解决Android TextView中英文排版问题:AutoWrapTextView实现
59 浏览量
更新于2024-08-28
收藏 125KB PDF 举报
"Android开发中解决AutoWrapTextView中英文排版问题的方法"
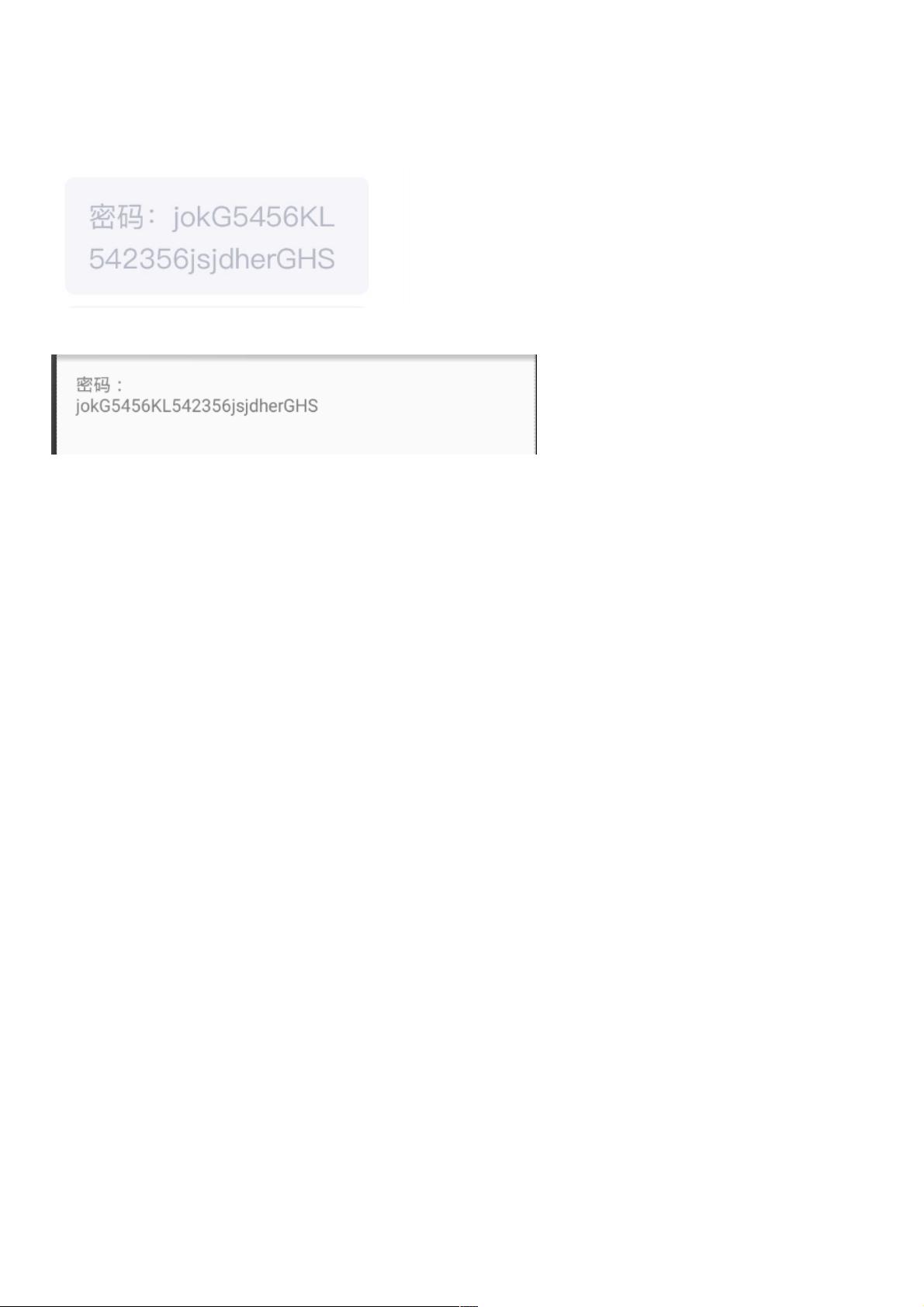
在Android开发过程中,经常遇到中英文混排的UI设计,特别是在显示密码、卡片信息等场景下。默认的TextView在处理这种情况时可能会出现排版不理想的问题,尤其是字符间距不一致,导致视觉效果不佳。本文将介绍一种解决此类问题的自定义View——AutoWrapTextView。
### 问题描述
当TextView中同时包含英文和中文字符时,由于不同字符间的宽度不同,系统自动换行可能会产生不均匀的行间距,特别是英文单词与中文字符相邻时,这种现象尤为明显。
### 解决思路
首先,尝试逐个字符绘制,当字符到达视图边界时换行。然而,这种方法因为字符间间距的差异,会导致显示混乱。因此,这个方法被放弃。
接下来的思路是按照行进行绘制。首先,我们需要计算出文本在当前视图宽度内的最佳分段,即拆分文本为多行。这样可以确保每行的字符数量尽量均匀,从而避免排版问题。
### 自定义View实现
为了实现这个功能,我们创建一个名为`AutoWrapTextView`的自定义View,它继承自`View`。以下是一些关键步骤:
1. **初始化**
- 在构造函数中调用`init`方法,进一步调用`initStyle`和`initPaint`。
- `initStyle`方法用于解析自定义属性,例如设置内边距等。
- `initPaint`方法则用于初始化画笔对象,设置字体、颜色等。
2. **计算文本布局**
- 需要计算每个字符的宽度,以及英文单词的宽度,以便确定何时换行。
- 使用`Paint`类的`measureText`方法来测量字符或单词的宽度。
- 遍历文本,根据测量结果动态构建行数组。
3. **重写`onDraw`方法**
- 在`onDraw`方法中,使用`Canvas`对象进行字符绘制。
