jQuery实现动态表格数据增删改操作实例
72 浏览量
更新于2024-08-30
收藏 83KB PDF 举报
本篇文章主要介绍了如何使用jQuery在前端进行表格数据的增加、保存和删除操作,避免了在后端处理大量数据的繁琐。在处理动态表格数据时,作者建议采用前端对象存储和JSON格式,这样可以简化后台的工作流程。
首先,文章提到一个常见的场景:当用户需要在页面上对表格数据进行操作,而不是通过常规的表单提交方式,因为在处理大量数据时,后端操作效率较低。为了提升用户体验和性能,前端通过以下步骤实现这一功能:
1. **添加按钮与事件处理**:
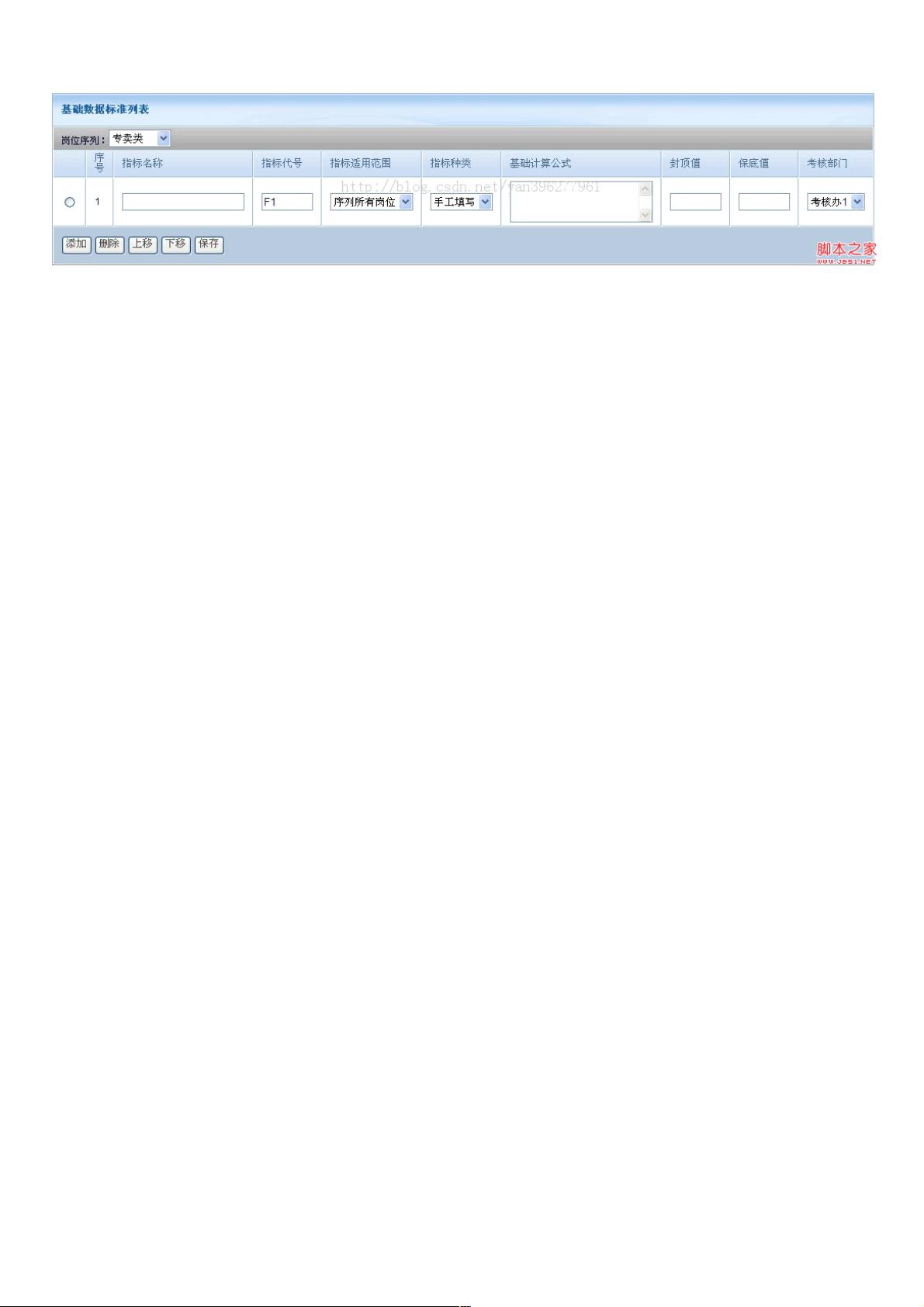
页面上有一个输入按钮,其`onClick`事件绑定到`addRowForPswdBasicFillTemplate`函数,这个函数接收一个参数`tid`,用于标识表格ID。例如,`<input name="button" type="button" value="添加" onClick="addRowForPswdBasicFillTemplate('pswd_basic_fill_template')">`,点击该按钮时将触发添加行的操作。
2. **添加方法(`addRowForPswdBasicFillTemplate`)**:
函数内部,首先获取`applyAreaOptionStr`的值,可能是从另一个`select`元素获取的选择项。接着,创建一个新的`<tr>`元素,并设置背景色。然后,为每一列添加相应的HTML元素,包括复选框、文本输入框、两个下拉选择框(`apply_Area`和`index_species`),以及一个用于存储其他数据的区域。这些元素的名称和ID属性都是为了后续的数据绑定和提交做准备。
3. **数据结构与存储**:
数据以对象形式存储在JSON中,这种方式更便于前端操作和传递。每个新添加的表格行都对应一个JSON对象,包含多个字段,如`checkbox`、`index_name`、`apply_Area`、`index_species`等,这些字段可以根据实际需求进行扩展。
4. **删除操作**:
