Android自定义Dialog完整实现教程
137 浏览量
更新于2024-09-04
收藏 84KB PDF 举报
"本文将详细介绍如何在Android中实现自定义Dialog,并提供完整的代码示例,旨在帮助开发者创建符合特定需求的对话框。"
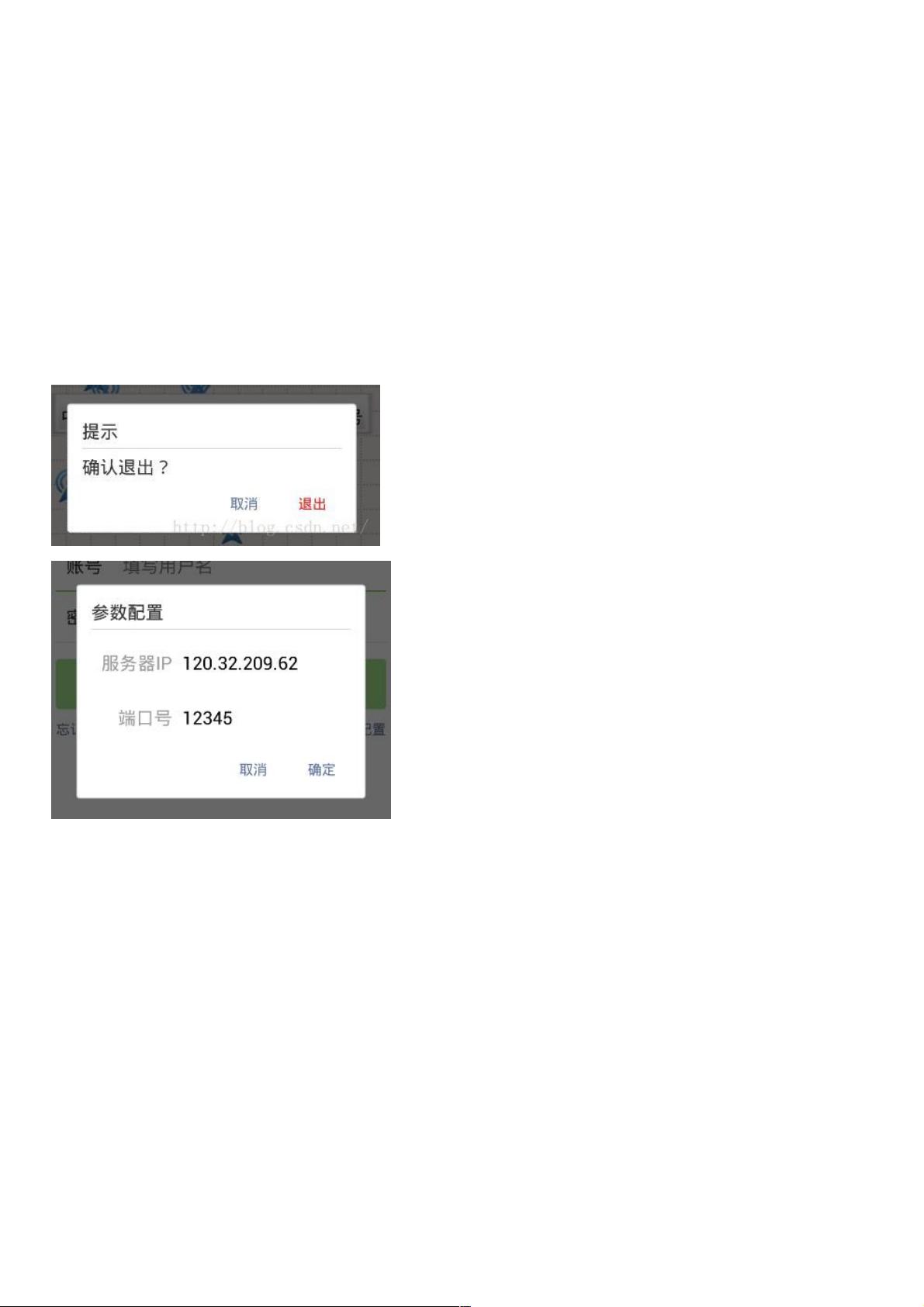
在Android开发中,有时系统默认的Dialog样式并不能满足我们的设计需求,这时就需要自定义Dialog来实现个性化的界面效果。下面将按照步骤介绍如何实现一个模仿微信风格的自定义Dialog。
首先,我们需要创建一个自定义的布局文件,名为`my_dialog.xml`。在这个布局文件中,你可以自由地设计Dialog的UI元素,包括文字、图片、按钮等。例如,你可以包含一个TextView来显示消息,一个ImageView来展示图标,以及一个Button来处理用户操作。
```xml
<!-- my_dialog.xml 示例 -->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="16dp">
<ImageView
android:id="@+id/dialog_icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/icon" />
<TextView
android:id="@+id/dialog_message"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:text="这是Dialog的消息内容"
android:textSize="16sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="end"
android:layout_marginTop="16dp">
<Button
android:id="@+id/dialog_cancel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="取消" />
<Button
android:id="@+id/dialog_confirm"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="确认"
android:layout_marginStart="8dp" />
</LinearLayout>
</LinearLayout>
```
接下来,为了改变Dialog的默认外观,我们需要创建一个自定义的样式文件`styles_wx.xml`。在这个文件中,我们将覆盖Android的默认主题样式,例如去掉边框、设置背景等。以下是一个示例:
```xml
<!-- styles_wx.xml -->
<resources xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 微信弹窗 -->
<style name="wx_dialog" parent="@android:style/Theme.Dialog">
<item name="android:windowFrame">@null</item> <!-- 去掉边框 -->
<item name="android:windowIsFloating">true</item> <!-- 是否浮现在activity之上 -->
<item name="android:windowIsTranslucent">false</item> <!-- 不设置为半透明 -->
<item name="android:windowNoTitle">true</item> <!-- 无标题 -->
