React服务端渲染:优势、弊端与解决方案
41 浏览量
更新于2024-08-30
收藏 449KB PDF 举报
"本文主要探讨了React服务端渲染的原理、优势、劣势以及两种不同的实现方式,旨在提供一个全面的解决方案。"
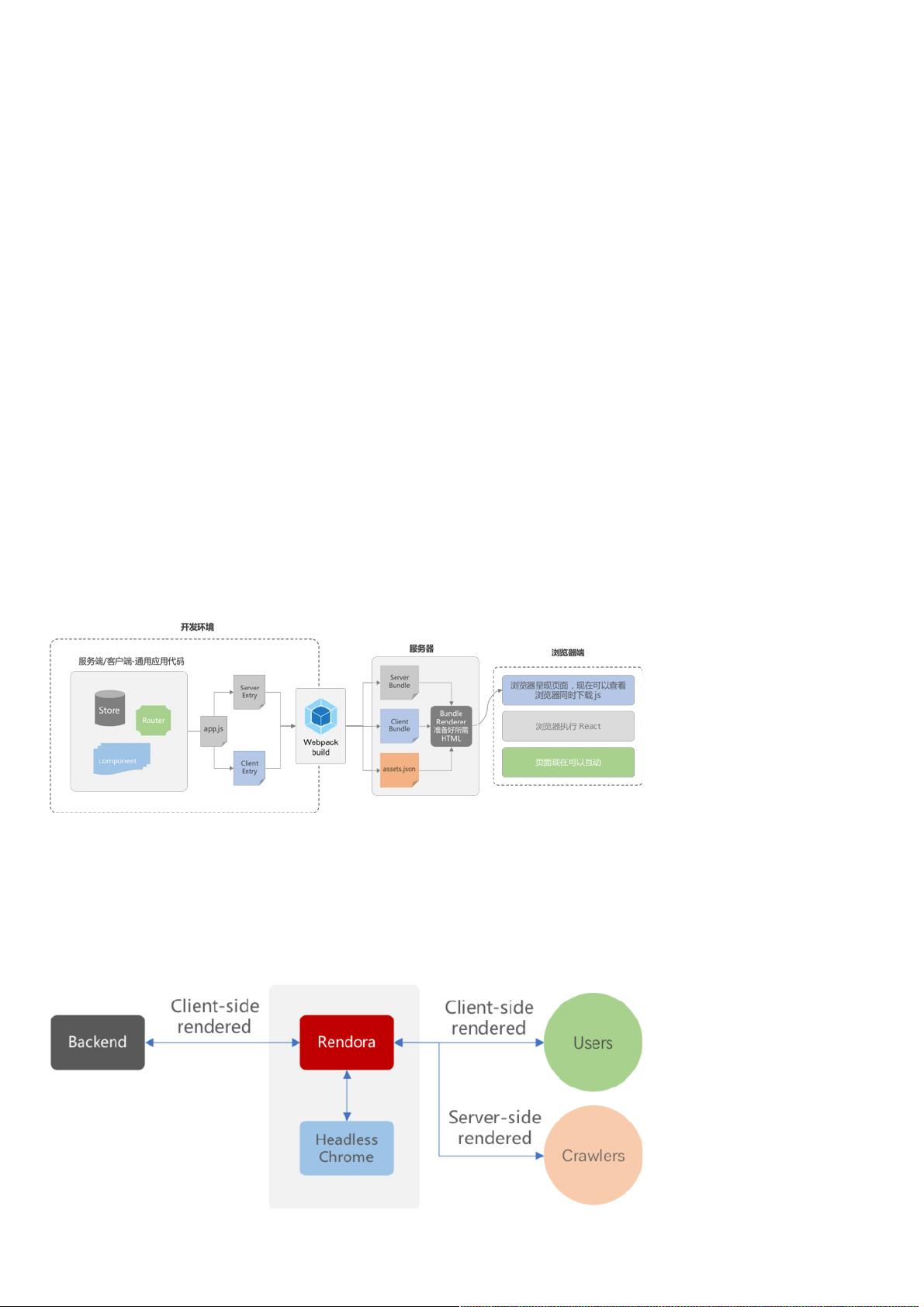
React服务端渲染(SSR)是一种将React组件在服务器端转换为HTML字符串的技术,它使得应用程序的大部分代码能够跨平台运行,既能在服务器端执行,也能在客户端执行,这一特性被称为"同构"。服务端渲染的主要优点包括:
1. **优化SEO**:搜索引擎爬虫可以捕获到完全渲染的页面,提高网站在搜索结果中的可见性。
2. **提升用户体验**:对于网络环境较差或设备性能较低的用户,服务器渲染的HTML可以直接展示,无需等待所有JavaScript文件下载和执行。
然而,服务端渲染也存在一些缺点:
1. **库的兼容性**:部分依赖于浏览器环境的库(如`document`、`window`对象)在服务端无法运行,需谨慎选择库。
2. **技术栈扩展**:引入服务端渲染可能需要额外学习和维护Node.js服务器及运维知识。
3. **服务器负载增加**:服务端需要处理更多的CPU密集型任务,可能导致更高的服务器资源消耗。
文章中提到了两种服务端渲染的实现方式:
**第一种方式** 是传统的服务端渲染,使用如Next.js或Nuxt.js这样的框架。这些工具允许在服务端实时编译React应用,并将结果缓存,以提高性能。
**第二种方式** 涉及到使用Golang编写的服务端渲染工具。虽然这种方式可能会引入新的问题,如API请求重复,需要团队成员学习Golang,但它提供了另一种实现SSR的途径,可以根据项目需求和团队技术栈来选择。
在选择服务端渲染方案时,需要综合考虑项目的特定需求、团队的技术背景以及对性能、可维护性的要求。无论是哪种方式,服务端渲染都能为React应用带来更好的初始加载体验和SEO优化,但同时也需要权衡额外的技术复杂性和资源开销。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-11-27 上传
2021-12-29 上传
2020-10-17 上传
2021-03-19 上传
2024-06-10 上传
2018-06-13 上传
weixin_38664159
- 粉丝: 5
- 资源: 921
最新资源
- 火炬连体网络在MNIST的2D嵌入实现示例
- Angular插件增强Application Insights JavaScript SDK功能
- 实时三维重建:InfiniTAM的ros驱动应用
- Spring与Mybatis整合的配置与实践
- Vozy前端技术测试深入体验与模板参考
- React应用实现语音转文字功能介绍
- PHPMailer-6.6.4: PHP邮件收发类库的详细介绍
- Felineboard:为猫主人设计的交互式仪表板
- PGRFileManager:功能强大的开源Ajax文件管理器
- Pytest-Html定制测试报告与源代码封装教程
- Angular开发与部署指南:从创建到测试
- BASIC-BINARY-IPC系统:进程间通信的非阻塞接口
- LTK3D: Common Lisp中的基础3D图形实现
- Timer-Counter-Lister:官方源代码及更新发布
- Galaxia REST API:面向地球问题的解决方案
- Node.js模块:随机动物实例教程与源码解析