jQuery EasyUI教程:打造高效网页交互
需积分: 14 60 浏览量
更新于2024-07-25
收藏 1.61MB PDF 举报
"jQuery EasyUI网络教程.pdf" 是一本由小易在线编写的教程,主要讲解如何使用jQuery EasyUI这个前端框架来开发交互式的Web界面。jQuery EasyUI是基于jQuery的一个轻量级框架,它提供了丰富的组件,使得开发者可以快速构建功能完备的用户界面。
教程内容涵盖多个关键知识点:
1. 基本拖放:讲解了如何实现基本的拖放功能,这对于创建可交互的界面至关重要,如拖动元素以重新排列或整理。
2. 构建购物车型拖放:教用户如何创建类似购物车那样的拖放效果,允许用户自由地将商品添加到虚拟购物车中。
3. 创建课程表:指导如何使用EasyUI来设计和管理课程表,可能涉及到时间表、课程安排等元素的布局和交互。
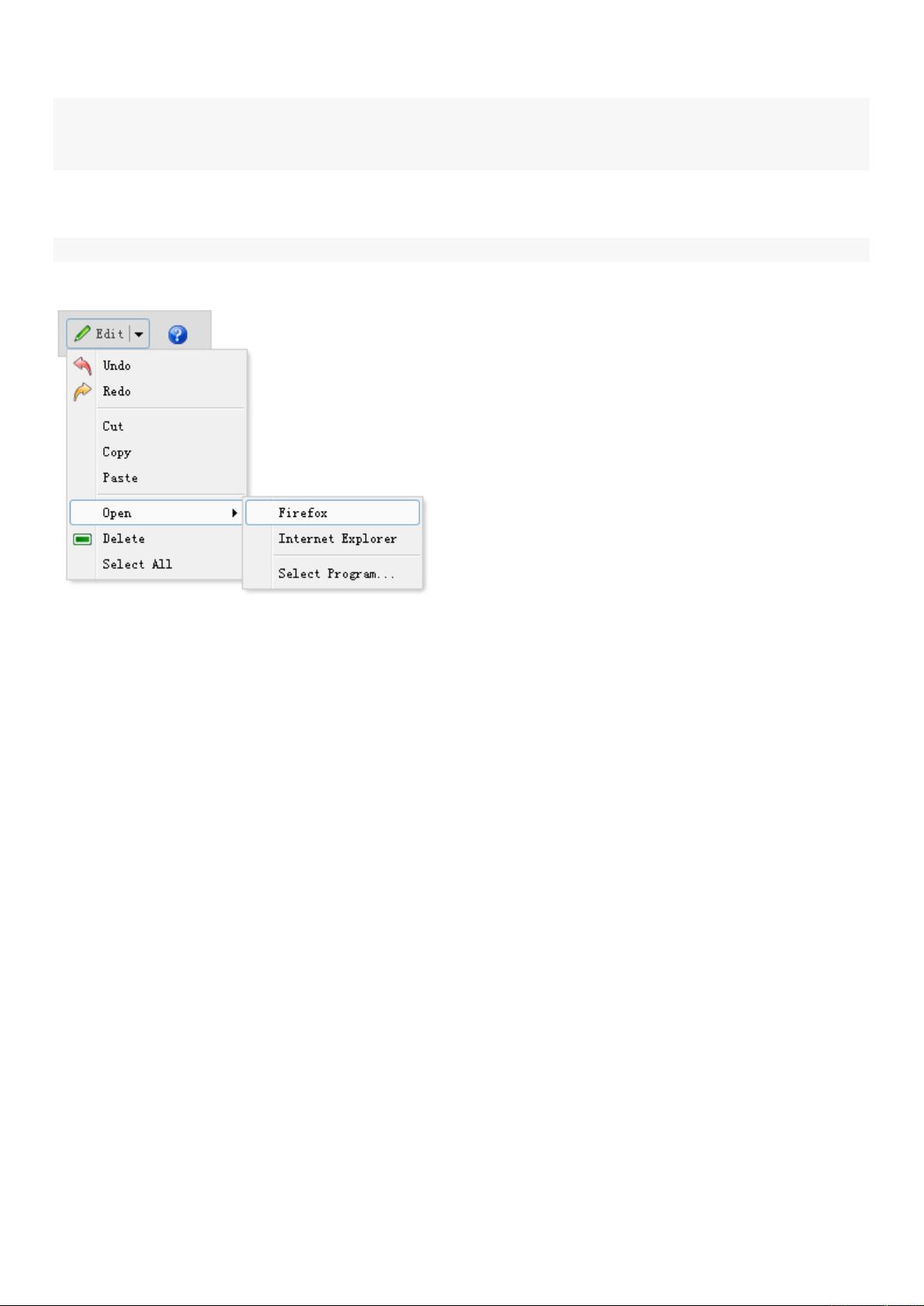
4. 菜单和按钮:
- 创建简单菜单:介绍了如何创建基本的下拉菜单。
- 创建连接按钮:讲解如何将按钮与URL关联,点击后跳转到特定页面。
- 建立菜单按钮:教用户如何将菜单和按钮结合使用,提供更丰富的操作选项。
- 建立拆分按钮:展示如何创建一个包含按钮和下拉菜单的组合控件。
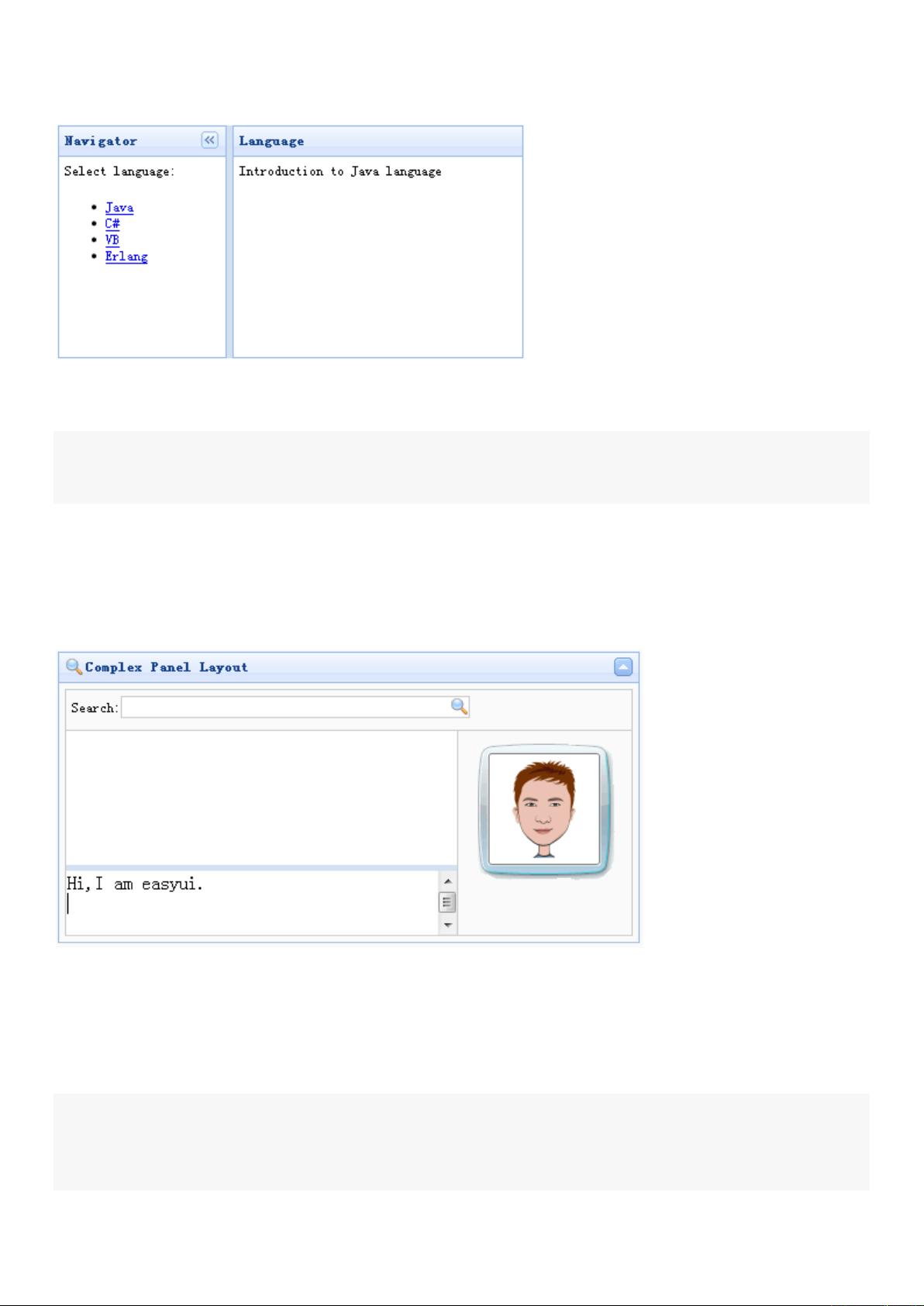
