layui图片上传与预览:实现实时删除功能
155 浏览量
更新于2024-08-30
收藏 61KB PDF 举报
本篇文章主要介绍了如何使用layui库来实现图片的虚拟路径上传、预览以及删除功能。layui是一个轻量级的前端UI框架,对于提升网页开发的效率具有重要作用。在这个例子中,开发者展示了前端样式和相关的HTML结构,以便更好地理解和实现图片上传组件。
前端代码中,首先定义了一些CSS样式,如`#detailTbody tr:hover`用于设置鼠标悬停在表格行时的背景色,`layui-form-label`控制表单标签的宽度,`uploader-list`类用于组织上传列表,包括`.info`和`.handle`两个子元素,分别用于图片预览信息和处理按钮的显示隐藏。
`.info`元素是图片预览的容器,它设置了透明度,定位为相对,并且在鼠标悬停时改变 cursor 为 pointer,显示图片信息。`.handle`元素则包含删除操作的按钮,同样设置透明度和位置,显示在图片右侧。`.file-iteme`是每个上传图片的容器,浮动布局并有合适的间距。
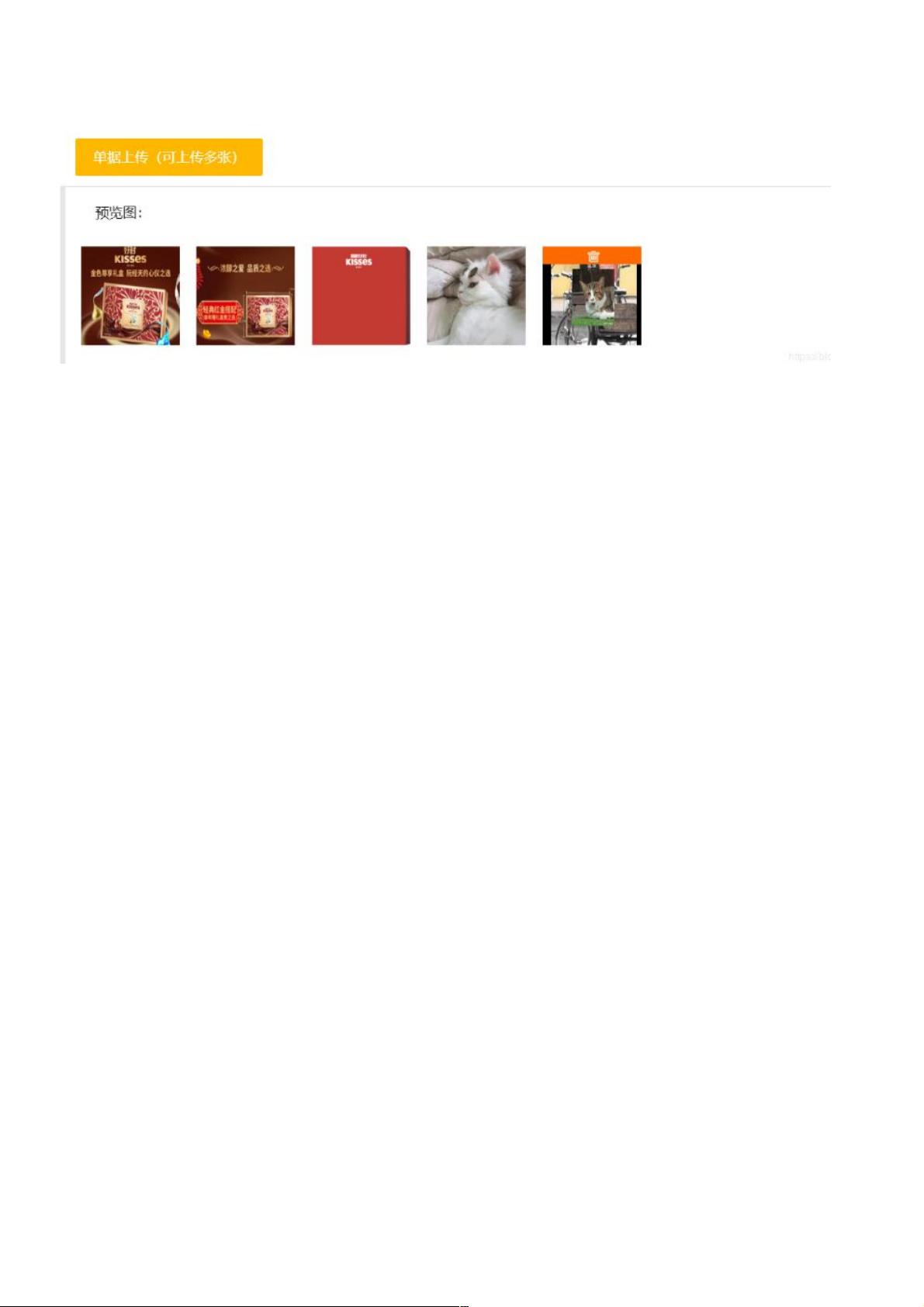
在HTML部分,有一个`.layui-upload`容器,其中包含一个"单据上传(可上传多张)"的按钮,用户可以通过点击这个按钮进行图片上传。上传列表`.layui-upload-list`用于展示上传的图片,并且预览图片的功能通过内部嵌套的块级元素实现。
要实现图片上传,需要结合layui提供的upload方法,配置相应的参数,如允许的文件类型、大小限制等。上传成功后,服务器会返回图片的虚拟路径,前端可以根据这些路径动态创建预览图片的`<img>`标签。当用户需要删除某张图片时,可以调用对应的删除接口,前端根据服务器的响应更新或隐藏相应的图片元素。
删除操作通常涉及到前端与后端的交互,前端负责展示提示或者状态反馈,而后端则处理实际的文件删除操作。需要注意的是,为了确保用户体验,最好在服务器端进行文件的真正删除,而不是仅仅在前端移除引用,以防数据丢失。
总结来说,这篇文章提供了一个使用layui实现图片上传、预览和删除功能的实例,展示了前端HTML结构、CSS样式和可能的交互逻辑,对开发人员在实际项目中快速集成和定制图片上传组件非常有帮助。
2018-08-13 上传
2023-06-11 上传
2023-06-07 上传
2023-04-12 上传
2020-10-16 上传
2020-08-27 上传
2021-01-19 上传
weixin_38621082
- 粉丝: 9
- 资源: 948
最新资源
- IEEE 14总线系统Simulink模型开发指南与案例研究
- STLinkV2.J16.S4固件更新与应用指南
- Java并发处理的实用示例分析
- Linux下简化部署与日志查看的Shell脚本工具
- Maven增量编译技术详解及应用示例
- MyEclipse 2021.5.24a最新版本发布
- Indore探索前端代码库使用指南与开发环境搭建
- 电子技术基础数字部分PPT课件第六版康华光
- MySQL 8.0.25版本可视化安装包详细介绍
- 易语言实现主流搜索引擎快速集成
- 使用asyncio-sse包装器实现服务器事件推送简易指南
- Java高级开发工程师面试要点总结
- R语言项目ClearningData-Proj1的数据处理
- VFP成本费用计算系统源码及论文全面解析
- Qt5与C++打造书籍管理系统教程
- React 应用入门:开发、测试及生产部署教程