WebRTC音视频通话环境搭建教程1
需积分: 0 80 浏览量
更新于2024-08-05
收藏 2.64MB PDF 举报
"WebRTC音视频通话环境搭建教程第一部分"
在本文中,我们将深入探讨WebRTC技术,它是实现浏览器间音视频通话的关键组件。WebRTC(Web Real-Time Communication)是一种开源项目,允许用户在无需插件的情况下进行实时通信。这个环境搭建教程将指导你逐步完成构建WebRTC音视频通话系统的过程。
首先,WebRTC提供了多种核心组件,包括Audio Processing、Video Encoding和Decoding、Network Transport等,这些组件协同工作以实现高质量的音视频传输。其中,SEB(Secure End-to-End Bundle)和SFU(Selective Forwarding Unit)是WebRTC架构中的重要部分。SEB确保了数据的安全传输,而SFU则优化了多用户间的媒体转发,减少了服务器的处理负担。
在搭建WebRTC环境中,我们通常会遇到版本更新的问题。例如,文中提到了WebRTC 1.41版本,这代表你需要获取并使用该特定版本的库和API。同时,你还需要关注不同浏览器的兼容性,如Chrome和Firefox。不同的浏览器可能支持不同的WebRTC版本,因此在开发过程中需要考虑兼容性问题。例如,Chrome 3及更高版本支持WebRTC,而Firefox在某个版本(52及以上)开始全面支持。
WebRTC API主要由JavaScript实现,但也包含C++的原生代码部分。对于开发者来说,理解JavaScript接口以及如何与C++底层交互至关重要。在实际应用中,你可能需要使用像Mozilla MDN提供的文档来了解不同版本的WebRTC API及其用法。
实现WebRTC音视频通话的关键步骤之一是处理网络穿越(NAT,Network Address Translation)问题。STUN(Session Traversal Utilities for NAT)服务器用于帮助设备发现其在NAT后面的公共IP地址,而TURN(Traversal Using Relays around NAT)服务器作为中继,当直接连接失败时提供替代路径。文中提到的`PeerConnection`是WebRTC中的核心对象,负责处理NAT穿透和连接建立。
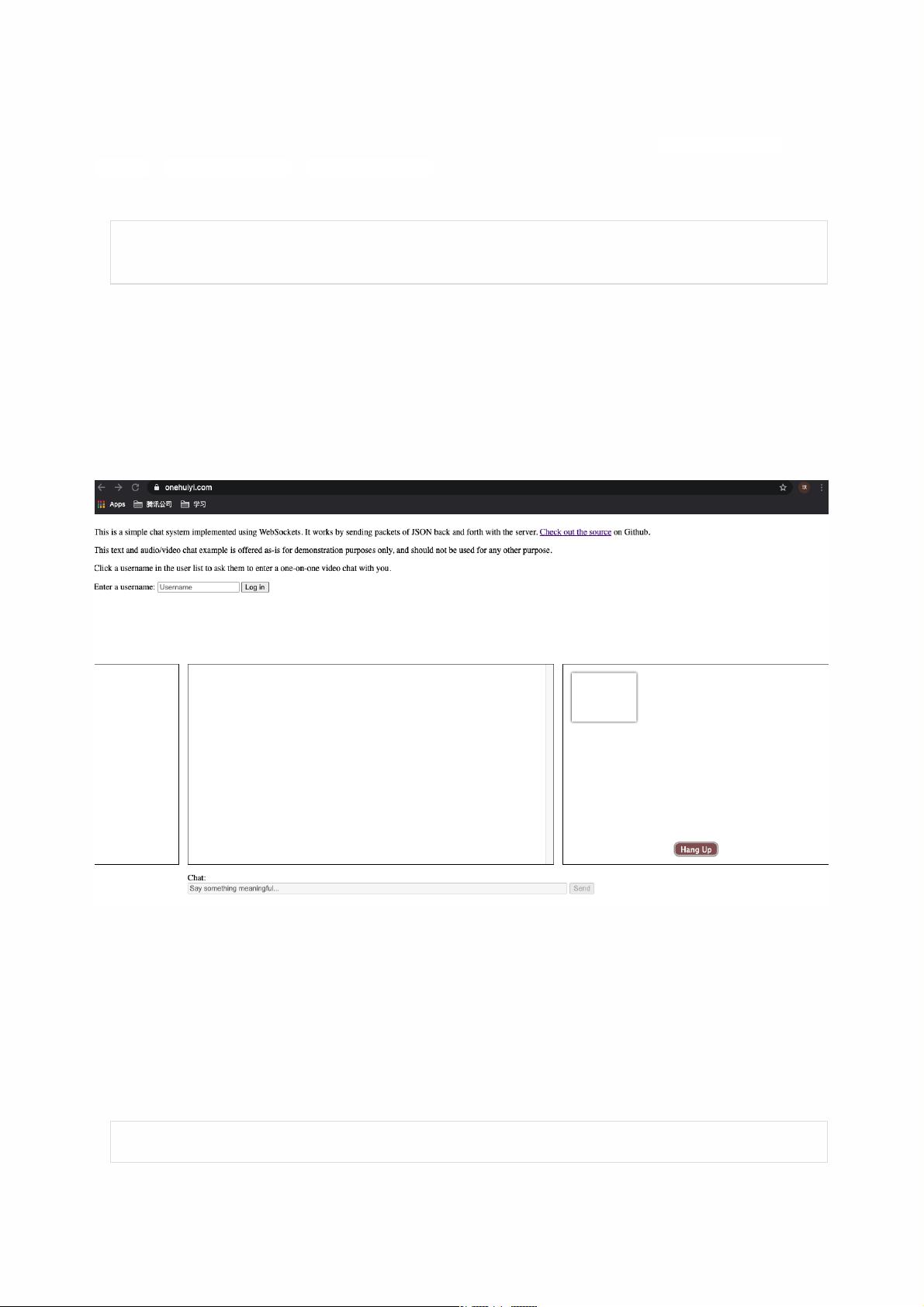
为了搭建一个WebRTC环境,你需要安装必要的工具和库。例如,安装Node.js是必要的,因为许多WebRTC相关的开发工具和框架依赖于它。你还可以通过Git克隆特定的项目仓库,如文中的`surpass007/webrtc-chat`,并运行`startup.sh`脚本来启动服务。
搭建WebRTC音视频通话环境涉及到多个步骤,包括理解WebRTC的架构、处理浏览器兼容性、设置NAT穿越机制以及配置相关工具和库。这个过程需要耐心和细致,但一旦完成,你将能够创建一个强大的实时通信平台。
2020-06-18 上传
2024-01-09 上传
2021-06-09 上传
2021-10-02 上传
2019-08-15 上传
2021-05-26 上传
2015-11-05 上传
2022-11-03 上传
2022-01-28 上传
神康不是狗
- 粉丝: 39
- 资源: 336