"Vue.js 入门指南:基础知识与开发工具详解,轻松掌握前端主流框架"
版权申诉
30 浏览量
更新于2024-04-19
收藏 1.14MB DOCX 举报
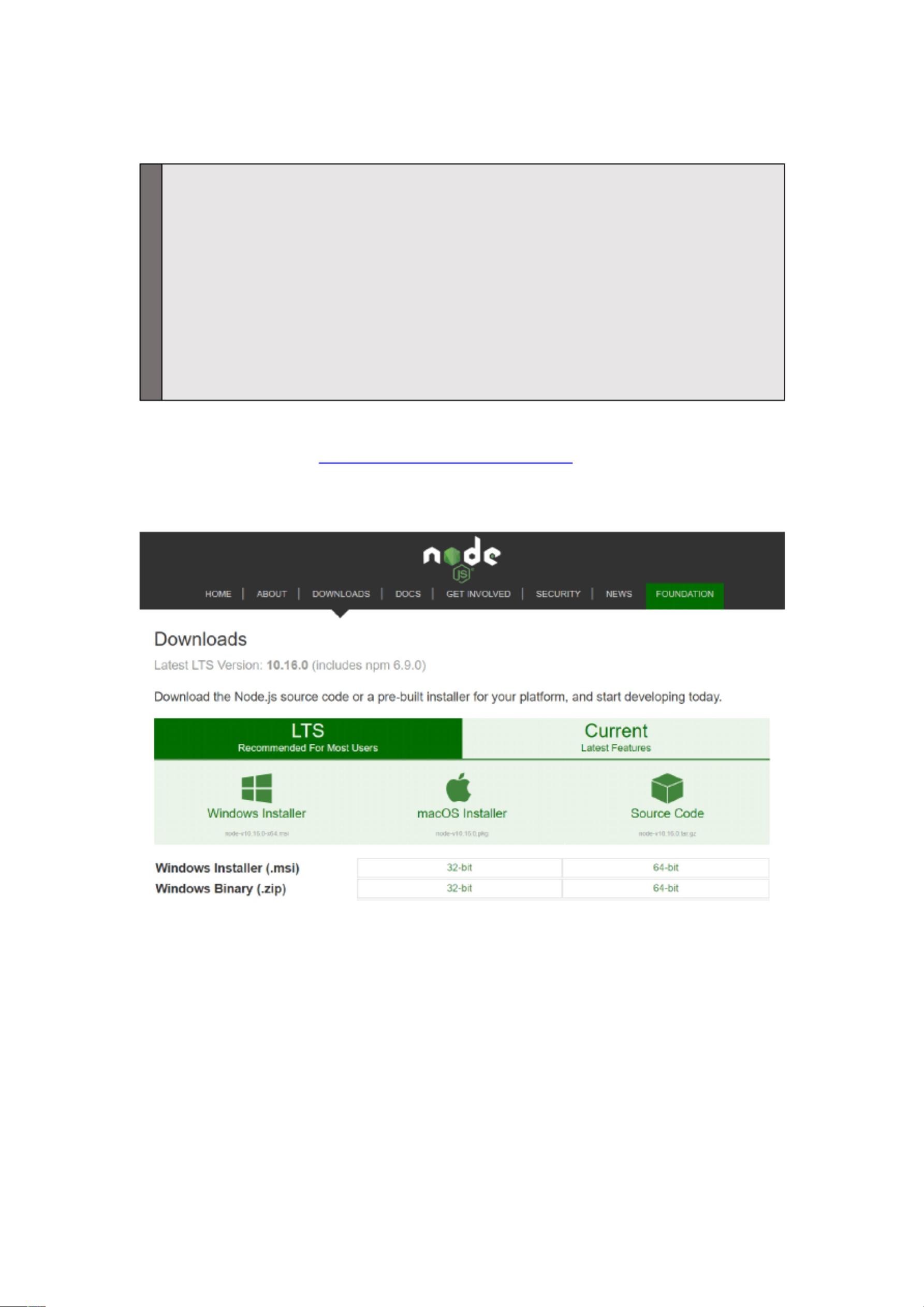
在学习Vue.js之前,必须具备HTML、CSS和JavaScript的基本知识。本教材使用WebStorm工具进行开发和调试,案例源码基于Vue 2.6.1版本进行测试,样式表采用LayUI样式实现。Vue.js的作者是Evan You(尤雨溪),他曾在谷歌创意实验室工作。尽管Vue是他的个人项目,但在发展前景上并不逊色于谷歌的Angular.js和Facebook的React.js。Vue.js是一个渐进式框架,用于构建用户界面,是当前最受欢迎的JavaScript MVVM库之一。该框架以数据驱动和组件化的思想构建,类似于其他前端开发库,如Angular.js和React.js。Vue.js综合了Angular.js和React.js的经验,支持多种写法,门槛较低,相比Angular.js和React.js更为简洁易懂。
Vue.js的主要特点包括数据驱动、组件化、响应式系统、简洁易懂等。其语法简单清晰,易于学习和上手。Vue.js的设计理念是将数据和DOM分离,实现了数据的双向绑定,使得页面的数据和视图保持同步更新。通过组件化的方式,可以将页面拆分为多个独立的组件,每个组件负责特定的功能,提高了代码的复用性和维护性。Vue.js支持模块化开发,可以方便地管理项目的各个模块。同时,Vue.js还提供了丰富的指令和事件处理机制,使得开发过程更加高效和灵活。
在Vue.js的学习过程中,我们将了解到如何创建Vue实例、使用指令、插值和事件绑定等基本概念。我们将学习如何使用Vue组件、路由和状态管理等高级功能,构建复杂的单页面应用。通过实践项目,我们将掌握Vue.js的核心概念和技术,提升前端开发能力,实现更加优质的用户体验。
总的来说,Vue.js是一款功能强大、灵活易用的前端框架,具有极高的人气和活跃的社区,为前端开发者提供了丰富的工具和资源。通过学习Vue.js,我们可以快速搭建现代化的Web应用,提升开发效率,提高用户体验,实现项目的成功。Vue.js不仅是一种技术,更是一种态度和理念,值得前端开发者深入学习和探索。愿大家在学习Vue.js的过程中取得丰硕的成果,不断提升自己的技术水平,创造更加优秀的前端作品。
2022-12-15 上传
2023-11-06 上传
2022-05-25 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
xxpr_ybgg
- 粉丝: 6795
- 资源: 3万+
最新资源
- Testing-React-Practice
- ADS1292R_stm32ads1292r_ads1292rSTM32_ads1292r_ADS1292R基于STM32的驱动
- 项目
- musicExtractBackend:音乐提取服务的后端
- jsblocks.I18n:jsblocks 框架的小型 I18n 扩展
- Postman-Plot
- Library-Management-System:具有PHP和MySQL的图书馆管理系统
- Python库 | python-ffmpeg-video-streaming-0.0.11.tar.gz
- 预算跟踪器
- Brightnest:家庭自动化系统
- 毕业设计&课设--仿京东商城毕业设计.zip
- BathtubFunctionFit:用于估计第四个多项式函数的参数的Python脚本。 此功能通常用于在等温线种群建模中内插有关死亡率对温度的依赖性的数据
- react-fullstack-boilerplate:沸腾板
- Excel模板考试日程安排表.zip
- rbf_pidtest_matlab
- SimplyCoreAudioDemo::speaker_high_volume:SimplyCoreAudio演示项目