微信小程序自定义radio样式与多input管理策略
180 浏览量
更新于2024-08-26
收藏 202KB PDF 举报
"微信小程序开发问答,探讨了关于radio样式自定义、多个input的获取与验证、微信授权发送验证码的接口以及可能的解决方案"
在微信小程序的开发中,经常会遇到一些特定的需求,如自定义样式、数据管理和用户交互。本文将详细解答其中的两个关键问题:radio样式的自定义以及多个input的获取与验证。
1. **关于radio样式自定义**:
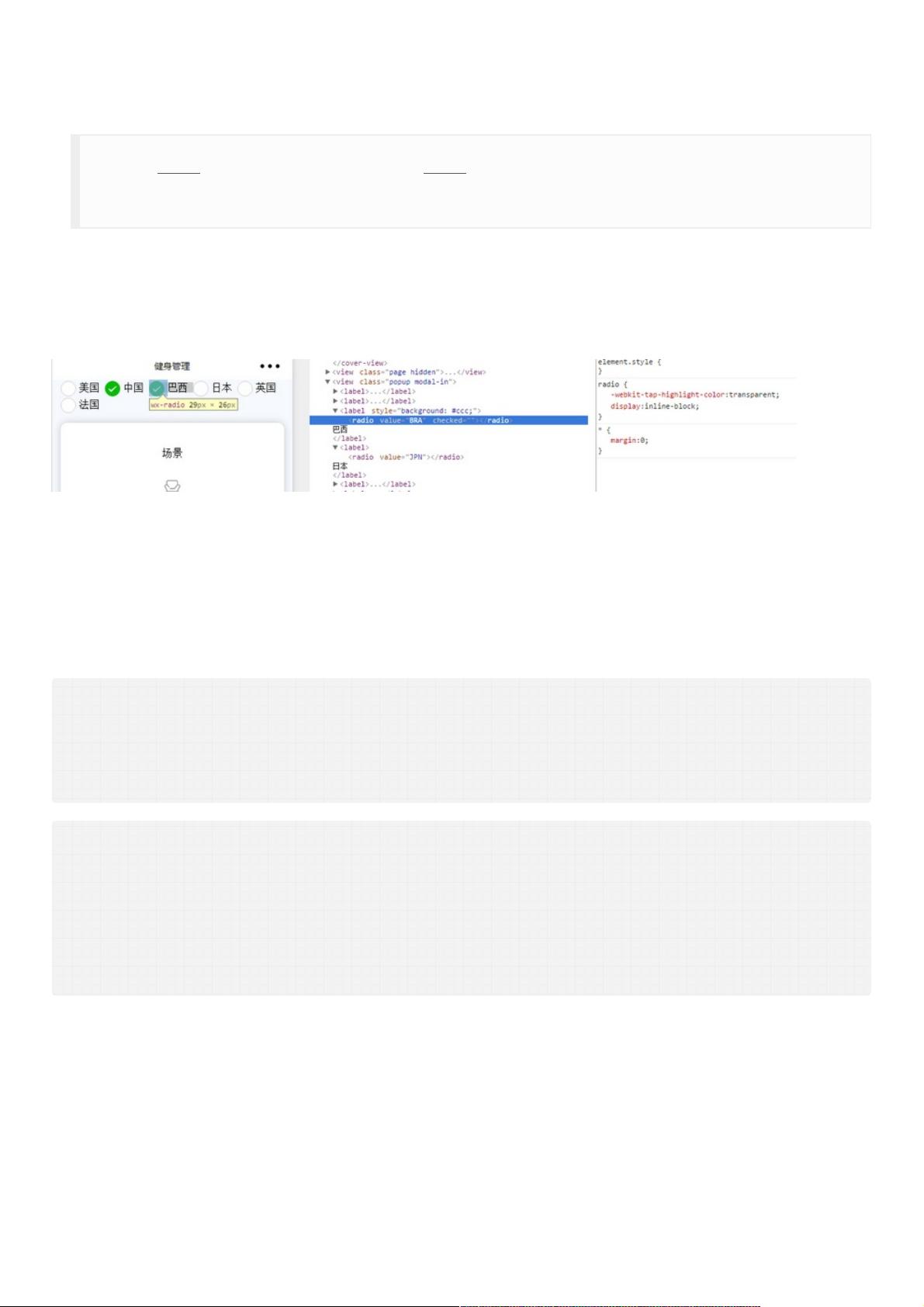
微信小程序默认的radio组件样式是有限的,开发者可能会发现尝试修改radio的样式,例如改变选中状态的图标或颜色时,效果并不如意。这是因为微信小程序对某些CSS选择器进行了限制,比如`:checked`选择符可能无法正常工作。一种可行的解决方案是通过JavaScript和CSS来实现。首先,可以将默认的radio元素设置为`display: none`,隐藏原生的样式。然后,你可以创建一个新的标签,如`<view>`,并使用背景图片或者SVG图形来自定义你需要的样式。利用`wx:for`指令绑定数据,并通过条件类(如`{{item.checked == true ? 'active' : ''}}`)来控制选中状态的显示。
CSS示例:
```css
.ui-radio {
display: none;
}
.ui-radio.text {
/* 设计样式 */
}
.ui-radio.checked.text {
/* 设计选中状态的样式 */
}
```
2. **多个input的获取与验证**:
在微信小程序中,虽然没有像Vue那样的双向数据绑定,但可以使用事件监听来达到类似的效果。例如,可以为每个`input`添加`bindblur`事件,当用户离开输入框时,更新对应的值并进行验证。然而,这种方式对于大量input字段来说,代码会显得冗余且不易维护。
一个更优雅的解决方案是使用`form`组件配合`formSubmit`和`formReset`事件。你可以创建一个表单,将所有input放入其中,然后在表单提交时进行一次性的验证。通过`data`属性绑定每个input的值,提交时在`formSubmit`事件处理器中获取这些值并进行验证。如果验证通过,再进行提交操作。
示例代码:
```html
<form bindsubmit="handleSubmit">
<input type="text" placeholder="请输入姓名" data-key="name" bindblur="handleInputBlur" />
<!-- 更多input -->