<item name="android:windowBackground">@drawable/transparent</item> <!-- 设置背景 -->
<item name="android:backgroundDimEnabled">true</item> <!-- 背景内容模糊 -->
</style>
</resources>
```
最后,我们需要在Java代码中创建并显示自定义Dialog。创建一个新的类`MyDialog`,继承自`Dialog`,并在构造函数中设置布局和样式。同时,你还可以在这里处理Dialog的点击事件和其他逻辑。
```java
public class MyDialog extends Dialog {
public MyDialog(Context context) {
super(context, R.style.wx_dialog);
setContentView(R.layout.my_dialog);
// 初始化UI元素
TextView messageView = findViewById(R.id.dialog_message);
Button cancelButton = findViewById(R.id.dialog_cancel);
Button confirmButton = findViewById(R.id.dialog_confirm);
// 设置点击事件
cancelButton.setOnClickListener(v -> dismiss());
confirmButton.setOnClickListener(v -> {
// 处理确认操作
// ...
dismiss();
});
// 设置Dialog的大小和位置
int width = (int) (context.getResources().getDisplayMetrics().widthPixels * 0.9);
int height = (int) (context.getResources().getDisplayMetrics().heightPixels * 0.5);
getWindow().setLayout(width, height);
}
}
```
现在,你可以在Activity或其他需要的地方实例化并显示`MyDialog`:
```java
MyDialog dialog = new MyDialog(this);
dialog.show();
```
以上就是实现一个Android自定义Dialog的基本步骤。通过这种方式,你可以根据项目需求自由定制Dialog的外观和功能,从而提供更好的用户体验。记得在实际开发中,根据具体需求调整布局和样式,以达到最佳效果。
160 浏览量
248 浏览量
742 浏览量
398 浏览量
2021-04-06 上传
748 浏览量
203 浏览量
2020-08-26 上传
120 浏览量
weixin_38630697
- 粉丝: 4
- 资源: 950
最新资源
- 图书馆管理信息系统.rar
- 教育培训宣传专题网页模板
- UI_DialogPlus:通过在根视图添加视图实现的Dialog效果缺点是层级不是那么的明显
- web:SoftNB网站
- 类似IOS弹性滚动视图效果
- datastructures-ES6:ES6中的数据结构
- emacs-customize-101-jp:想写一篇自定义Emacs的介绍(欲望)
- ssh整合_jar包.zip
- 网络游戏-基于遗传神经网络的矿山通风系统故障判断方法.zip
- 基于设计模式的俄罗斯方块程序
- Cpp编程:C ++编程问题
- Appcover-crx插件
- free-codes.github.io:只是测试
- vigir_wide_angle_image_proc:包含与处理广角鱼眼镜头图像有关的软件包
- CMS登录界面网页模板
- robo3t-1.3.1