Dreamweaver与HTML标签深度解析
需积分: 9 193 浏览量
更新于2024-09-10
收藏 867KB DOC 举报
"Dreamweaver标签学习"
在网页设计和开发领域,Adobe Dreamweaver是一款广泛使用的集成开发环境(IDE),它支持HTML、CSS、JavaScript等技术,帮助设计师和开发者高效地创建和编辑网页。本资源主要关注的是Dreamweaver中的HTML标签学习。
HTML,全称HyperText Markup Language,是一种用于创建网页的标准标记语言。通过使用不同的HTML标签,我们可以构建出结构化的网页内容,如文字、图像、视频等。例如,`<input type="text" name="xxx">`这个标签用于创建一个文本输入框,用户可以在其中输入信息。
在HTML中,标签是成对出现的,如`<tag>`和`</tag>`,它们定义了网页的不同部分或元素。例如,`<html>`标签是整个HTML文档的根元素,`<head>`包含文档的元数据,如标题、样式表等,而`<body>`则包含了网页的可见内容。
W3C,即万维网联盟,是一个国际社区,负责制定和维护Web标准,包括HTML、CSS等。遵循W3C标准能确保网页在不同浏览器上的兼容性和一致性。
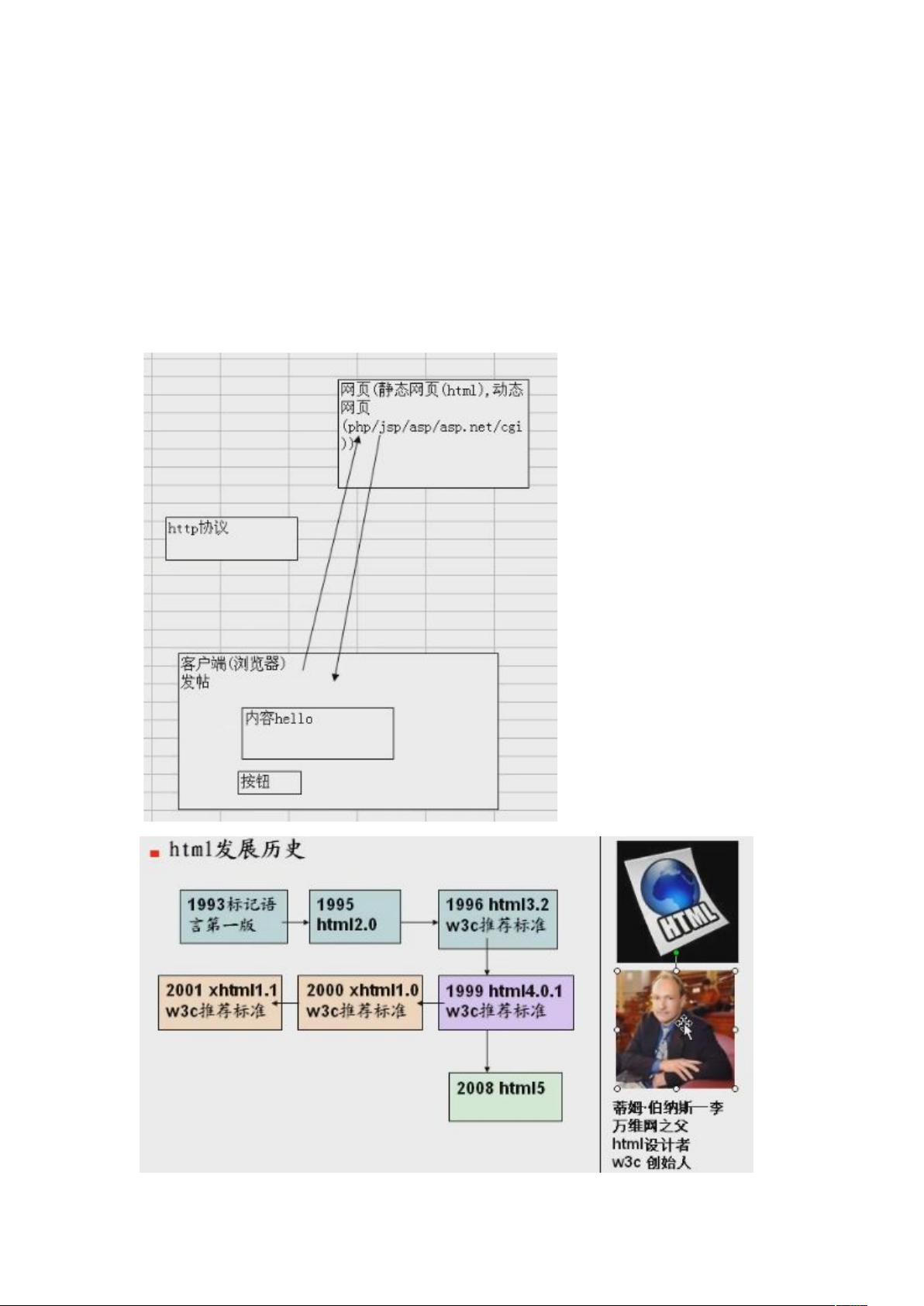
HTML的运行原理是通过解析HTML标签来构建文档结构。注释可以使用`<!-- -->`来添加,比如`<!--html表示html文件-->`。HTML文档的基本结构由`<html>`, `<head>`, 和`<body>`标签组成。
HTML有两种运行方式:本地打开,直接双击HTML文件在浏览器中查看;远程打开,则需要将文件上传到服务器,通过URL访问。
超链接是HTML的一大特性,使用`<a>`标签可以创建链接,例如`<a href="http://example.com">链接文本</a>`。插入图片则使用`<img>`标签,如`<img src="image.jpg" alt="图片描述">`。
在Dreamweaver中,快捷键如Ctrl+J可以方便地复制当前行。此外,HTML表格常用`<table>`, `<tr>`, `<th>`, 和`<td>`标签来创建,分别代表表格、行、表头单元格和数据单元格。
这些基本概念和操作是Dreamweaver标签学习的基础,通过深入理解和实践,可以进一步提升网页设计和开发的能力。
2015-02-14 上传
2009-11-17 上传
2009-12-30 上传
2021-10-06 上传
2008-12-24 上传
161 浏览量
2010-07-03 上传
2021-10-05 上传
2021-10-11 上传
232frb
- 粉丝: 37
- 资源: 617
最新资源
- 俄罗斯RTSD数据集实现交通标志实时检测
- 易语言开发的文件批量改名工具使用Ex_Dui美化界面
- 爱心援助动态网页教程:前端开发实战指南
- 复旦微电子数字电路课件4章同步时序电路详解
- Dylan Manley的编程投资组合登录页面设计介绍
- Python实现H3K4me3与H3K27ac表观遗传标记域长度分析
- 易语言开源播放器项目:简易界面与强大的音频支持
- 介绍rxtx2.2全系统环境下的Java版本使用
- ZStack-CC2530 半开源协议栈使用与安装指南
- 易语言实现的八斗平台与淘宝评论采集软件开发
- Christiano响应式网站项目设计与技术特点
- QT图形框架中QGraphicRectItem的插入与缩放技术
- 组合逻辑电路深入解析与习题教程
- Vue+ECharts实现中国地图3D展示与交互功能
- MiSTer_MAME_SCRIPTS:自动下载MAME与HBMAME脚本指南
- 前端技术精髓:构建响应式盆栽展示网站