深度解析CSS margin属性:外边距折叠与应用策略
114 浏览量
更新于2024-08-30
收藏 146KB PDF 举报
"CSS重要属性之 margin 属性知识大整合(必看篇)"
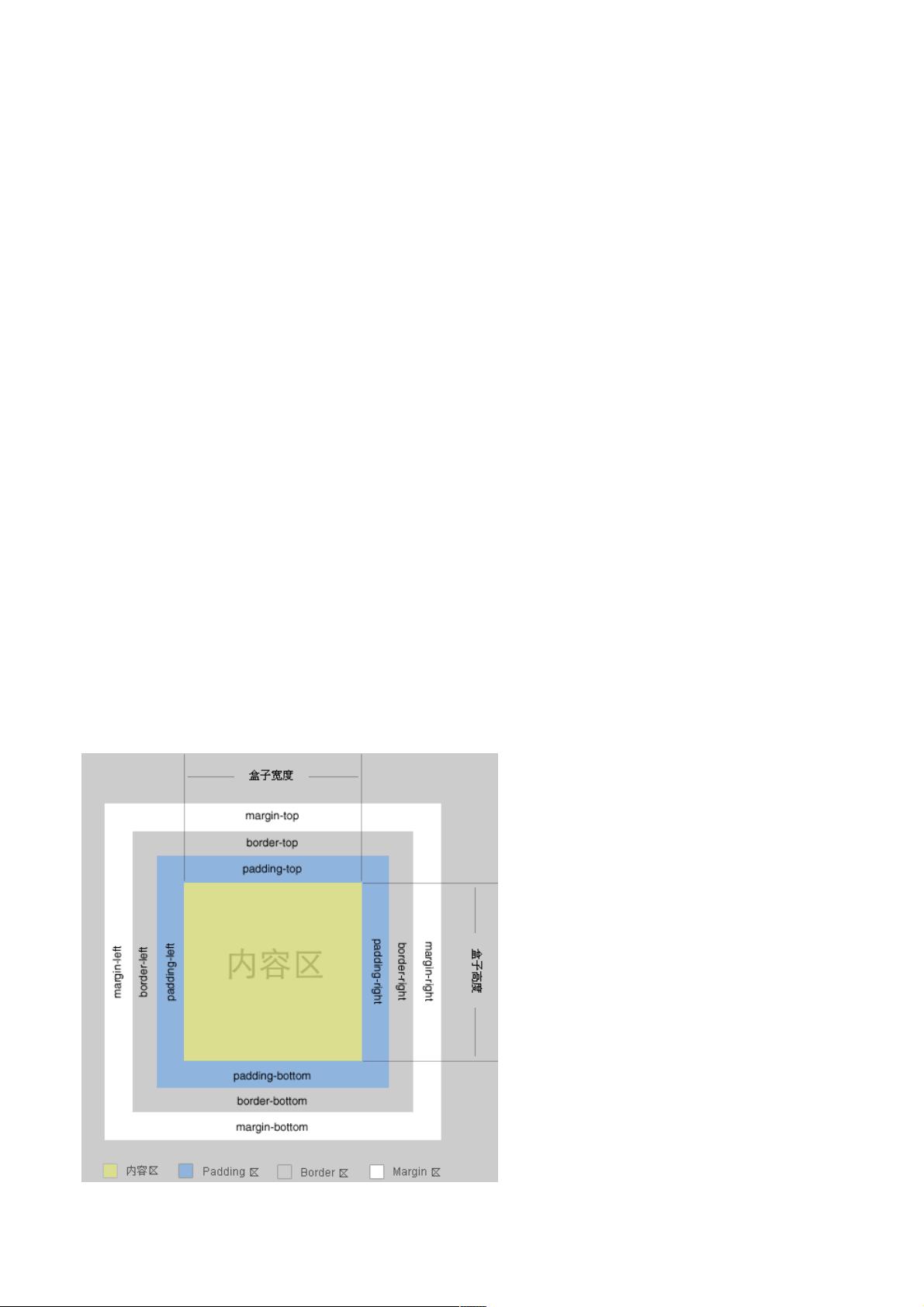
本文将深入探讨CSS中的关键属性——margin,帮助读者理解并掌握其用法和特性。首先,margin属性用于定义元素周围的空白区域,即外边距。它可以通过设置`margin-top`, `margin-right`, `margin-bottom`, `margin-left`单独指定,或者使用简写形式`margin`一次性设定所有方向的外边距。
1.1 普通流的margin百分比设置
在正常文档流中,当margin设置为百分比值时,这个百分比是相对于父元素的宽度计算的。例如,如果一个元素的`margin-left`设置为`20%`,那么这个外边距将是父元素宽度的20%。
1.2 绝对定位的margin百分比设置
与普通流不同,绝对定位的元素(使用`position: absolute`)的margin百分比计算方式有所不同。对于这些元素,`margin-top`和`margin-bottom`的百分比是基于包含块(通常是最近的非static定位祖先)的高度,而`margin-left`和`margin-right`仍然基于宽度。
2. margin无法适用的元素
某些情况下,margin属性不能正常应用,例如`display: inline`的元素,它们的外边距通常不会在水平方向产生效果,除非改变其显示模式为`inline-block`或`block`。
3. 外边距折叠 (Collapsing margins)
这是CSS布局中一个重要的概念,涉及到相邻或嵌套元素之间的外边距相互作用。
3.1 Collapsing margins的初衷
外边距折叠的目的是为了简化页面布局,并防止过多的空白空间。
3.2.1 兄弟元素的margin重叠
当两个同级元素相邻,且它们之间没有非空内容或边框、内边距时,它们的外边距会折叠成较大的那个。
3.2.2 父子元素的margin重叠
当子元素没有边框或内边距时,其外边距可能会折叠到父元素的外边距。
3.2.3 元素自身的margin-bottom和margin-top相邻时也会折叠
在某些情况下,如浮动元素或绝对定位元素,元素自身的`margin-bottom`和`margin-top`也可能发生折叠。
4. 折叠后margin的计算规则
4.1 参与折叠的margin都是正值
当所有参与折叠的margin都是正值时,结果是最大的那个margin值。
4.2 参与折叠的margin都是负值
如果所有margin都是负值,结果是最小的负值,但不会低于0。
4.3 参与折叠的margin中有正值,有负值
在这种情况下,结果是正负值相抵消后的最大剩余正值。
5. Collapsing margins解决方法
避免外边距折叠的方法包括设置边框、内边距,或者使用非空内容、不同的display属性等。
理解并熟练运用margin属性及其外边距折叠规则,对于创建响应式和可预测的网页布局至关重要。通过细致的实践和学习,开发者能够更好地控制元素间的间距,实现精致的网页设计。
2020-07-20 上传
2013-05-12 上传
2020-09-25 上传
2023-05-16 上传
2023-09-03 上传
2023-09-14 上传
2023-10-10 上传
2023-05-18 上传
2023-03-23 上传
weixin_38562329
- 粉丝: 1
- 资源: 949
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库