HTML5 FileReader实现Ajax图片预览与上传实例
59 浏览量
更新于2024-08-31
收藏 126KB PDF 举报
本文档主要介绍了如何在基于easyUI的Web项目中实现Ajax上传图片,并提供了图片上传前预览功能的实例代码。在当前项目中,前后端分离的设计使得所有数据交互都通过Ajax进行,提高了开发效率。
在处理图片上传时,首先提到的是图片预览功能。作者采用了HTML5的FileReader对象来实现在上传图片前查看图片内容。FileReader是一个用于读取用户选择的文件的JavaScript接口,它允许开发者读取文件内容并在浏览器环境中进行处理,而无需将整个文件加载到内存中,这对于大文件尤其有利。
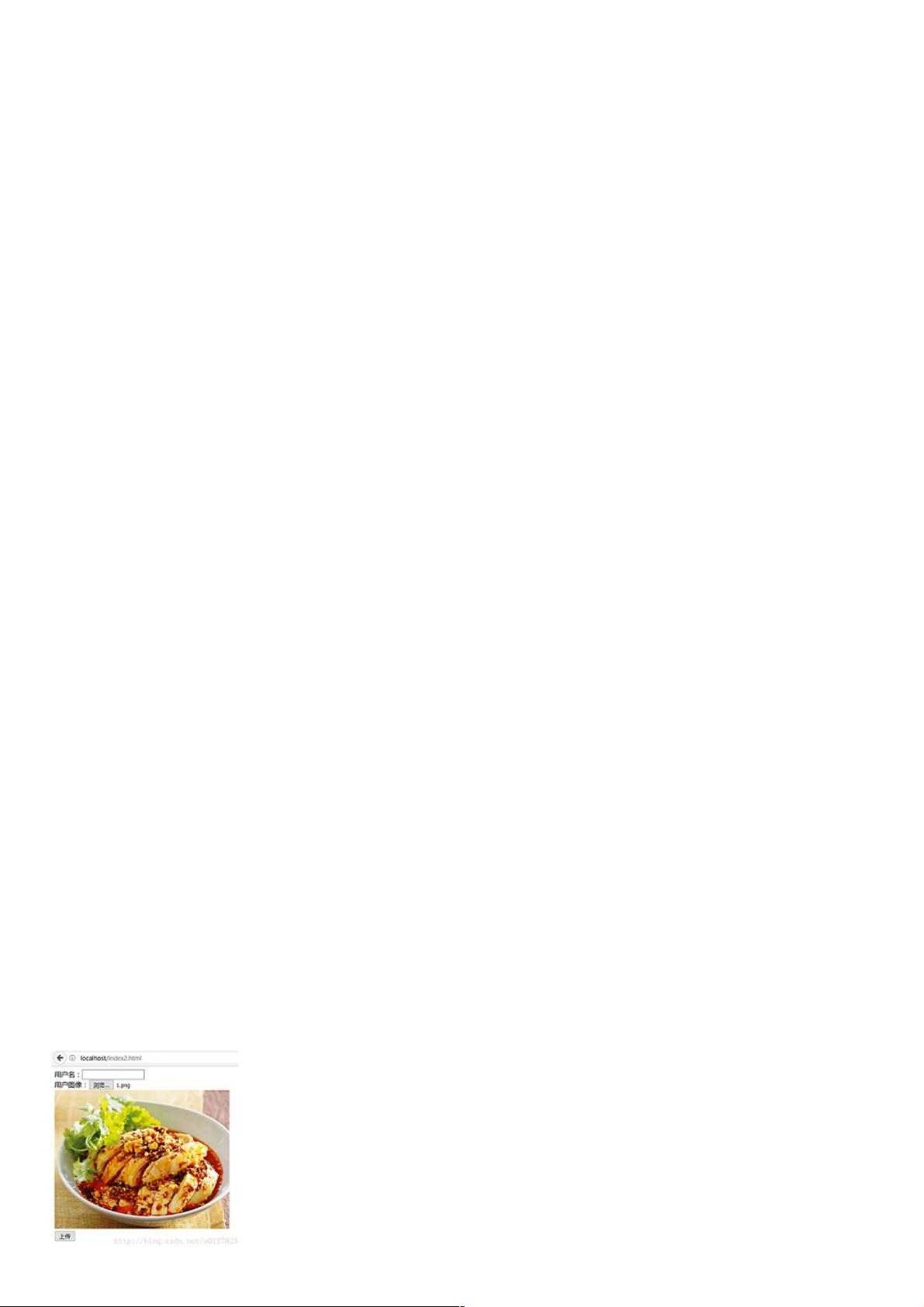
在HTML部分,作者设置了两个输入元素,一个用于输入用户名,另一个用于选择用户图像,当用户选择图片后会触发`preview`函数。`preview`函数获取用户选择的文件,创建一个新的FormData对象,然后将文件和用户名附加到FormData中,以便通过Ajax发送到服务器。
在Ajax配置中,`url`指定了图片上传的后端接口,`type`设置为'POST',`data`参数设置为FormData,`processData`和`contentType`属性被设置为`false`,这样浏览器不会自动处理数据,而是原样发送。成功回调函数中,作者使用alert显示服务器返回的消息。
通过这种方式,前端可以实现图片选择后即时预览,并通过Ajax提交到服务器,保持了页面的响应性和用户体验。对于不熟悉FileReader接口的读者,推荐参考HTML5相关的学习资料来深入理解其工作原理。这种技术在许多现代Web应用中非常常见,特别是在涉及到文件上传、图片处理或前端与后端交互时,是不可或缺的一部分。
2020-12-19 上传
2020-10-20 上传
2020-10-21 上传
2020-12-18 上传
2020-10-19 上传
2019-11-07 上传
2020-08-31 上传
weixin_38691669
- 粉丝: 3
- 资源: 906
最新资源
- DIY0920101213.rar_手机短信编程_Visual_C++_
- phoneformat:这是一个Swift 4+库,旨在简化iOS项目的电话号码格式
- Stringz是一款轻巧而功能强大的编辑器,可轻松快速地翻译您的iOS应用。-Swift开发
- Tabs URLs in current window (Wayl Assured)-crx插件
- 像素编辑器
- PyPI 官网下载 | simple-pid-1.0.1.tar.gz
- python官方3.9.0b5-amd64版本exe安装包
- node-feed-thumbnailer:一个基本的应用程序,用于从YAML文件中获取图像网址列表,并将其压缩并用作静态文件
- Whatfix for Creditkarma-crx插件
- flexible_pipeline
- scalene:Scalene:用于Python的高性能,高精度CPU和内存分析器
- pychetlabeller:一个基于python的图像标注标签工具箱。 该程序允许用户注释图像中的单个对象
- dagitty:结构因果模型的图形分析图形因果模型
- Kjunzhi.rar_数学计算_matlab_
- javascript-challenge
- nasa-image-search:使用Nasa Image数据库的简单搜索应用程序