5. 创建边框版面网页:
- 面板上的复合版面:教用户如何在面板内组织不同部分的内容。
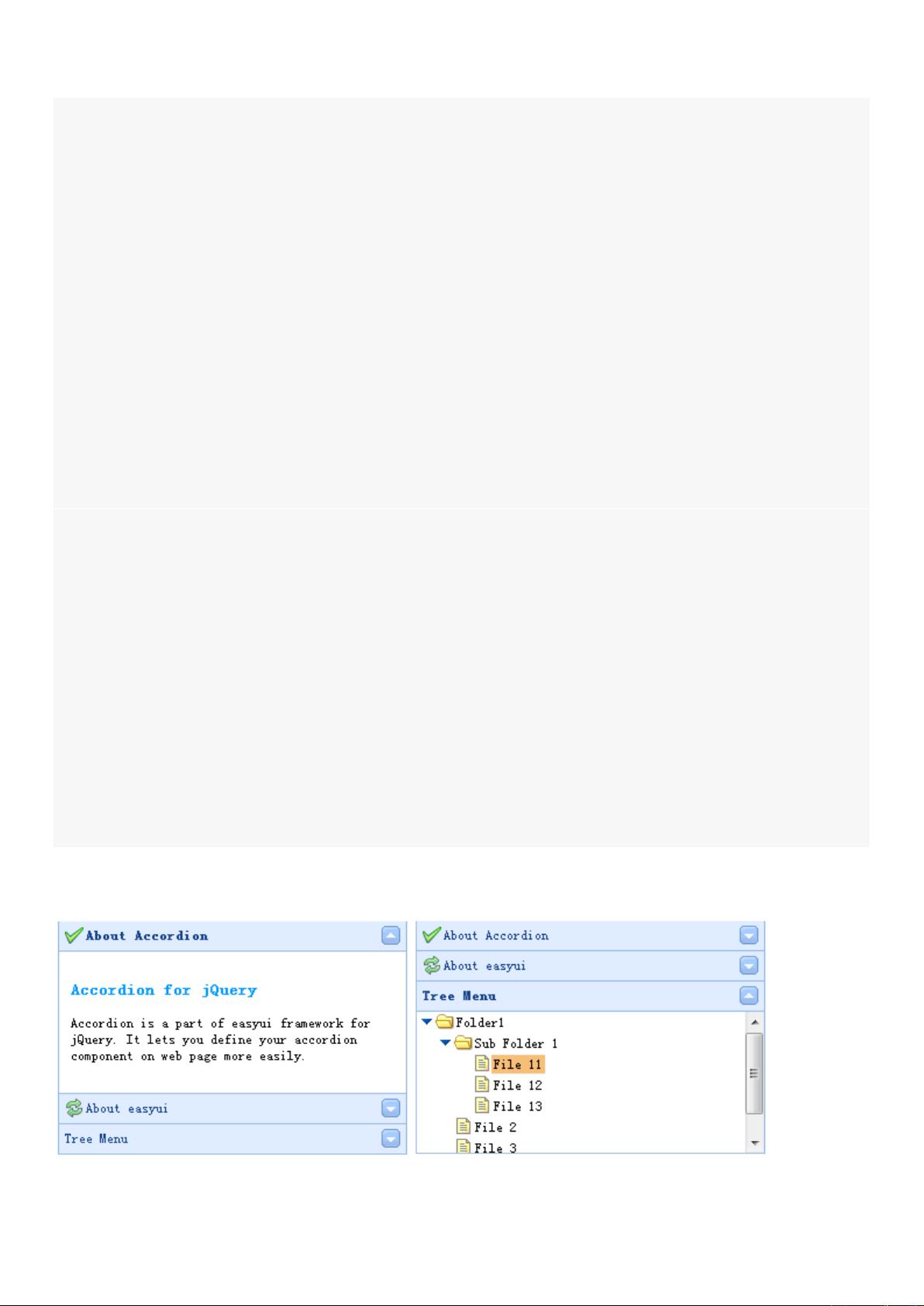
- 建立可折叠版面:说明如何创建可以展开和折叠的区域,便于用户管理和查看信息。
- 建立TABS:讲解如何创建和管理标签页(Tabs)。
- 动态添加tabs:介绍在运行时动态添加新标签页的方法。
- 创建XP式样左面板:教授如何构建模仿Windows XP风格的左侧导航面板。
6. DataGrid数据格:DataGrid是用于展示和管理表格数据的重要组件:
- 转换HTML表格到DataGrid:指导如何将静态HTML表格转化为可交互的DataGrid。
- 给DataGrid添加分页:如何实现数据分页,提高大数据集的加载效率。
- 得到DataGrid选择行:如何获取用户在DataGrid中选择的行数据。
- 添加工具栏到DataGrid:在DataGrid上方添加自定义工具栏,增强功能。
- DataGrid冻结列:如何固定某一列,使其在滚动时始终保持可见。
- 动态改变DataGrid列:在运行时调整列的数量或顺序。
- 格式化DataGrid列:自定义列的显示样式和内容。
- 添加排序到DataGrid:实现数据的升序或降序排列。
- 在DataGrid上的复选框:如何在每个单元格中添加复选框,方便批量操作。
