API用于在两个浏览器之间建立直接的、端到端的音频和视频通信链接。它处理了信令、解码、安全和带宽管理等复杂任务。
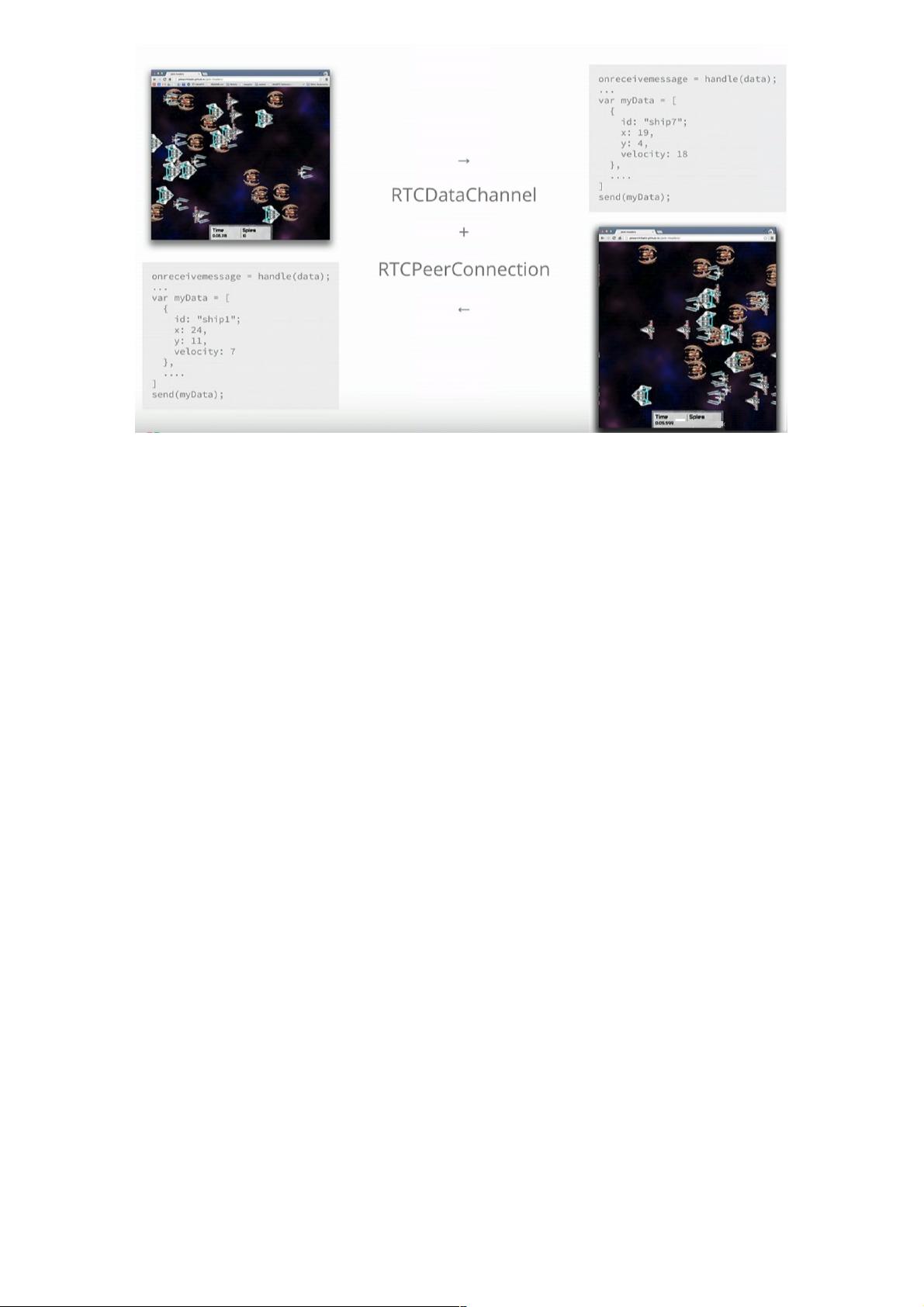
3. **传达任意数据**:RTCDataChannel API提供了一种在两个浏览器之间进行低延迟、双向数据传输的方法。它可以用于传输任何类型的数据,如文本、图像或游戏数据,其可靠性和速度可以根据应用需求进行选择。
**MediaStream API:**
MediaStream,也被称为getUserMedia(),是获取用户媒体输入的关键。它允许开发者指定约束条件,如媒体类型、分辨率和帧率,以控制流的内容。例如,开发者可以选择仅获取音频流,或高清视频流。
**RTCPeerConnection:**
RTCPeerConnection是WebRTC的核心组件,负责建立和维护两个浏览器之间的直接连接。它处理了信令流程,即交换会话描述对象,这些对象包含了如何建立连接的详细信息。此外,它还负责媒体编码、安全加密以及带宽适应,确保通信的稳定和安全。
**RTCDataChannel:**
RTCDataChannel与WebSocket类似,但提供了更低的延迟和更灵活的可靠性选项。它适用于需要快速响应的应用场景,如在线游戏,同时也支持对可靠性的需求,如文件传输。数据通道的建立也需要服务器进行信令交换,但实际数据传输是点对点的。
**WebRTC架构与服务器角色:**
虽然WebRTC的主要目的是实现点对点通信,但在实际应用中,通常需要服务器来协助建立连接和交换信令信息。这个过程称为抽象信令,可以使用各种消息机制(如WebSocket、Google Cloud Messaging、XHR)和协议(如JSON、SPIXMPP)来实现。
总结来说,WebRTC是一个强大的技术,它为Web应用提供了丰富的实时通信能力,包括音视频通话和数据传输,使得开发者能够构建出更加互动和沉浸式的用户体验。
2021-08-24 上传
2021-10-25 上传
2023-07-03 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2022-08-03 上传
weixin_38626075
- 粉丝: 7
- 资源: 925
最新资源
- 你知道怎样高效的阅读文献吗?
- 3G问题(一个内部员工对3G的看法)
- IIC总线协议——芯片通信协议
- Eclipse快捷键
- 最小割模型在信息学竞赛中的应用
- c#入门好资料--深入浅出c#
- 线段树的应用 国家集训队论文
- SQL集合包括连接查询等适合新手备用
- 数据库设计漫谈(精简篇)
- css + div网页布局终极解决方案
- An Analysis of Dinkelbach's Algorithm for 0-1 Fractional Programming Problems
- VC++ 编程思想 PDF第17卷
- centos5.2 安装oracle11
- Virtual Network Computing
- 09年考研综合模拟试题
- Cognos在其他java容器中的部署