企业首页制作实战:Div+CSS布局与CSS样式设置
需积分: 5 97 浏览量
更新于2024-08-03
收藏 2.99MB PDF 举报
网页设计与制作教程中的"网页布局设计综合案例"是一份详细的教学资料,旨在指导学习者通过Div+CSS技术创建一个企业网站首页。课程以实践操作的方式展开,分为五个步骤,逐步深入讲解网页布局的关键概念和技术。
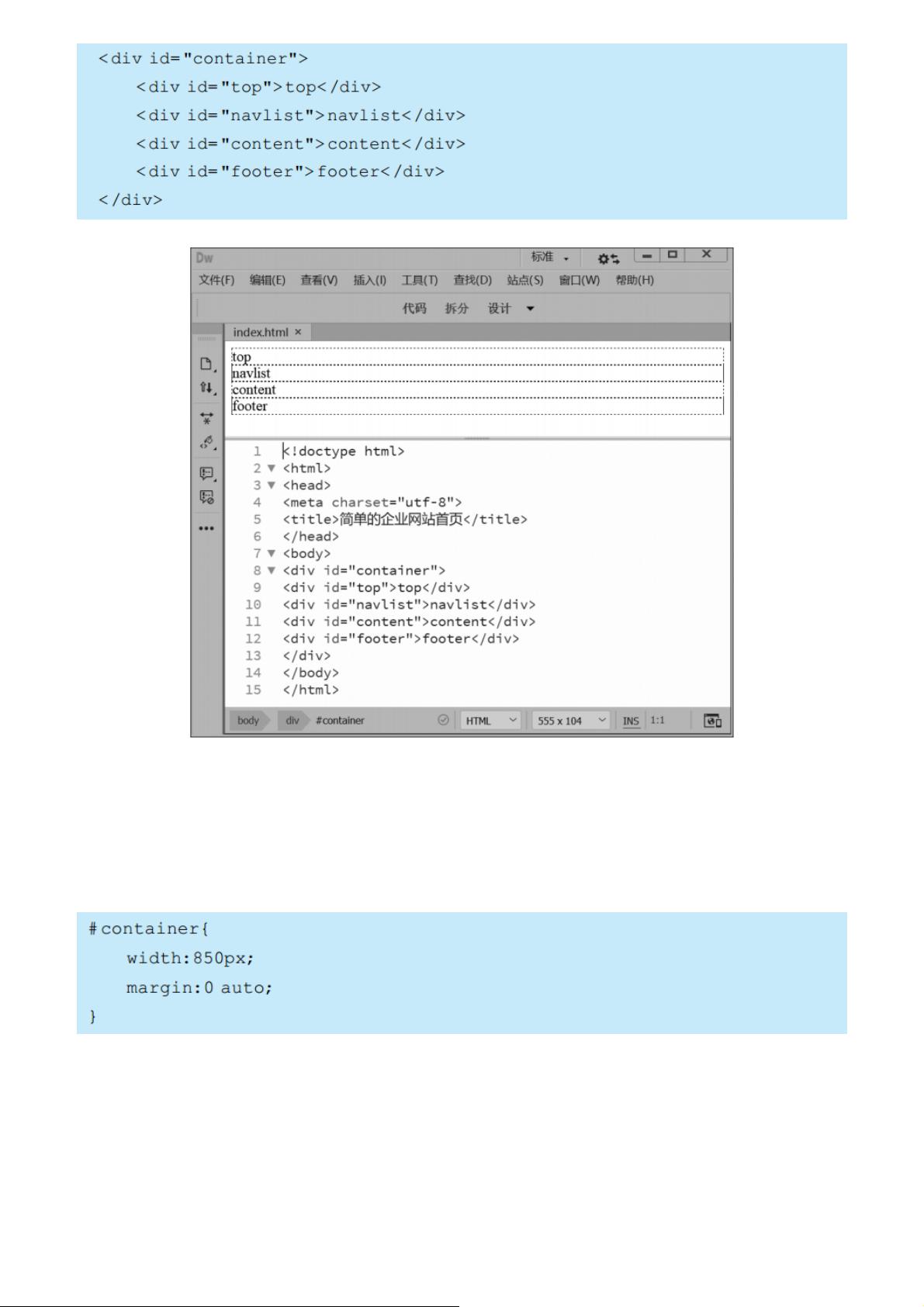
首先,教学从构思阶段开始,强调了在设计前画出布局示意图的重要性,帮助学生理解页面元素如何组织和交互。然后,通过Dreamweaver工具,创建了一个名为index.html的空白文档,设置了基础的HTML结构,包括一个名为container的大容器,利用CSS的margin: 0 auto属性实现了页面水平居中。
接下来,课程介绍了如何构建顶部(top)区域。学生需要根据设计草图添加HTML代码,创建包含Logo和menu的两层,并利用CSS实现Logo的左浮动、menu的右浮动以及它们与页面边界的定位。同时,还设置了菜单中超链接的字体大小和下划线样式,以提升导航的视觉效果。
navlist层用于创建导航栏,通过插入列表项并设置相应的CSS样式,如列表样式、列表项样式、链接字体和鼠标悬停效果,确保导航栏功能性和美观性。这个过程涉及到了CSS的选择器、盒模型和布局技巧。
整个过程中,学生会学到如何运用HTML标签、CSS选择器和布局属性来控制网页元素的位置、大小和样式,从而掌握响应式设计的基础。此外,这份教程也强调了设计思维和代码编写的实际应用,有助于培养学生的网页设计和开发技能。通过实际操作和理论结合,学员能更好地理解和掌握网页布局设计的精髓。
2021-01-07 上传
2022-07-14 上传
2022-07-14 上传
2022-11-11 上传
2022-07-14 上传
2021-10-09 上传
阿拉伯梳子
- 粉丝: 2355
- 资源: 5734
最新资源
- C++ Qt影院票务系统源码发布,代码稳定,高分毕业设计首选
- 纯CSS3实现逼真火焰手提灯动画效果
- Java编程基础课后练习答案解析
- typescript-atomizer: Atom 插件实现 TypeScript 语言与工具支持
- 51单片机项目源码分享:课程设计与毕设实践
- Qt画图程序实战:多文档与单文档示例解析
- 全屏H5圆圈缩放矩阵动画背景特效实现
- C#实现的手机触摸板服务端应用
- 数据结构与算法学习资源压缩包介绍
- stream-notifier: 简化Node.js流错误与成功通知方案
- 网页表格选择导出Excel的jQuery实例教程
- Prj19购物车系统项目压缩包解析
- 数据结构与算法学习实践指南
- Qt5实现A*寻路算法:结合C++和GUI
- terser-brunch:现代JavaScript文件压缩工具
- 掌握Power BI导出明细数据的操作指南