微信小程序实战:活动列表与排序实现
110 浏览量
更新于2024-08-26
1
收藏 162KB PDF 举报
"微信小程序开发实战,包括活动列表的创建和排序功能实现"
这篇资源主要介绍了作者使用微信小程序开发一个简单活动列表应用的过程,该应用包含活动查看和签到功能,并利用微信API进行地理位置判断。文章简述了小程序的项目结构和核心组件,并探讨了如何实现活动的排序。
1. **微信小程序基础**
- 微信小程序是一个轻量级的应用平台,用户可以“用完即走”,适合开发简单的功能应用。
- 小程序的结构包括`.js`脚本文件、`.json`配置文件和`.wxss`样式表文件,类似Web开发中的JS、JSON和CSS。
2. **项目结构**
- `app.json`是全局配置文件,用于定义小程序的页面、TabBar、导航条样式、网络超时时间等设置。
- `app.js`是小程序的主要逻辑文件,通过`App()`函数注册小程序,并定义其生命周期函数。
3. **小程序开发特点**
- WXML类似于HTML,提供了数据绑定、列表渲染、条件渲染、模板、事件和引用等功能。
- WXSS类似于CSS,增加了rpx(响应式像素)和rem(根像素)单位,便于实现自适应布局。
4. **活动列表与排序**
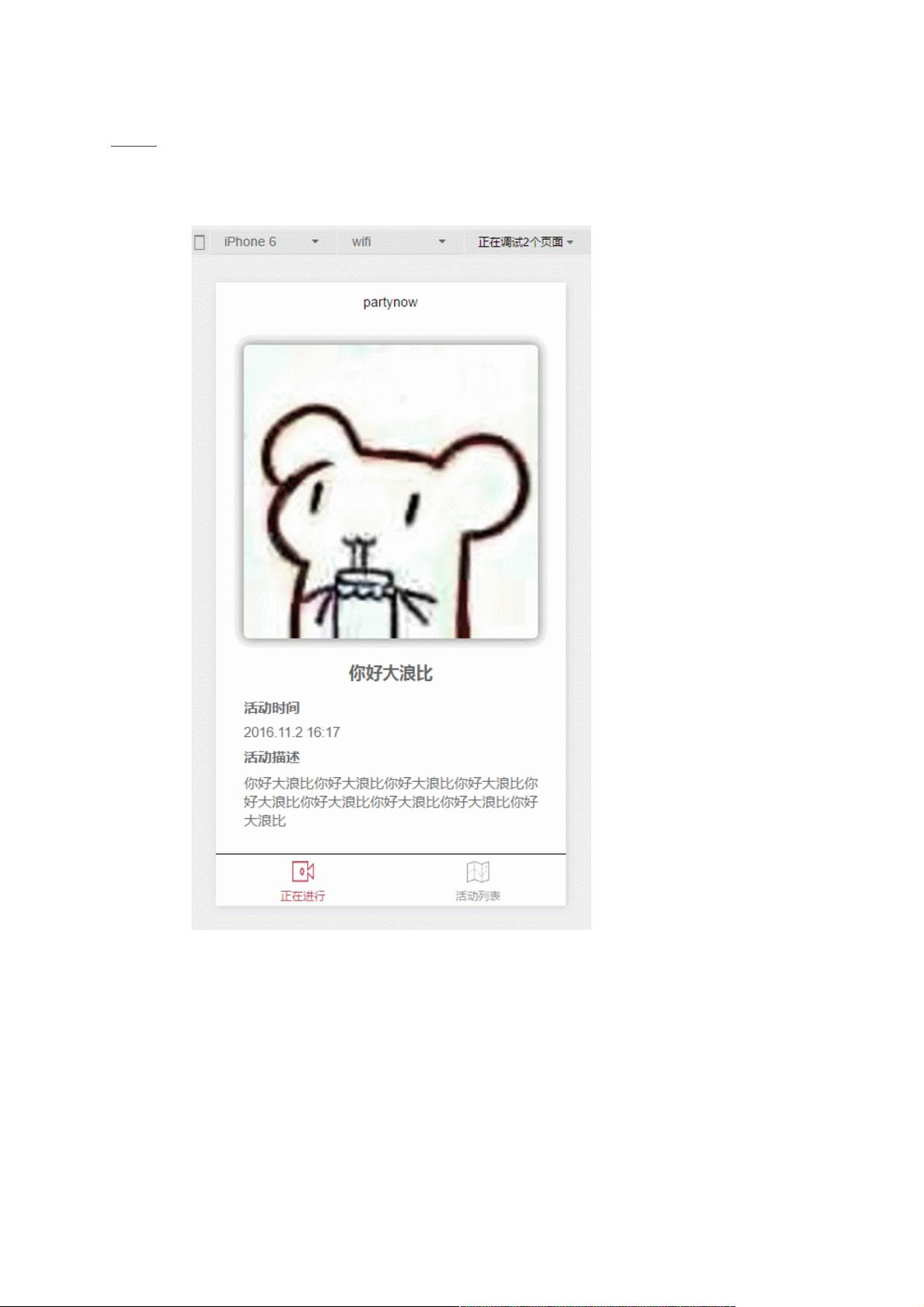
- 应用的主要功能是展示活动列表,活动分为三种状态:正在进行、即将开始和已结束。
- 活动列表排序逻辑:首先将正在进行的活动置于列表前端,然后根据活动的开始时间进行排序。
- 使用`wx.request` API获取活动数据,并将时间字符串转换为日期对象,以便比较和排序。
5. **代码示例**
- 通过`Array.prototype.map()`处理活动数据,将开始和结束时间转换为日期对象。
- 使用JavaScript进行数据处理和排序,例如利用`sort()`方法根据活动状态和时间进行排序。
6. **开发决策**
- 因为功能简单,作者选择不使用小程序开发脚手架,而是直接编写代码,这有助于更好地理解和控制小程序的每一个细节。
7. **总结**
本文提供了一个微信小程序的实践案例,展示了如何利用微信小程序的框架构建一个具有特定功能的应用,同时也揭示了小程序开发的基本流程和关键点,对于初学者来说是很好的学习材料。
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38738783
- 粉丝: 5
- 资源: 903
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录