使用PhoneGap开发跨平台移动应用指南
需积分: 10 70 浏览量
更新于2024-07-28
收藏 491KB PDF 举报
"PhoneGap学习资料,使用HTML、JavaScript和CSS进行移动应用开发"
PhoneGap是一个移动开发框架,它源于2008年旧金山的iPhoneDevCamp活动,由Nitobi Software公司创建。PhoneGap的主要目的是桥接不同移动操作系统SDK之间的鸿沟,允许开发者使用标准化的Web技术(HTML、CSS和JavaScript)来构建跨平台的移动应用程序。PhoneGap是开源的,遵循MIT许可证,这意味着它的源代码可以自由使用和修改。
PhoneGap支持多种操作系统,包括iOS、Android、Blackberry、Symbian和Palm。这些平台上的设备功能,如地理位置服务(GeoLocation)、振动(Vibration)、摄像头(Camera)、加速度计(Accelerometer)和声音播放(Sound),在不同程度上得到支持。例如,所有支持的平台都支持地理位置服务,但并非所有平台都提供摄像头访问,比如Symbian就不支持。
PhoneGap的工作原理是利用移动操作系统的内置浏览器组件,如iPhone的UIWebView和Android的WebView。它允许JavaScript与本地设备功能交互,而无需直接使用原生的SDK。这意味着开发者可以通过标准方式(如App Store或Android Market)部署应用,而无需深入学习每个平台的特定编程语言。
编写PhoneGap应用时,主要依赖于WebKit渲染引擎,这是iPhone和Android等平台的浏览器所使用的。开发者可以利用HTML5的新特性,如Canvas、数据库存储和地理定位,以及CSS3的过渡效果、渐变和圆角等。由于PhoneGap应用运行在浏览器环境中,传统的跨域安全策略不适用,这为开发者提供了更灵活的数据获取能力,例如,可以直接通过JavaScript调用JSON API获取数据,如示例中的$.getJSON函数从Twitter API获取当前趋势。
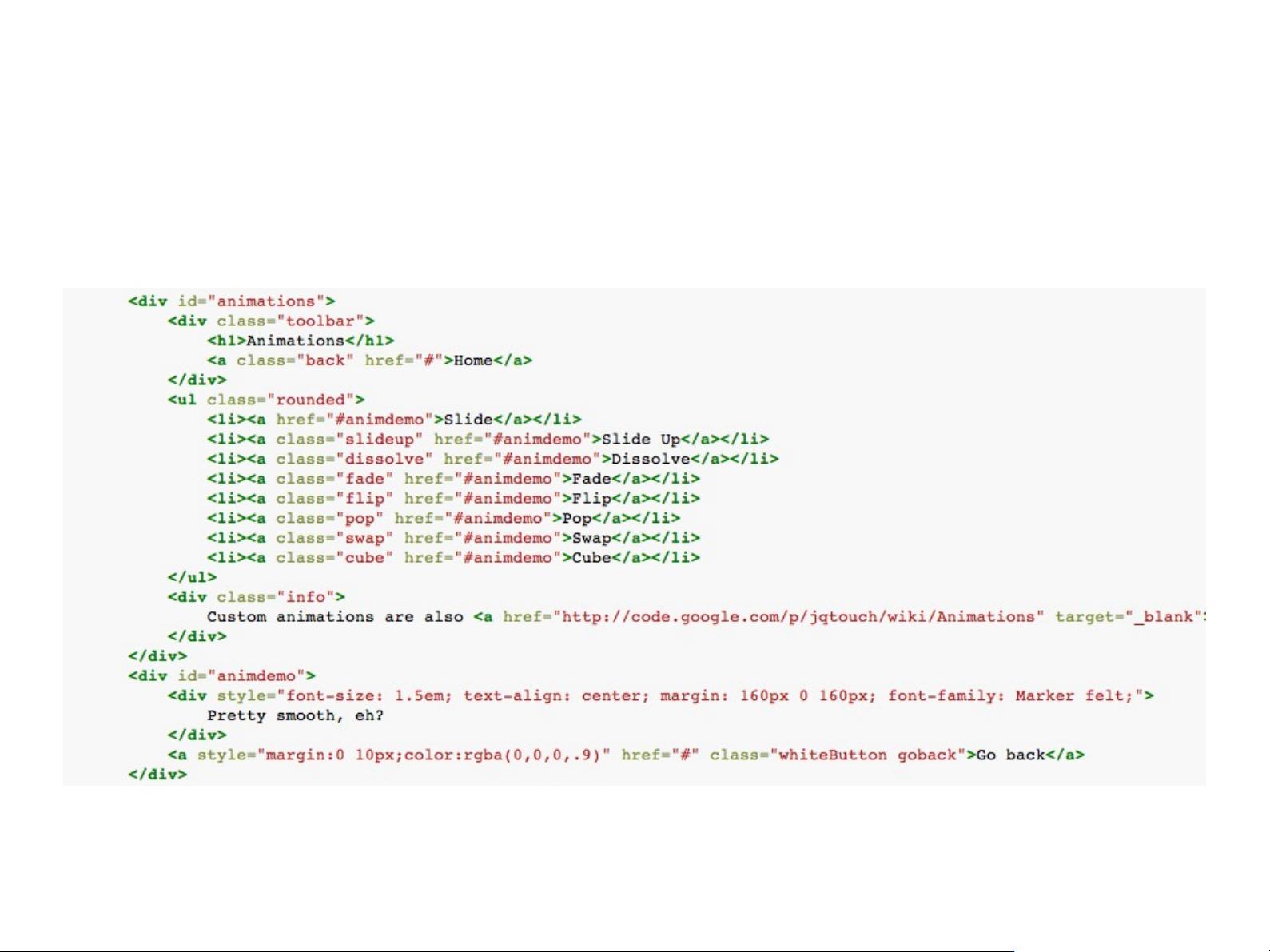
jQTouch是针对PhoneGap应用的一个jQuery插件,专为iOS设计,但也可以扩展到其他平台。它支持页面过渡效果(CSS3)、页面历史记录、工具栏和表单处理,使得在移动设备上创建触觉反馈丰富的用户界面变得更加简单。
PhoneGap提供了一个高效、灵活的框架,使得开发者能够利用他们熟悉的Web开发技能,构建能够在多个移动平台上运行的应用程序。通过结合HTML、CSS和JavaScript的力量,开发者可以快速迭代并实现跨平台的移动应用,而无需深入掌握每个平台的原生开发环境。
2011-10-11 上传
108 浏览量
2013-08-16 上传
2021-05-15 上传
2021-06-28 上传
2011-09-27 上传
2014-09-28 上传
2014-04-21 上传
2012-09-28 上传

yjb886
- 粉丝: 0
- 资源: 1
最新资源
- 高拍仪(摄像头) for PB115.rar
- 泛湖小舟旅行度假网页模板
- fig-nginx-websocket-reverse-proxy
- vue3-choropleth-layer
- Java-Android-Control.rar_android开发_Java_
- arduino智能小车红外避障实验(带后退掉头避障).zip
- 韩国女生个人音乐收藏网页模板
- jakub-kowalik
- codeacademyfreecodecampsave:保存了来自代码学习站点的课程,以备后用
- connor.demo.firebase:用于演示移动和Web应用程序的Firebase后端
- 基于tm4c123g的ov7725
- fa18-bcs-b-express-demo:快速演示
- TortoiseSVN-1.13.1.28686-x64-svn-1.13.0.zip
- VistaStyleTextBox.rar_Windows编程_Visual_C++_
- big_panda_interview_task
- 红色红酒牛排餐厅网页模板
 已收录资源合集
已收录资源合集