2014圣诞节倒计时特效教程:炫酷网页设计
20 浏览量
更新于2024-08-31
收藏 204KB PDF 举报
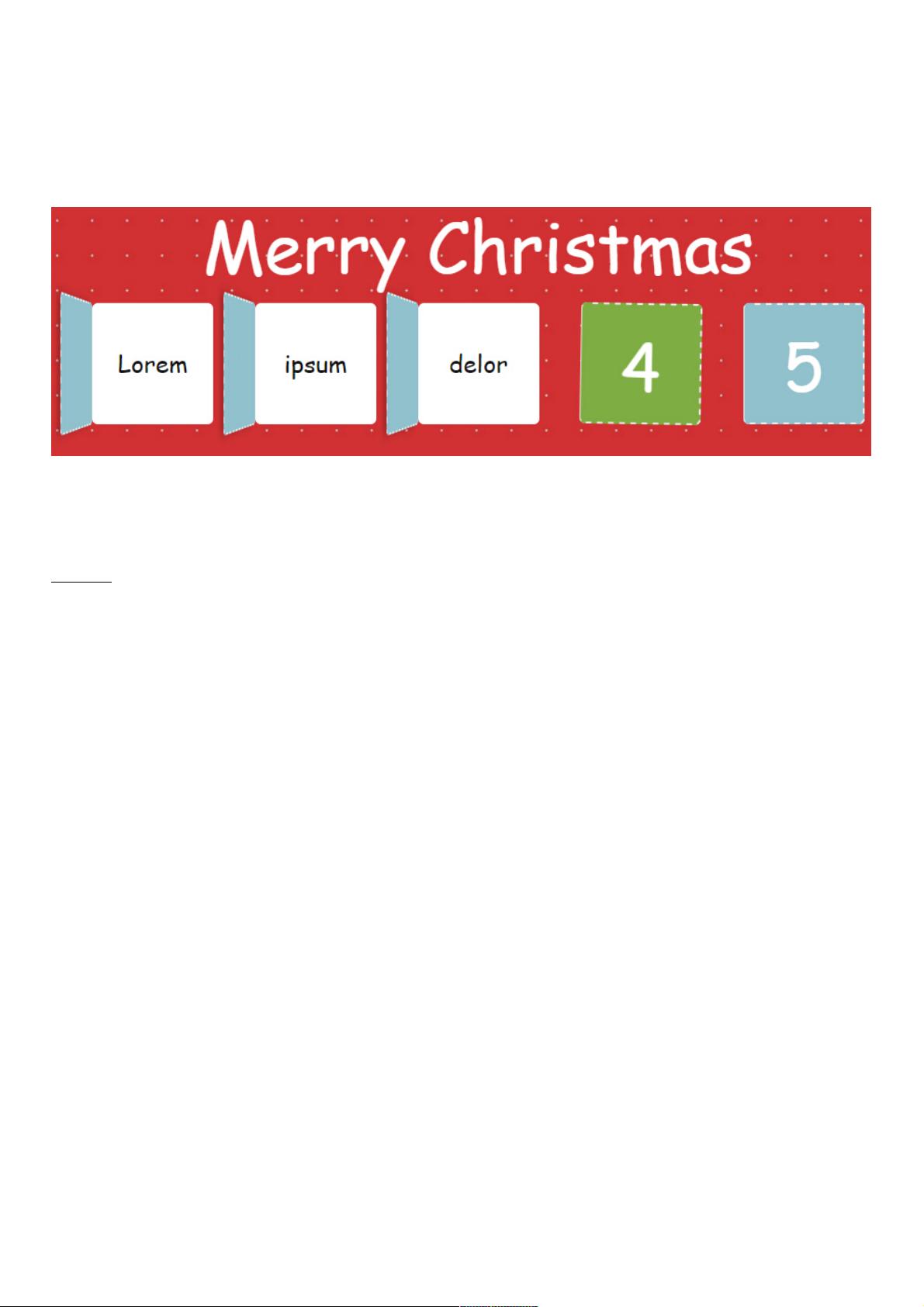
在2014年的圣诞节即将到来之际,这篇文章提供了一个创意十足的网页设计教程,教读者如何制作一个精美的倒计时特效,让自己的网站增添节日气氛。作者分享的是一种动态的倒计时方法,其中页面上排列着20张日期卡片,每张卡片代表离圣诞节的天数,从1到25,以倒序展示。当用户访问网页时,每个日期卡片会模仿门牌的样子,带有抖动效果,增加互动性和趣味性。
HTML代码的核心部分展示了如何创建这些卡片,每个`.door`类的元素代表一天,数字“1”到“25”分别嵌套在这些卡片中。CSS则负责实现卡片的动画效果,包括位置变化和视觉上的开启感觉。通过`<h1>`标签显示"Merry Christmas"的祝福语,整体设计既直观又具有节日的喜庆感。
要实现这个特效,你需要在HTML中设置结构,如上述代码所示,并在外部或内部样式表中编写CSS规则,比如改变`.door`的宽度、高度、背景色、边框以及关键的`transition`属性来控制卡片的平移和抖动效果。同时,可以利用JavaScript或者jQuery等库进行更复杂的交互,比如在特定日期到达时触发特定的动画或行为。
通过学习和实践这个教程,读者不仅可以掌握基础的HTML和CSS技能,还能了解到如何结合JavaScript动态更新倒计时,提升网站的用户体验。这对于希望在网页设计中添加节日主题元素的Web开发者来说,是一次很好的实战练习,也是一次提升网页交互设计能力的机会。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-03-20 上传
2020-09-28 上传
2021-06-24 上传
2019-07-04 上传
2021-06-01 上传
2023-10-09 上传
weixin_38619467
- 粉丝: 5
- 资源: 957
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程