Flex编程初探:使用MXML和ActionScript
需积分: 9 8 浏览量
更新于2024-07-28
收藏 1.4MB PDF 举报
"Flex 入门 - 使用MXML和ActionScript进行编码"
Flex 是一种用于构建富互联网应用程序(RIA)的框架,由Adobe公司提供。它基于ActionScript类库,包含各种组件、管理器和数据服务类,允许开发者创建交互性强、用户体验丰富的Web应用。
MXML,全称Markup for eXtensible Metadata Platform,是一种专门用于Flex应用程序用户界面布局的XML语言。通过MXML,开发者可以方便地声明和配置UI组件,如按钮、标签、数据网格等。例如,以下代码创建了一个具有唯一ID "myButton" 的按钮,并设置了其标签文本:
```xml
<mx:Button id="myButton" label="我是一个按钮!"/>
```
在MXML中,还可以定义非可视属性,如数据绑定和对服务器数据源的访问。例如,可以将按钮与数据源连接,使得按钮状态随着数据源的变化而变化。
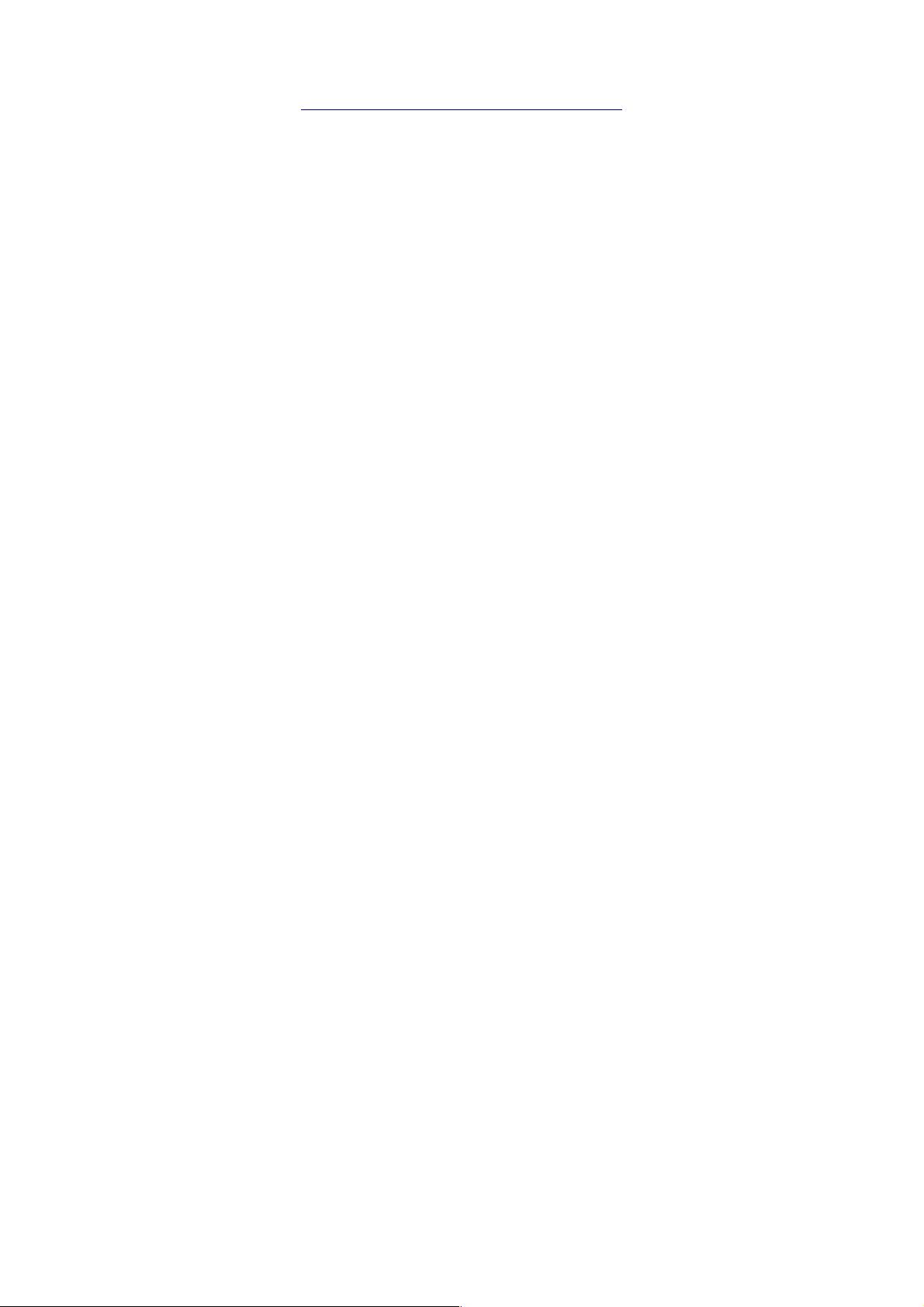
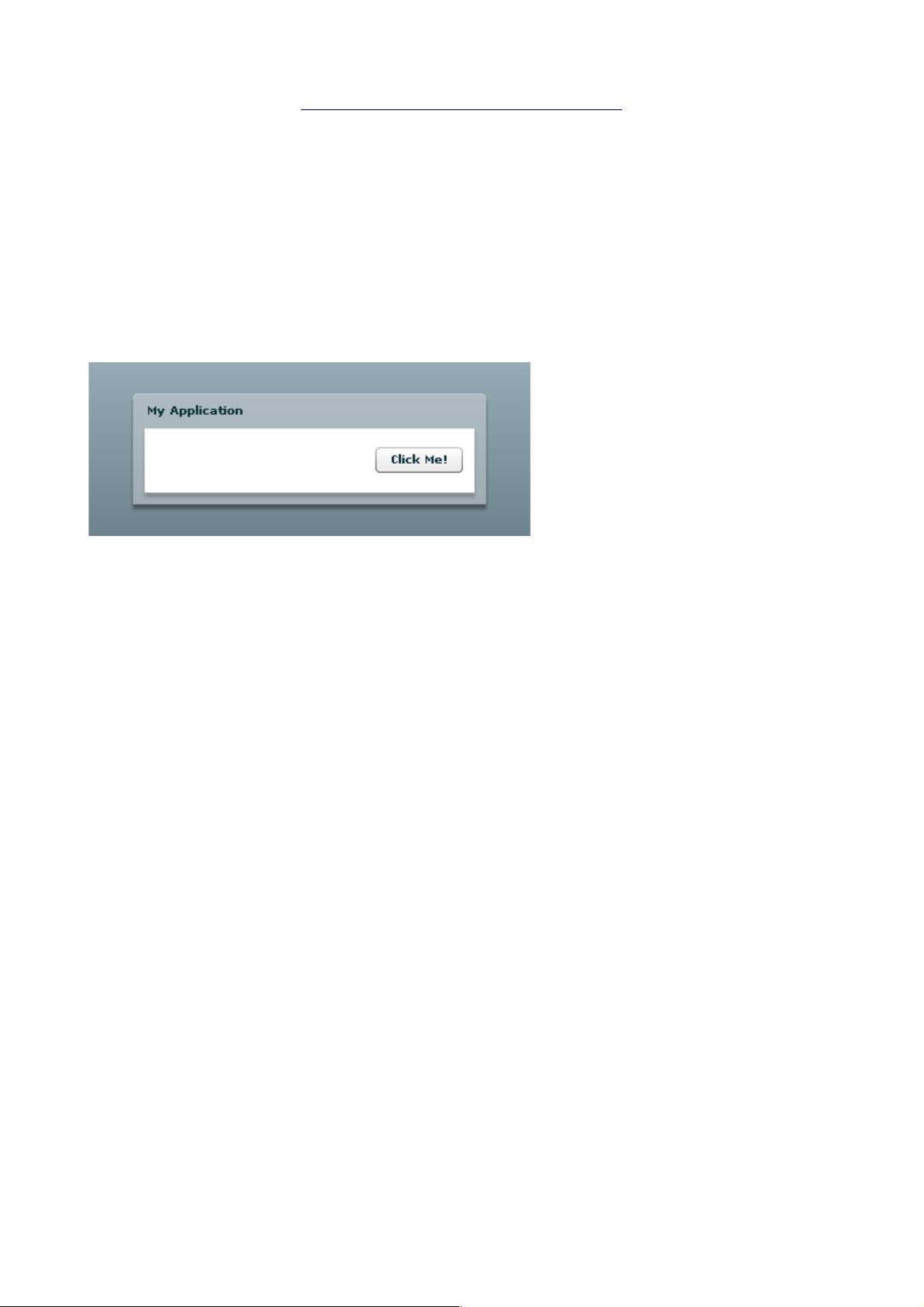
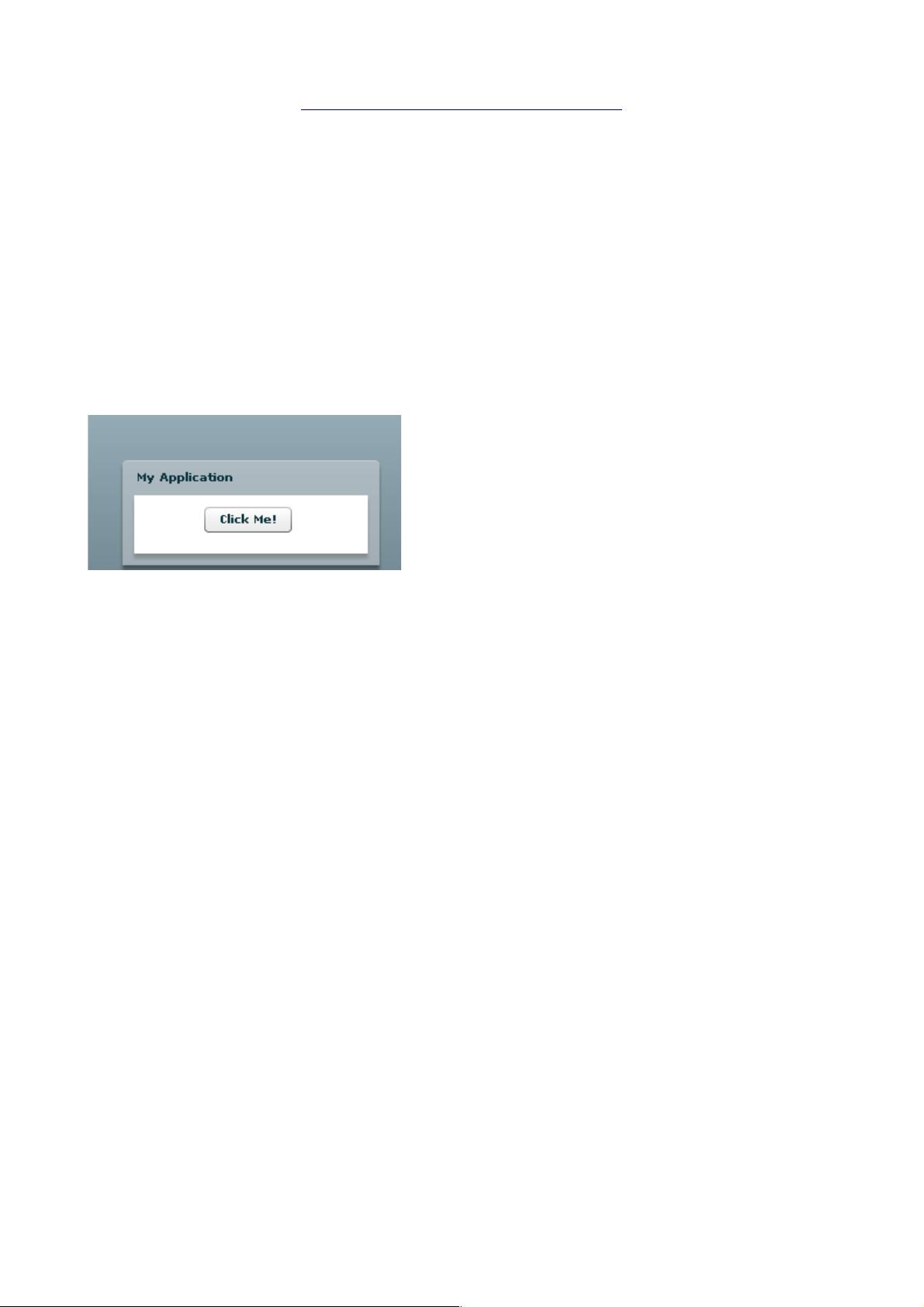
