网页布局设计:沈晨玙ASSIGNMENT2解析
需积分: 0 95 浏览量
更新于2024-08-04
收藏 752KB DOCX 举报
"ASSIGNMENT2 沈晨玙20190921211"
这篇作业主要涉及到网页布局和CSS样式设计,通过三个问题来阐述了如何构建一个基本的网页结构。以下是详细的知识点解析:
问题1: 页面布局
- HTML部分:
- `<h1>`标签用于创建一级标题,是网页的主要标题。
- `<div id="goal">`表示一个具有特定ID的分组元素,通常用于组织和布局内容。
- `<nav>`标签定义了导航链接的部分,通常包含一个无序列表`<ul>`。
- CSS部分:
- `h1`的样式设置,包括底部边框、颜色和背景色。
- 使用`#goal`选择器对具有特定ID的元素进行绝对定位,调整其在页面上的位置。
- 对`<nav>`中的`<a>`标签应用CSS属性,如字体、宽度和加粗效果。
问题2: 导航栏布局
- 使用`float:right`使导航栏元素向右浮动,使其在页面右侧显示。
- 设置`width:150px`和`border:1px`以满足导航栏的宽度和边框要求。
- 通过`main{margin-right:160px;}`确保主要内容区域与导航栏之间有足够的间距,显示它们的分离状态。
- 使用`clear:left`清除左侧浮动,防止元素被左侧浮动的元素影响布局。
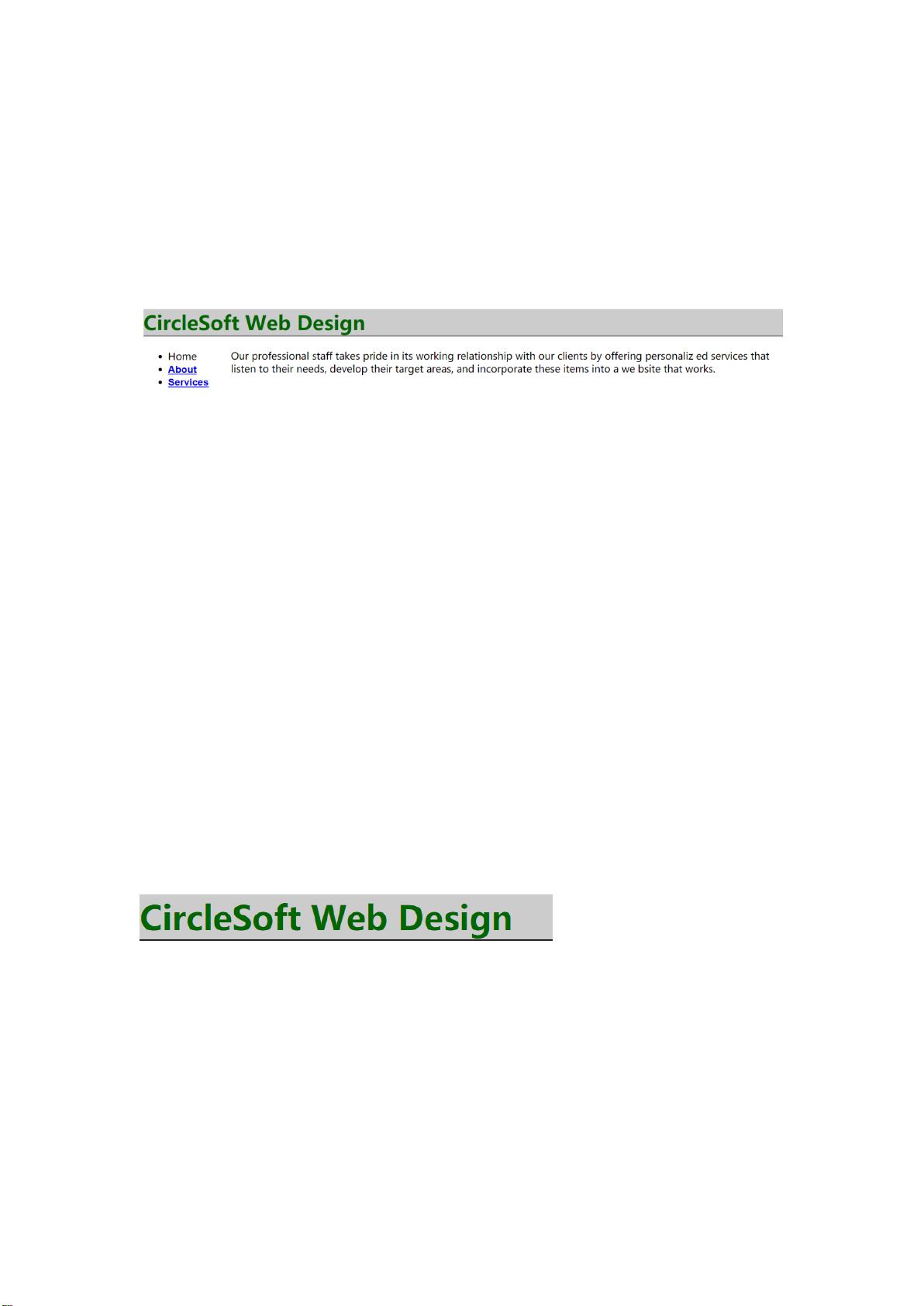
问题3: 图片和标题布局
- 在初始代码中,发现13行的标点符号错误,修正为`position:absolute;`以正确设置元素的定位方式。
- 解决图片与`<h1>`标题重叠的问题,可能需要调整图片或标题的`z-index`属性,或者更改它们的位置和大小。
- 提到图片与标题重合,这可能需要通过CSS的`z-index`属性来控制元素的堆叠顺序,以确保标题在图片之上。
总结起来,这个作业涵盖了HTML的基础结构和CSS的布局技巧,包括元素定位(绝对定位和浮动)、颜色、边框、字体、宽度、内边距以及清除浮动等概念。这些是构建网页界面设计的基本技能,对于理解和实践Web开发至关重要。
2021-03-13 上传
2021-03-15 上传
2021-06-10 上传
2021-05-07 上传
2021-06-05 上传
2021-09-29 上传
2021-06-27 上传
2024-11-09 上传
2024-11-09 上传
养生的控制人
- 粉丝: 23
- 资源: 333
最新资源
- NIST REFPROP问题反馈与解决方案存储库
- 掌握LeetCode习题的系统开源答案
- ctop:实现汉字按首字母拼音分类排序的PHP工具
- 微信小程序课程学习——投资融资类产品说明
- Matlab犯罪模拟器开发:探索《当蛮力失败》犯罪惩罚模型
- Java网上招聘系统实战项目源码及部署教程
- OneSky APIPHP5库:PHP5.1及以上版本的API集成
- 实时监控MySQL导入进度的bash脚本技巧
- 使用MATLAB开发交流电压脉冲生成控制系统
- ESP32安全OTA更新:原生API与WebSocket加密传输
- Sonic-Sharp: 基于《刺猬索尼克》的开源C#游戏引擎
- Java文章发布系统源码及部署教程
- CQUPT Python课程代码资源完整分享
- 易语言实现获取目录尺寸的Scripting.FileSystemObject对象方法
- Excel宾果卡生成器:自定义和打印多张卡片
- 使用HALCON实现图像二维码自动读取与解码