前端开发与hSea.js集成指南
需积分: 0 199 浏览量
更新于2024-09-12
1
收藏 352KB DOCX 举报
"项目开发常见问题涉及前端HTML5开发,使用hSea.js库,并提到了开发步骤、注意事项以及一些前端开发的常见问题。"
在项目开发过程中,特别是在前端开发领域,HTML5扮演着至关重要的角色,它提供了丰富的网页交互功能。在本项目中,我们使用了hSea.js这一特定的JavaScript库来支持前端开发。hSea.js是从源码base文件夹的js模块构建的,这意味着开发者可以自定义和扩展其功能以满足项目需求。
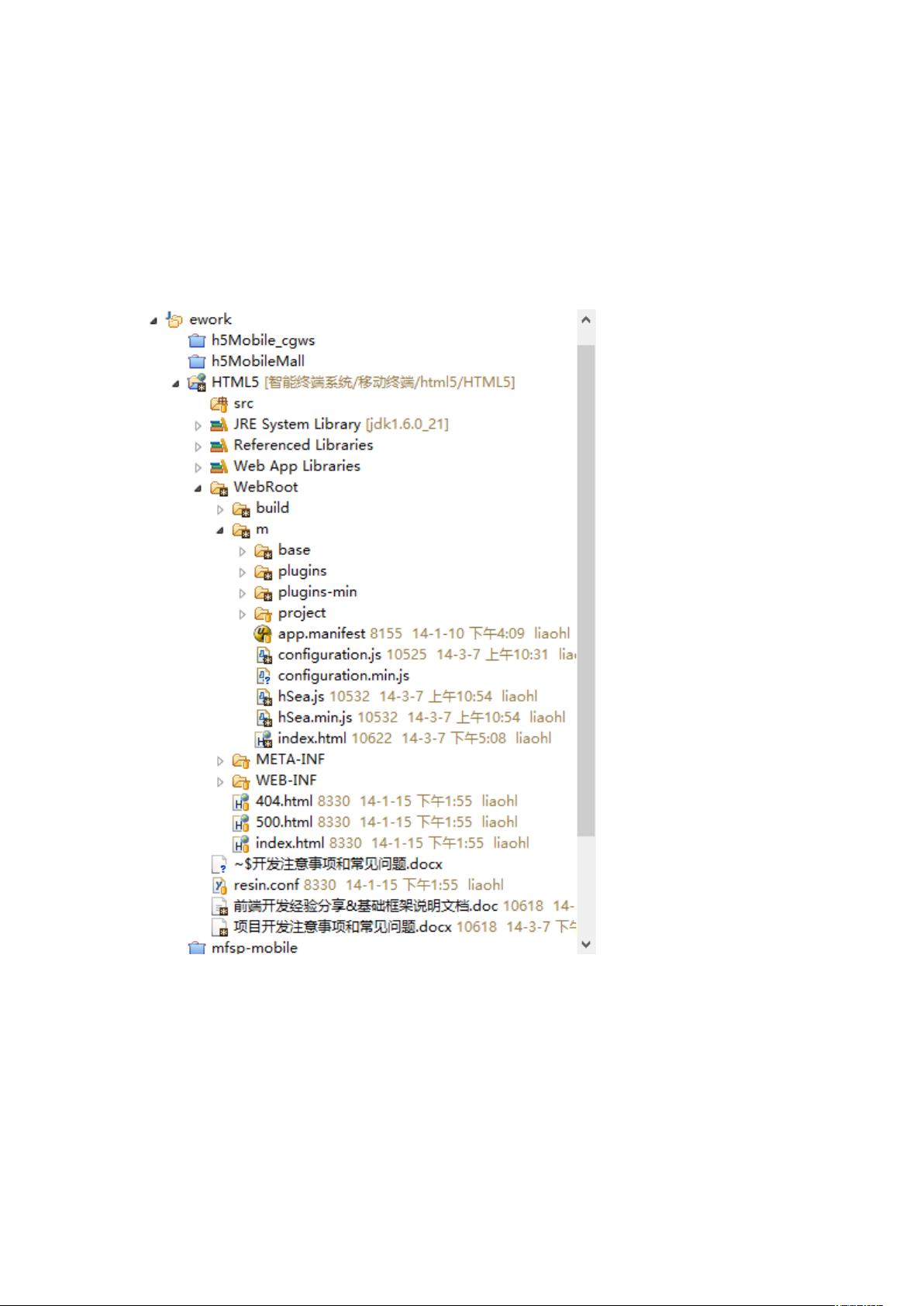
首先,为了开始开发,我们需要创建一个新的webproject。在这个项目中,我们需要引入几个关键文件:`plugin`文件夹、`index.html`、`configuration.js`以及`hSea.min.js`。`plugin`文件夹包含可能需要的插件,如phonegap插件,其内部的`pgPlugin.js`可以根据项目的具体需求进行引入或修改。`configuration.js`是项目配置文件,需要根据项目需求调整参数,具体的配置方式可以参照框架说明文档的2.6节。
值得注意的是,针对宏信代码引入的hSea.js,需要去除一段关于ajax编码的代码,因为后台未对ajax入参进行UTF-8编码。通常,服务器端会配置过滤器来对ajax参数进行UTF-8解码。在项目上线前,所有`plugin`和`project`目录下的文件需要进行混淆和压缩。这可以通过运行`build-plugin.bat`和`build-project.bat`脚本来完成,生成的`plugins-min`和`project-min`文件夹分别代表了上线版本的插件和项目文件,同时`configuration.js`也会被压缩。不过,别忘了在脚本中更新文件路径。
在前端开发中,有一些常见的问题需要注意。例如,定义变量时应保持一致性,避免出现未声明的全局变量。正确的做法是要么单独声明每个变量,如`var name="zhangsan"; var age=21;`,要么在一个声明中声明多个变量,如`var name="zhangsan", age="21";`。如果不小心省略了`var`关键字,`age`将变为全局变量,可能导致意外的行为。