<button form-type="submit">提交</button>
</form>
```
在对应的JS中:
```javascript
// 获取input值
function getInputValue(e) {
const values = {};
e.detail.value.forEach(item => {
values[item.name] = item.value;
});
return values;
}
// 验证并提交
handleSubmit(e) {
const values = getInputValue(e);
if (validate(values)) { // 自定义验证函数
// 提交逻辑
} else {
// 显示错误提示
}
}
// 单个input的验证
handleInputBlur(e) {
const key = e.target.dataset.key;
const value = e.detail.value;
// 验证单个输入并处理
}
```
以上就是关于微信小程序开发中自定义radio样式和处理多个input验证的一些方法和最佳实践。在实际开发中,开发者应根据项目需求和团队习惯灵活选择最适合的方案。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2022-12-17 上传
2020-10-16 上传
点击了解资源详情
2023-07-14 上传
2020-11-21 上传
2020-09-01 上传
weixin_38639471
- 粉丝: 8
- 资源: 931
最新资源
- 火炬连体网络在MNIST的2D嵌入实现示例
- Angular插件增强Application Insights JavaScript SDK功能
- 实时三维重建:InfiniTAM的ros驱动应用
- Spring与Mybatis整合的配置与实践
- Vozy前端技术测试深入体验与模板参考
- React应用实现语音转文字功能介绍
- PHPMailer-6.6.4: PHP邮件收发类库的详细介绍
- Felineboard:为猫主人设计的交互式仪表板
- PGRFileManager:功能强大的开源Ajax文件管理器
- Pytest-Html定制测试报告与源代码封装教程
- Angular开发与部署指南:从创建到测试
- BASIC-BINARY-IPC系统:进程间通信的非阻塞接口
- LTK3D: Common Lisp中的基础3D图形实现
- Timer-Counter-Lister:官方源代码及更新发布
- Galaxia REST API:面向地球问题的解决方案
- Node.js模块:随机动物实例教程与源码解析