- 按照计算好的行数组,逐行绘制字符,确保它们在视图范围内正确换行。
4. **响应尺寸变化**
- 当视图尺寸改变时(例如横竖屏切换),需要重新计算文本布局并重绘。
5. **考虑性能优化**
- 如果文本内容频繁更改,考虑使用`computeScroll()`或异步任务来避免阻塞主线程。
- 可能需要实现`computeLayoutDirection()`以支持左右对齐等布局方向。
通过上述步骤,我们可以创建一个能够正确处理中英文混排的自定义TextView,保证了视觉上的美观和一致性。
### 总结
解决Android中TextView的中英文排版问题,通常需要自定义View并手动控制字符的绘制。通过精确地计算字符和单词的宽度,我们可以实现更优雅的文本换行策略,从而提供良好的用户体验。在实际项目中,这样的自定义组件对于满足特定的UI需求非常有用。
215 浏览量
313 浏览量
152 浏览量
158 浏览量
143 浏览量
2023-06-09 上传
114 浏览量
weixin_38598703
- 粉丝: 2
最新资源
- 32位instantclient_11_2使用指南及配置教程
- kWSL在WSL上轻松安装KDE Neon 5.20无需额外软件
- phpwebsite 1.6.2完整项目源码及使用教程下载
- 实现UITableViewController完整截图的Swift技术
- 兼容Android 6.0+手机敏感信息获取技术解析
- 掌握apk破解必备工具:dex2jar转换技术
- 十天掌握DIV+CSS:WEB标准实践教程
- Python编程基础视频教程及配套源码分享
- img-optimize脚本:一键压缩jpg与png图像
- 基于Android的WiFi局域网即时通讯技术实现
- Android实用工具库:RecyclerView分段适配器的使用
- ColorPrefUtil:Android主题与颜色自定义工具
- 实现软件自动更新的VC源码教程
- C#环境下CS与BS模式文件路径获取与上传教程
- 学习多种技术领域的二手电子产品交易平台源码
- 深入浅出Dubbo:JAVA分布式服务框架详解