逆向解析Vue数据响应式原理
98 浏览量
更新于2024-08-30
收藏 133KB PDF 举报
"本文主要探讨Vue数据响应式的原理,通过使用Object.defineProperty()来实现数据的监听和响应。文章以简化版的代码示例来解析Vue是如何改造数据,实现数据变化时视图的自动更新。"
Vue.js是一个流行的前端框架,其核心特性之一就是数据响应性。Vue通过将数据对象的属性转换为getter和setter来实现这一功能,使得当数据发生变化时,视图能够自动更新。本文将深入浅出地讲解这个过程。
首先,我们需要了解`defineReactive`函数的作用。这个函数是用来改造数据的,它接收三个参数:需要被观察的对象`obj`,对象的属性名`key`,以及该属性的初始值`val`。通过`Object.defineProperty()`,我们可以为对象的每个属性创建访问器属性,包括一个getter和一个setter。getter用于获取属性值,setter用于设置属性值,并在值发生改变时执行特定操作。
```javascript
function defineReactive(obj, key, val) {
Object.defineProperty(obj, key, {
enumerable: true,
configurable: true,
get: function() {
return val;
},
set: function(newVal) {
if (newVal === val || (newVal !== newVal && val !== val)) { // 防止NaN的特殊情况
return;
}
val = newVal;
}
});
}
```
在setter中,我们比较新值`newVal`和旧值`val`,只有当它们不相等时才会更新值。这是响应式系统的基础,确保只有真实的数据变化才会触发视图更新。
接下来,我们讨论数据响应的流程:
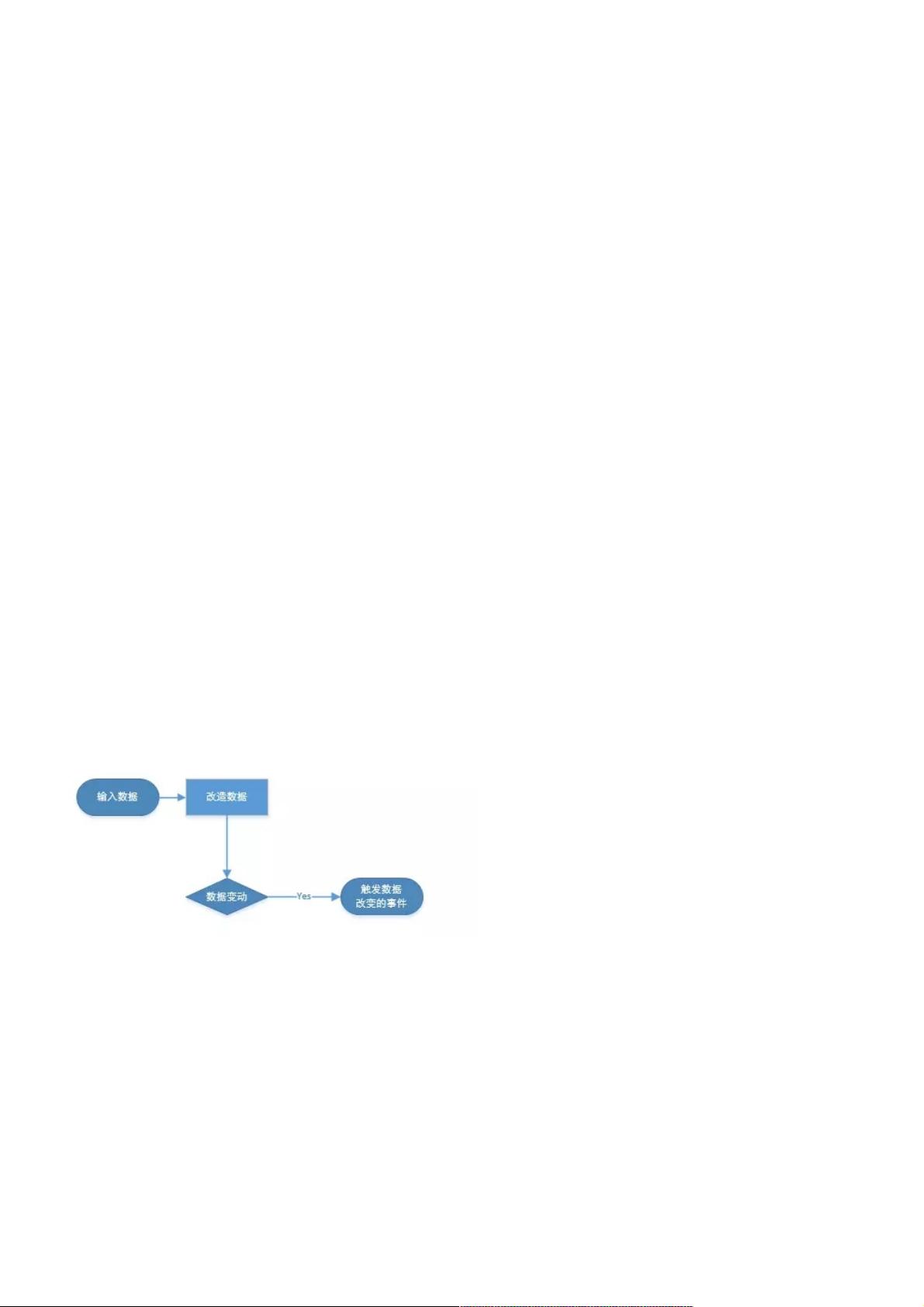
1. **输入数据**:开发者在Vue实例中定义数据,Vue会遍历这些数据并调用`defineReactive`进行改造。
2. **改造数据**:每个数据属性都被包装成带有getter和setter的形式,使得对数据的访问和修改会被监听。
3. **依赖收集**:当在模板或计算属性中访问数据时,Vue会收集这些依赖,也就是收集当前上下文中的Watcher对象。这就是为什么我们在getter中需要做事情的原因。
