CentOS8搭建前端开发环境:Node.js, VSCode, Git集成指南
需积分: 13 2 浏览量
更新于2024-07-16
收藏 7.19MB DOCX 举报
"该文档详细介绍了如何在CentOS操作系统上搭建前端开发环境,包括使用VMware安装CentOS、配置系统、安装开发工具如VSCode、Node.js、cnpm、Git和Vue CLI等。"
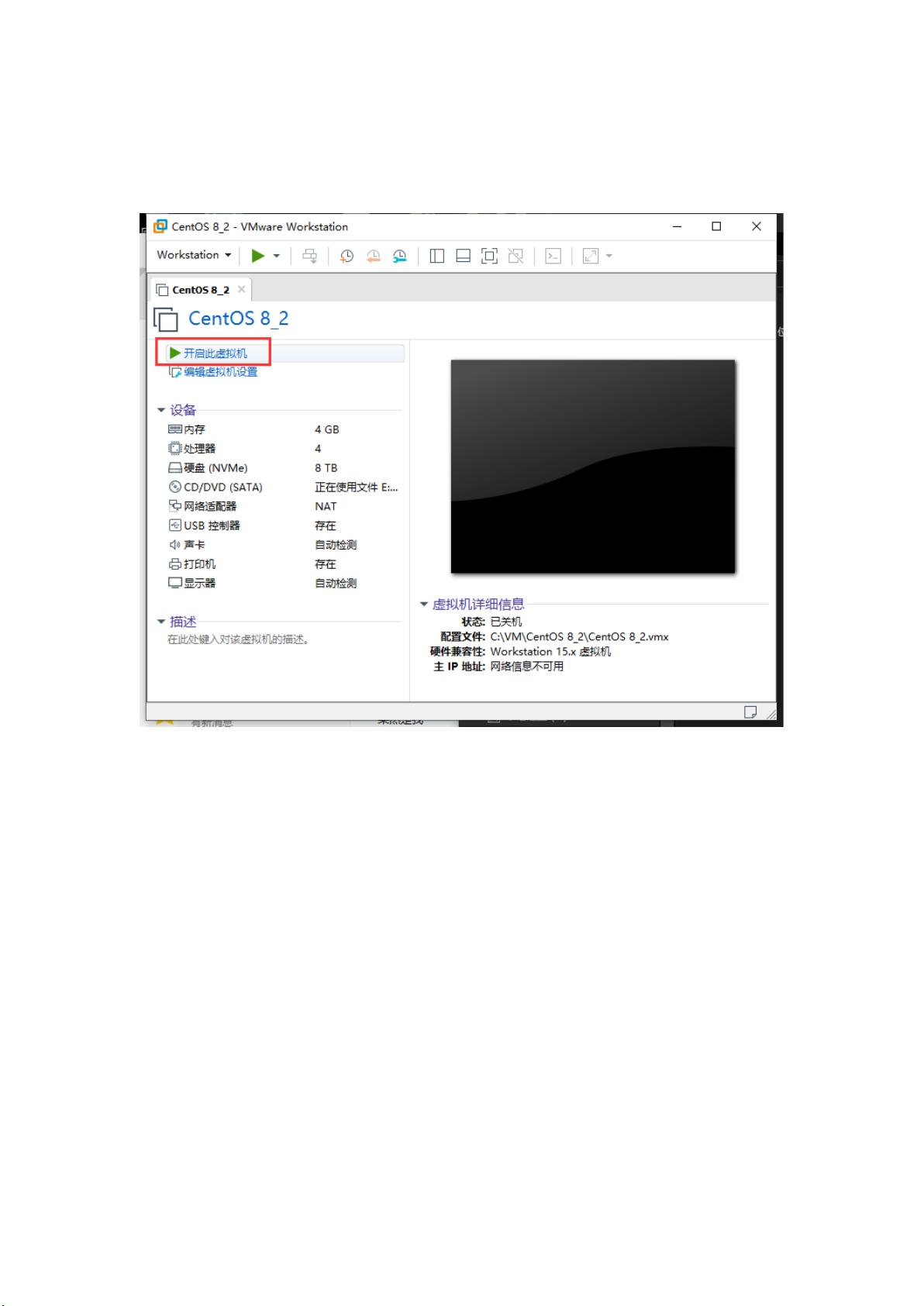
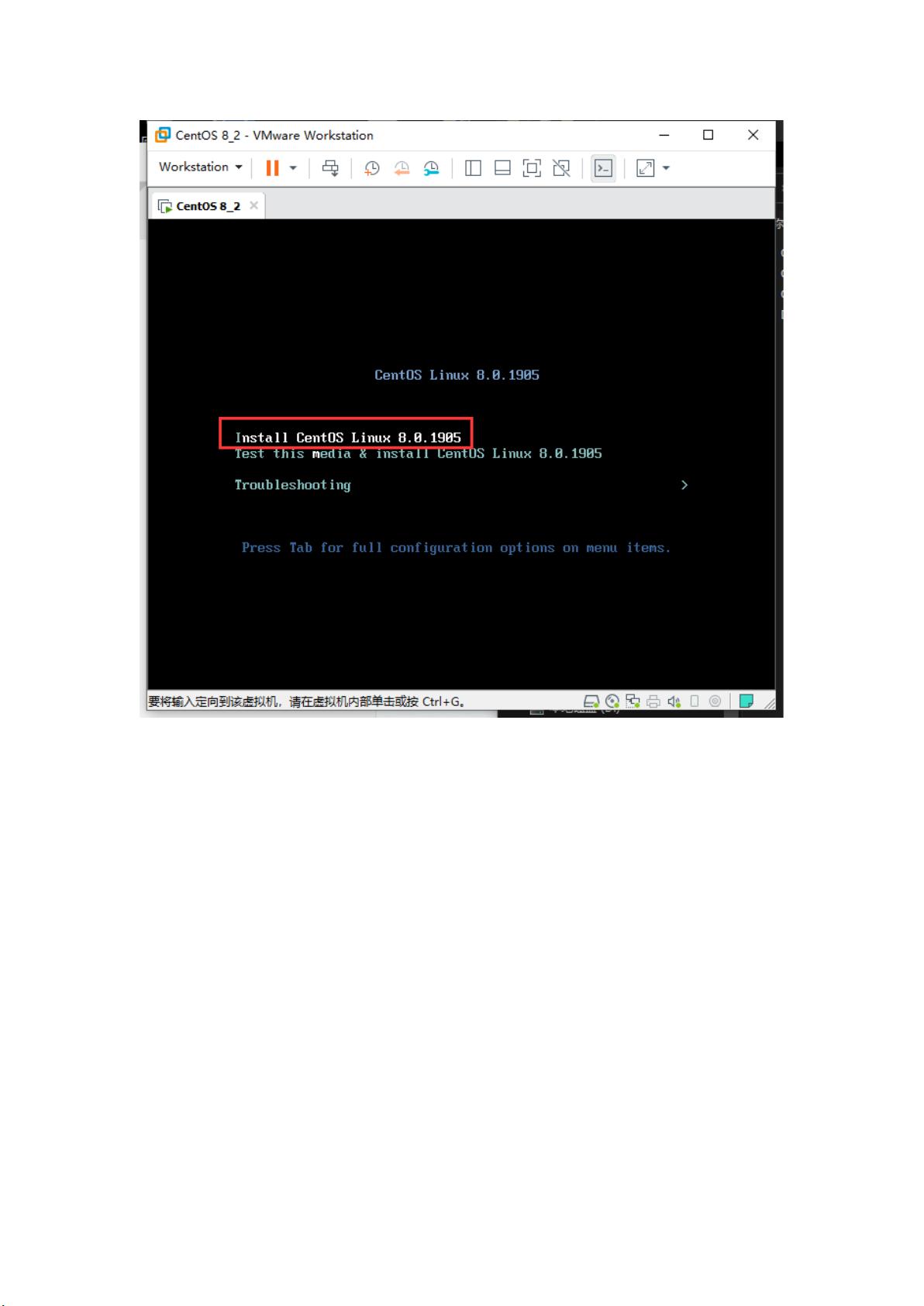
在搭建前端开发环境的过程中,首先需要在虚拟机中安装CentOS操作系统。这里使用了VMware来创建虚拟机,并选择了CentOS 8作为操作系统。安装过程中需注意配置硬盘和网络设置,并在安装过程中设置root用户的密码。安装完成后,系统需要进行更新以获取最新的安全补丁和软件包。
为了进行前端开发,我们需要安装开发工具。首先是Visual Studio Code (VSCode),它是常用的代码编辑器,支持多种编程语言和插件,非常适合前端开发。在CentOS中,可以通过命令行以RPM包的形式安装VSCode。
接下来是Node.js,它是JavaScript的服务器端运行环境,也是构建前端项目的重要组件。通过`yum install nodejs`命令安装Node.js,安装后检查版本号确认安装成功。同时,为了提高npm(Node.js的包管理器)的下载速度,建议安装cnpm,它是npm的国内镜像,可以加快包的下载速度。
Git是版本控制系统,对于前端开发来说,用于管理代码版本和协同开发。使用`yum install git`命令安装Git,并通过`git --version`检查版本号。Git的安装能帮助开发者跟踪项目变更并与其他团队成员协作。