前端与后台交互时,通常使用Ajax进行异步通信。Ajax的`isAsync`参数默认设置为`true`,意味着请求是非阻塞的。如果将其设为`false`,虽然可以实现同步,但可能导致浏览器卡死,因此不推荐这样做。如果确实需要同步操作,应当将后续的JS代码放入Ajax的回调函数中,确保`isAsync`始终为`true`。
在处理多个Ajax请求时,可能需要同步数据加载。这时,可以设置`invokeServer`方法的`isAsync`为`true`和`isLastReq`为`false`。然而,这可能导致一个特殊问题:当前面的Ajax请求返回错误时,等待层可能不会自动关闭。因此,需要在检测到错误码时手动调用`layerUtils.iAlert(data)`或者其他适当的错误处理机制。
项目开发过程中,尤其是在前端使用hSea.js时,理解库的工作原理,正确配置和优化代码,以及解决可能出现的前端问题,是保证项目顺利进行的关键。遵循这些指南和最佳实践,可以有效提升开发效率和产品质量。
368 浏览量
928 浏览量
1001 浏览量
246 浏览量
598 浏览量
12971 浏览量
1171 浏览量
2860 浏览量
3241 浏览量
陌上花开--
- 粉丝: 0
- 资源: 2
最新资源
- Stickman Hangman Game in JavaScript with Source Code.zip
- 饭准备的诺拉api
- gopacket:提供Go的封包处理能力
- theme-agnoster
- service_marketplace:Accolite大学项目一个以用户友好且可扩展的方式连接客户和服务提供商的平台
- ssm酒厂原料管理系统毕业设计程序
- backstitch:适用于您现有React UI的Web组件API
- AutoGreen
- Query Server TCL-开源
- MMG.rar_MMG
- Site Bookmark App using JavaScript Free Source Code.zip
- css-essentials-css-issue-bot-9000-nyc03-seng-ft-051120
- Xshell-Personal6.0.0204p.zip
- govim是用Go编写的Vim8的Go开发插件-Golang开发
- Ticker
- xcrczpky.zip_三维路径规划