除了增加,文章并未提供具体的删除操作示例,但通常情况下,可以通过类似的方式为删除按钮添加事件监听器,当用户选择某个行并点击删除按钮时,通过JavaScript操作DOM来移除对应的`<tr>`元素,并可能需要更新JSON中的数据状态。
5. **注意事项**:
在实际应用中,可能还需要考虑前端和后端的通信,比如使用AJAX技术将数据异步发送到服务器,以及如何处理服务器返回的响应,包括成功或失败的情况。
本文提供了一种在前端利用jQuery操作表格数据的有效方法,减少了后端负担,提升了数据处理的灵活性和用户体验。通过理解并应用这些技巧,开发者能够更好地管理动态表格数据,实现更高效的数据交互。
1644 浏览量
679 浏览量
2704 浏览量
757 浏览量
175 浏览量
141 浏览量
188 浏览量
2012-07-21 上传
277 浏览量
weixin_38582685
- 粉丝: 4
- 资源: 925
最新资源
- 实验6,c语言编程修改编译器源码,c语言
- 最漂亮的LED花朵,一朵永远盛开的机械郁金香-电路方案
- org.eclipse.jgit.pgm-3.2.0.0.2-UNOFFICIAL-ROBERTO-RELEASE.zip
- adminli
- 简单平衡车代码.zip
- furima-34554
- org.eclipse.jgit.pgm-3.2.0.0.2-UNOFFICIAL-ROBERTO-RELEASE.zip
- smartcat-serge-sync-plugin:Smartcat平台的持续本地化解决方案
- Adithya2008-C-29-pro-2
- 8.3 使用注册表-----
- 老外开发项目—STM32F429设计的mini示波器源代码共享-电路方案
- automatic_bicycle:自主自行车算法
- grib-rs:用于Rust的GRIB格式解析器
- ProjetoCalculadora:用JavaScript制作的简单计算器
- 基于HTML实现的儿童乐园蓝色可爱的小学网站模板5589(css+html+js+图样).zip
- sew 31c系列变频器说明 PPT.rar