最后,安装Vue CLI,它是Vue.js官方的命令行工具,可以快速初始化和构建Vue.js项目。通过`npm install -g @vue/cli`命令全局安装Vue CLI,这将使开发者能够轻松地创建和管理基于Vue的项目。
总结来说,这个文档详尽地指导了如何在CentOS环境中设置一个完整的前端开发环境,涵盖了从操作系统安装到必备工具的配置,为前端开发者提供了一个清晰的步骤指南。完成这些步骤后,开发者就可以在CentOS系统上愉快地进行Vue.js和其他前端项目的开发工作了。
2021-05-29 上传
2022-07-05 上传
2024-07-17 上传
2023-02-22 上传
2021-10-26 上传
2021-12-28 上传
2024-07-14 上传
2023-02-22 上传
2021-08-25 上传
2024-11-17 上传
o地沟油o
- 粉丝: 9
- 资源: 13
最新资源
- SSM Java项目:StudentInfo 数据管理与可视化分析
- pyedgar:Python库简化EDGAR数据交互与文档下载
- Node.js环境下wfdb文件解码与实时数据处理
- phpcms v2.2企业级网站管理系统发布
- 美团饿了么优惠券推广工具-uniapp源码
- 基于红外传感器的会议室实时占用率测量系统
- DenseNet-201预训练模型:图像分类的深度学习工具箱
- Java实现和弦移调工具:Transposer-java
- phpMyFAQ 2.5.1 Beta多国语言版:技术项目源码共享平台
- Python自动化源码实现便捷自动下单功能
- Android天气预报应用:查看多城市详细天气信息
- PHPTML类:简化HTML页面创建的PHP开源工具
- Biovec在蛋白质分析中的应用:预测、结构和可视化
- EfficientNet-b0深度学习工具箱模型在MATLAB中的应用
- 2024年河北省技能大赛数字化设计开发样题解析
- 笔记本USB加湿器:便携式设计解决方案