iOS Core Animation与UIView动画详解:流畅体验的实现
147 浏览量
更新于2024-08-27
收藏 250KB PDF 举报
iOS动画效果和实现是提升用户界面交互体验的关键组成部分,尤其是在Apple的iOS系统中。在这个平台上,开发者无需自行编写底层图形绘制代码,而是可以利用Core Animation框架提供的强大API来设计出各种动态效果。Core Animation专注于视图层次的动画管理,而UIKit则主要通过UIView类来展示这些动画。
在iOS开发中,UIView支持多种属性的动画改变,包括但不限于:
1. frame: 视图的位置和大小可以通过设置frame属性来实现平移、缩放或调整布局。
2. bounds: 定义视图内部可见区域的尺寸,用于调整图片、子视图的大小。
3. center: 控制视图的中心位置,可用于旋转或移动。
4. transform: 变换矩阵,允许对视图进行更复杂的变换操作,如旋转、缩放和平移。
5. alpha: 设置视图的透明度,控制其可见度。
6. backgroundColor: 改变背景颜色,为动画添加视觉反馈。
7. contentStretch: 自适应内容填充视图,适合于背景图片等。
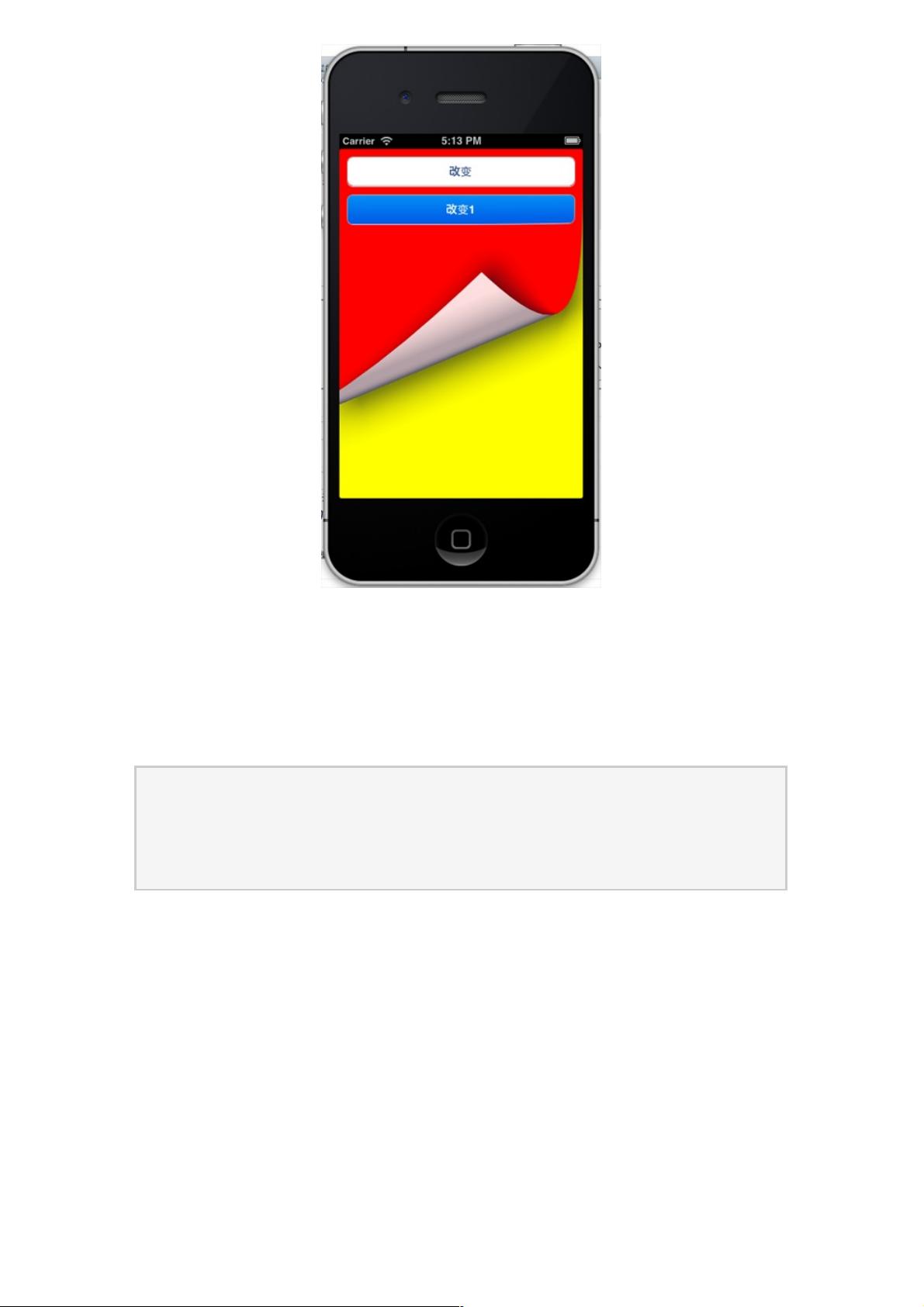
例如,当你想要创建一个简单的动画效果,可以在`viewDidLoad`方法中创建一个UIButton,当用户点击时触发`changeUIView`方法。在该方法中,使用`UIView`的动画函数家族,如`beginAnimations`、`setAnimationDuration`、`setAnimationCurve`和`commitAnimations`,来定义动画的持续时间、曲线样式以及过渡效果。其中,`UIViewAnimationTransition`提供了四种预设的动画类型:`UIViewAnimationTransitionNone`、`UIViewAnimationTransitionFlipFromLeft`、`UIViewAnimationTransitionFlipFromRight` 和 `UIViewAnimationTransitionNone`,分别代表无动画、从左翻转、从右翻转和滑动效果。
通过这些API和常量,开发者可以轻松地创建各种动态效果,使应用程序的界面更富吸引力和交互性。掌握iOS动画不仅可以提升UI的美观,还可以优化用户体验,特别是在状态切换和页面导航时,平滑的动画能极大地增强应用的整体感觉。
859 浏览量
2012-09-19 上传
2013-04-17 上传
135 浏览量
114 浏览量
点击了解资源详情
166 浏览量
weixin_38696836
- 粉丝: 3
最新资源
- Google Web Toolkit:Java实现AJAX编程指南
- Microsoft C编程秘籍:打造无bug的优质代码
- Visual C++深度解析:MFC、Windows消息机制与调试技术
- LM3886TF:高性能68W音频功率放大器
- RUP:软件开发团队的最佳实践指南
- POJOs in Action:实战轻量级Java企业应用设计指南 (2005)
- Professional LAMP Web开发:Linux, Apache, MySQL, PHP5详解
- Agilent37718SDH测试仪全面操作指南
- Unix环境高级编程:入门与服务简介
- 2002年Nixon与Aguado著作:深度探讨特征提取与图像处理
- Oracle数据库经典SQL查询技巧
- 南大操作系统教材:原理、设计与发展
- 诺基亚Series40开发指南:5th Edition新特性解析
- 网络管理员必备:TCP/IP命令详解
- MATLAB教程:从基础到高级应用
- Java线程详解:Thread与ThreadGroup