4. **数据变动**:当数据被修改,setter会被触发。此时,Vue会检查依赖列表,并通知对应的Watcher进行更新。
5. **视图更新**:Watcher接收到数据变化的通知后,会重新计算,并根据需要更新对应的视图。
Vue的数据响应机制依赖于JavaScript的特性,如`Object.defineProperty`和闭包,以及一套完整的依赖收集和通知机制。这种设计使得Vue能够在数据变化时自动跟踪依赖,并有效地更新视图,极大地提高了开发效率和性能。
然而,Vue还处理了一些复杂情况,如数组的变化检测,深对象的响应式转换,以及优化策略如`trackBy`和`key`来避免不必要的DOM操作。此外,Vue 3引入了Proxy对象,进一步优化了响应式系统的性能和灵活性。
理解Vue的数据响应式原理对于开发者来说至关重要,它帮助我们更好地利用Vue框架构建高性能的应用,并且能够更深入地解决问题和优化代码。
2020-10-16 上传
2020-10-17 上传
2020-11-29 上传
2020-08-27 上传
2020-08-28 上传
2020-08-30 上传
2020-12-11 上传
2020-11-20 上传
2020-12-13 上传
weixin_38596485
- 粉丝: 2
- 资源: 892
最新资源
- 7290d51source,c语言吃豆人源码,c语言项目
- async-lock:锁定Node.js的异步代码
- 圆圈
- xpnsqt-开源
- CSES_Problem_Set
- Crizx Stream Notifier-crx插件
- bem-detach-test
- Cinema-Room-Manager:Java项目
- 2按键加减操作_单片机C语言实例(纯C语言源代码).zip
- GREEDSNAKE,c语言库源码下载,c语言项目
- 罗德与施瓦茨 CMU200 K53 选件:罗德与施瓦茨 CMU200 K53 选件 MATLAB 仪器驱动程序-matlab开发
- Goliath:Goliath是具有用户帐户,身份验证和加密功能的ASP.NET Core 5(基于MVC)密码和秘密管理器
- 养牛365源码前端+后端
- passphrase_dice_roller:chrome扩展程序,可创建一个随机的五个单词的密码短语
- 一个简单的蓝牙应用
- 百度Android工程师面试题.zip