AdminLTE中文文档解析:布局与配置选项
"这是一个关于AdminLTE的中文文档,整理自原英文文档,适合初学者使用。AdminLTE是一个基于Bootstrap 3的响应式Web应用模板,用于构建管理仪表盘和控制面板。它具有模块化设计,允许轻松定制和重制。文档涵盖了布局、布局选项、页面皮肤以及AdminLTE的JavaScript选项等内容。"
在深入讨论AdminLTE的知识点之前,先了解一下它的基本结构。AdminLTE的布局由以下几个关键部分组成:
1. **包装(Wrapper)**:`.wrapper` 类是一个包含整个网站内容的div,它构成了页面的基础框架。
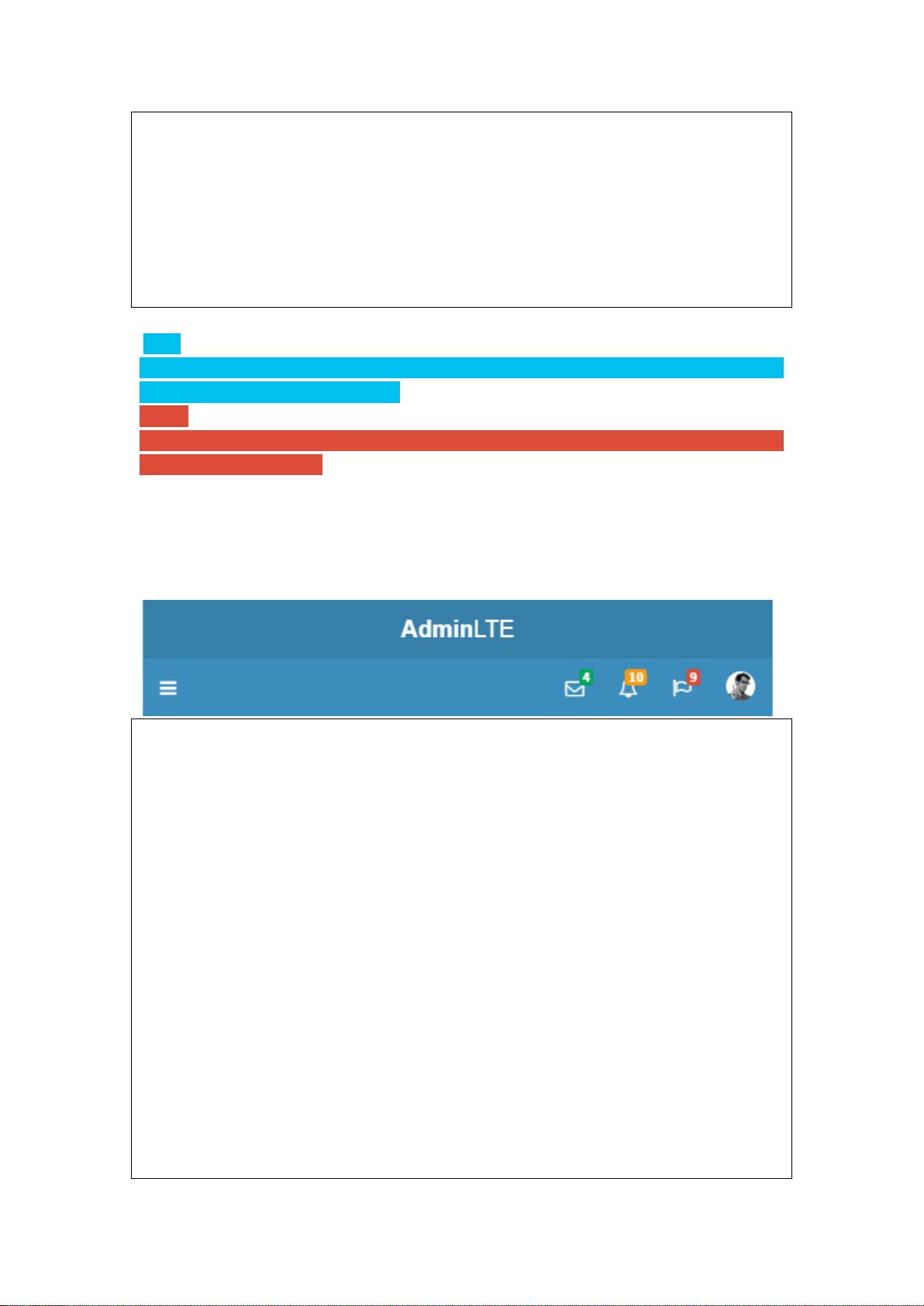
2. **主标题(Main Header)**:`.main-header` 类控制页面的顶部,包括标志和导航栏。
3. **侧边栏(Sidebar)**:`.sidebar-wrapper` 类包含用户面板和侧边栏菜单,是用户交互的主要区域。
4. **内容区域(Content Wrapper)**:`.content-wrapper` 类用来控制页面的标题和主体内容。
了解了基础结构后,我们来看看**布局选项(Layout Options)**:
- **固定布局(Fixed)**:通过添加`.fixed` 类,可以使头部和侧边栏固定在屏幕中,无论滚动如何,始终保持可见。
- **侧边栏折叠(Sidebar Collapse)**:使用`.sidebar-collapse` 类可以实现侧边栏的收起和展开功能。
- **盒式布局(Boxed Layout)**:添加`.layout-boxed` 类可以让网站内容限制在一个最大宽度(默认1250px)的容器内。
- **顶部导航(Top Navigation)**:`.layout-top-nav` 类移除了侧边栏,将导航栏置于页面顶部。
请注意,`.layout-boxed` 和 `.fixed` 类不能同时使用,因为它们的视觉效果冲突。
接下来是**页面皮肤(Skin)**。在`dist/css/skins` 文件夹中,有不同颜色主题的皮肤文件,可以通过在`<body>` 标签上添加对应的类来改变模板的外观。
最后,我们讨论**AdminLTE的JavaScript选项**。为了自定义AdminLTE的行为,可以通过两种方式修改`$.AdminLTE.options`:
1. **编辑app.js**:直接在主要的JavaScript文件中修改`$.AdminLTE.options` 对象。
2. **定义adminlteOptions**:在`app.js` 加载前,定义一个全局变量`AdminLTEOptions` 来初始化选项。
这些选项包括但不限于`navbarMenuSlimscroll`(用于导航栏菜单的滚动条)、`animationSpeed`(动画速度)以及`sidebarToggleSelector`(用于侧边栏切换的元素选择器)等。
AdminLTE提供了一个强大的框架,可以帮助开发者快速构建响应式、可定制的后台管理界面。通过理解和应用这些文档中的知识点,你可以轻松地调整和扩展AdminLTE模板,以满足特定项目的需求。
2020-02-10 上传
2022-06-08 上传
2018-05-20 上传
160 浏览量
2018-06-28 上传
2018-05-04 上传
suprbrb
- 粉丝: 1
- 资源: 2
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南