- 自定义DataGrid分页:自定义分页样式和行为。
- 使DataGrid能编辑:开启单元格的编辑功能,用户可以直接在表格中修改数据。
- DataGrid中合并单元格:如何合并多个单元格,创建复杂的表头或合并数据。
7. 窗口:
- 我第一个窗口:介绍创建基本窗口的方法。
- 自定义窗口工具:如何添加和定制窗口工具栏。
- Window和Layout:如何将窗口与布局组件结合使用。
- 创建对话框:创建弹出式对话框,用于提示或确认操作。
8. Tree:
- 从标记创建tree:利用HTML标记创建树形结构。
- 创建异步Tree:加载树形数据的方式,可以实现动态加载子节点。
- 添加节点:向已存在的树中添加新的子节点。
- 创建带有checkbox节点的tree:创建可勾选的树节点,方便多选操作。
9. 表单:
- Ajax方式发送表单:利用Ajax无刷新提交表单数据。
- 给表单添加复合tree字段:在表单中集成tree组件,作为输入项。
- 验证表单:如何对表单数据进行验证,确保输入的正确性。
10. Documentation文档:
- Base:基础组件的介绍,包括EasyLoader、Draggable、Droppable和Resizable等。
这些内容全面地覆盖了jQuery EasyUI的主要功能,对于想要学习和使用jQuery EasyUI的开发者来说,是一份非常有价值的参考资料。通过这个教程,读者可以学会如何利用jQuery EasyUI高效地构建美观且功能强大的Web应用程序。
2011-11-20 上传
2015-04-19 上传
2018-01-30 上传
2023-02-28 上传
2013-05-08 上传
2021-10-02 上传
2021-09-30 上传
2017-09-25 上传
2021-10-20 上传
b97672y
- 粉丝: 1
- 资源: 51
最新资源
- 单片机串口通信仿真与代码实现详解
- LVGL GUI-Guider工具:设计并仿真LVGL界面
- Unity3D魔幻风格游戏UI界面与按钮图标素材详解
- MFC VC++实现串口温度数据显示源代码分析
- JEE培训项目:jee-todolist深度解析
- 74LS138译码器在单片机应用中的实现方法
- Android平台的动物象棋游戏应用开发
- C++系统测试项目:毕业设计与课程实践指南
- WZYAVPlayer:一个适用于iOS的视频播放控件
- ASP实现校园学生信息在线管理系统设计与实践
- 使用node-webkit和AngularJS打造跨平台桌面应用
- C#实现递归绘制圆形的探索
- C++语言项目开发:烟花效果动画实现
- 高效子网掩码计算器:网络工具中的必备应用
- 用Django构建个人博客网站的学习之旅
- SpringBoot微服务搭建与Spring Cloud实践