QNX Screen Graphics Subsystem开发者指南:综合窗口系统与UI技术
下载需积分: 10 | PDF格式 | 5.23MB |
更新于2024-07-18
| 4 浏览量 | 举报
"Screen Graphics Subsystem Developer's Guide"
在QNX Software Development Platform 6.6中,Screen Graphics Subsystem是一个重要的组成部分,它是一个合成窗口系统,能够从多种不同的渲染技术中组合图形。Screen的主要目标是让开发者能够在UI开发环境中利用行业标准工具创建特定的垂直应用。这个系统支持的UI技术包括HTML5、Elektrobit GUIDE、Crank Storyboard、Qt以及原生(如OpenGL ES)代码。
Screen允许开发者混合和匹配这些技术,以创建高度定制且交互性强的用户界面。对于HTML5,它可以提供一个平台来在嵌入式设备上运行网页应用;Elektrobit GUIDE可能是专为汽车信息娱乐系统设计的一种工具;Crank Storyboard则可能用于创建可视化的故事板样式的用户界面;Qt是一个广泛应用的跨平台开发框架,适合构建桌面和移动应用;而原生代码,如OpenGL ES,可以用于高性能的图形处理。
Screen Graphics Subsystem的核心是它的合成能力,这使得它能够将不同技术生成的图形元素高效地整合在一起,提供平滑的动画和视觉效果。这种合成系统对于实现复杂的UI设计至关重要,尤其是在资源有限的嵌入式设备上。
在提供的文档中,有几个关键章节详细介绍了Screen的工作原理和使用方法:
1. **关于Screen**:这部分可能会概述Screen的概念、目标和架构,帮助开发者理解其设计理念。
2. **Screen概述**:详细解释了Screen系统如何在QNX平台上工作,包括其核心功能和优势。
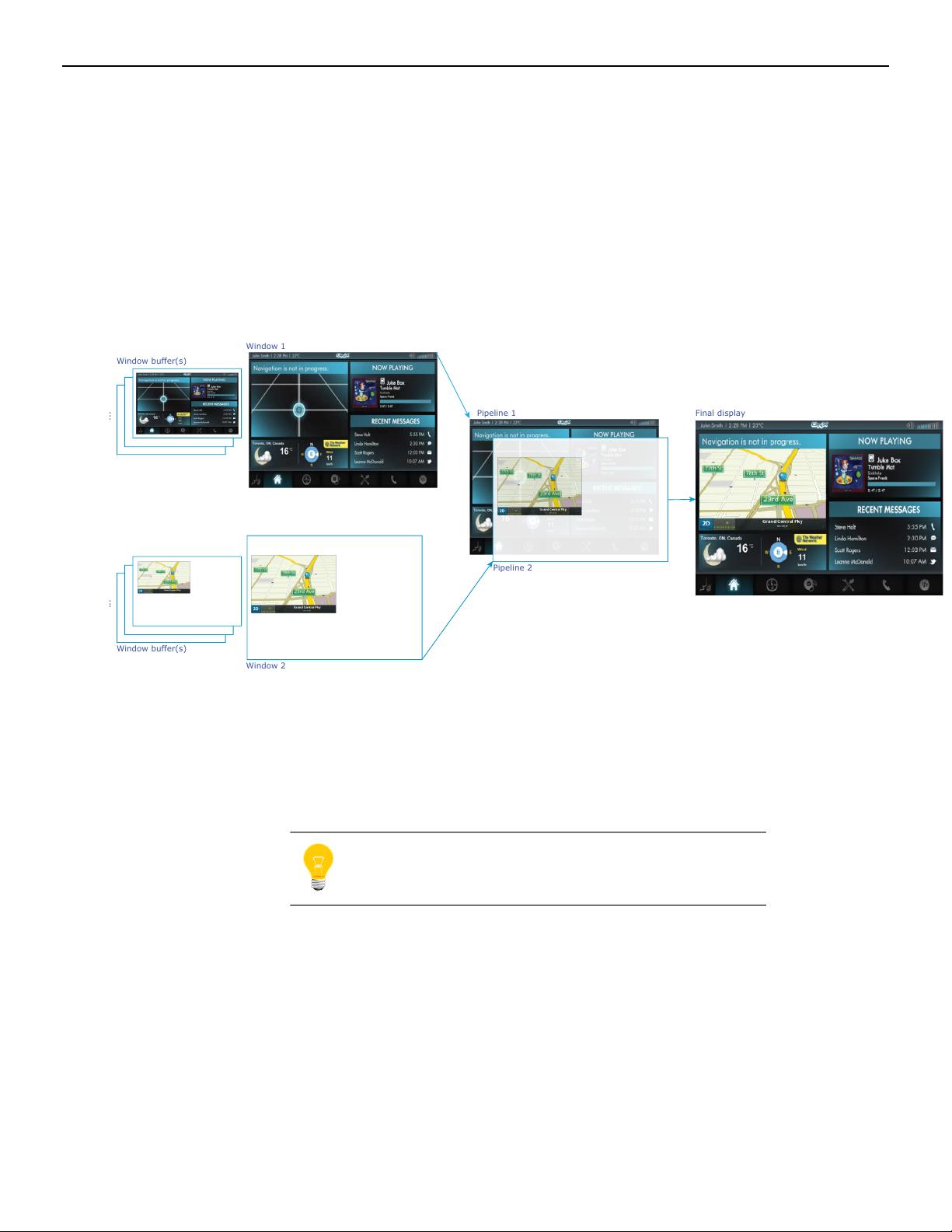
3. **理解合成**:这部分深入探讨了屏幕合成的过程,包括如何管理不同源的图形内容,以及如何有效地将它们合并到单个显示输出。
4. **Screen API**:这部分提供了Screen API的详细说明,这是开发者与系统交互的接口,包括创建和管理图形上下文、窗口等。
5. **上下文(Contexts)**:上下文是Screen中的基本单元,用于处理图形渲染。如何创建上下文,以及有哪些不同类型的上下文,如2D、3D等,都会在这里进行讲解。
6. **窗口(Windows)**:窗口是UI的基础组件,这里会讨论不同类型的窗口,如何设置窗口属性,以及如何管理和定位窗口,包括创建主窗口和子窗口。
这份开发者指南还涵盖了设置上下文属性、窗口类型、窗口属性、窗口的父子关系和位置等具体操作,是开发者充分利用Screen Graphics Subsystem开发强大UI应用的重要参考资料。QNX作为BlackBerry的子公司,其软件平台以其稳定性和实时性在嵌入式系统领域享有盛誉,Screen Graphics Subsystem则是其在UI开发领域的强大工具。
相关推荐









hushuo0428
- 粉丝: 2
最新资源
- MATLAB实现ART与SART算法在医学CT重建中的应用
- S2SH整合版:快速搭建Struts2+Spring+Hibernate开发环境
- 托奇卡项目团队成员介绍
- 提升外链发布效率的SEO推广神器——搜易达网络推广大师v2.035
- C#打造简易记事本应用详细教程
- 探索虚拟现实地图VR的奥秘
- iOS模拟器屏幕截图新工具
- 深入解析JavaScript在生活应用开发中的运用
- STM32F10x函数库3.5中文版详解与应用
- 猎豹浏览器v6.0.114.13396 r1:安全防护与网购敢赔
- 掌握JS for循环输出的最简洁代码技巧
- Java入门教程:TranslationFileGenerator快速指南
- OpenDDS3.9源码解析及最新文档指南
- JavaScript提示框插件:鼠标滑过显示文章摘要
- MaskRCNN气球数据集:优质图像识别资源
- Laravel日志查看器:实现Apache多站点日志统一管理