完整的Flex应用程序通常包含一个`<mx:Application>`根元素,其中包含了所有组件和其他元素。以下是一个简单的Flex应用示例:
```xml
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
horizontalAlign="center" verticalAlign="center">
<mx:Button id="myButton" label="我是一个按钮!"/>
</mx:Application>
```
编译Flex应用程序需要使用Flex编译器mxmlc,该编译器位于Flex SDK的bin目录下。为了方便调用,建议将该目录添加到系统环境变量PATH中。这样,无论在哪个工作目录,都可以通过命令行直接运行mxmlc来编译Flex项目。
学习Flex开发时,还需要理解ActionScript,它是Flex的核心编程语言,基于ECMAScript,用于实现更复杂的逻辑和交互功能。ActionScript可以与MXML结合使用,MXML主要负责界面布局,而ActionScript负责业务逻辑和事件处理。
Flex提供了强大的工具和框架,让开发者能够使用MXML和ActionScript轻松构建功能丰富的RIA,提升网页应用的用户体验。通过深入学习这两者,开发者可以创建出响应式、动态且高度定制化的Web应用程序。
2009-07-17 上传
2012-11-29 上传
2008-02-21 上传
2011-08-15 上传
2009-12-24 上传
2008-09-07 上传
2013-01-15 上传
lm568618500
- 粉丝: 0
- 资源: 10
最新资源
- 正整数数组验证库:确保值符合正整数规则
- 系统移植工具集:镜像、工具链及其他必备软件包
- 掌握JavaScript加密技术:客户端加密核心要点
- AWS环境下Java应用的构建与优化指南
- Grav插件动态调整上传图像大小提高性能
- InversifyJS示例应用:演示OOP与依赖注入
- Laravel与Workerman构建PHP WebSocket即时通讯解决方案
- 前端开发利器:SPRjs快速粘合JavaScript文件脚本
- Windows平台RNNoise演示及编译方法说明
- GitHub Action实现站点自动化部署到网格环境
- Delphi实现磁盘容量检测与柱状图展示
- 亲测可用的简易微信抽奖小程序源码分享
- 如何利用JD抢单助手提升秒杀成功率
- 快速部署WordPress:使用Docker和generator-docker-wordpress
- 探索多功能计算器:日志记录与数据转换能力
- WearableSensing: 使用Java连接Zephyr Bioharness数据到服务器