全景智慧部署手册:Node.js、Maven及前端自动化打包教程
需积分: 0 132 浏览量
更新于2024-08-04
收藏 391KB DOCX 举报
本篇文档是全景智慧自动打包部署操作手册的第一部分,主要涉及服务器管理和软件部署流程。以下是详细的知识点概述:
1. **安装Node.js**:
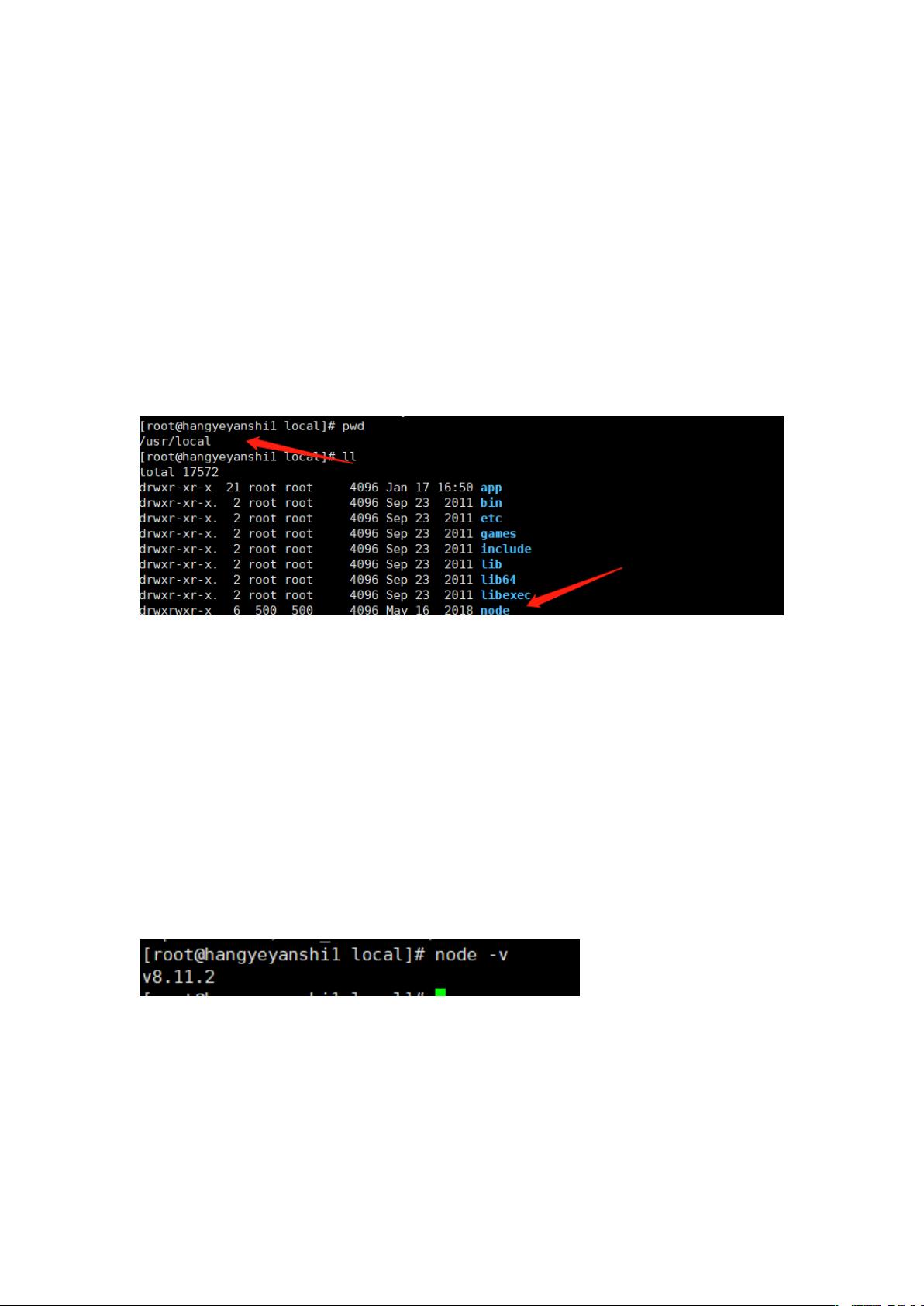
文档首先指导用户如何在服务器上安装Node.js。建议读者从官方网站下载适合的Linux版本(如node-v8.11.2-linux-x64.tar),将其上传到服务器的/usr/local/目录下,然后解压并重命名成node。接着,配置环境变量以确保Node.js可被系统识别,这包括在/etc/profile文件中添加`NODE_HOME`路径和更新`PATH`变量,最后通过`source etc/profile`命令使更改生效。确认安装是否成功的方法是运行`Node-v`命令。
2. **代码下载与依赖管理**:
代码从SVN仓库进行检出,具体命令是`svn checkout svn://101.201.233.249/code/monitoring`。在指定的前端项目目录(如monitoring-vue和monitoring-ywfw-vue)下,使用npm(淘宝镜像)安装所需的包,确保使用`npminstall -g cnpm --registry=https://registry.npm.taobao.org`来安装,以加快下载速度。
3. **Maven安装**:
Maven的安装涉及到从Apache官方网站下载最新稳定版本(3.2.5)的binaries,解压后将Maven安装到/usr/local/apache-maven-3.2.5目录。同样,配置环境变量`MAVEN_HOME`和`PATH`,并使用`source etc/profile`使更改生效。验证安装通过运行`mvn -v`命令。
4. **基础监控前端打包**:
打包步骤针对112.35.81.190服务器,登录root用户(密码:ZYqt@12#),使用SSH连接到该IP的22端口。在/home/app/code/monitoring-vue目录下执行打包脚本(package.sh),该脚本负责编译和打包前端应用。
5. **运维服务手机前端打包**:
对于手机前端的打包,执行类似的操作,同样是登录到同一服务器,切换到对应的目录(可能是monitoring-ywfw-vue),然后执行打包命令以生成适用于手机的前端应用。
整体而言,这份手册详细介绍了如何在Linux服务器上进行Node.js、Maven的安装,并对特定项目的前端应用进行打包部署,其中还包含了SSH连接和SVN版本控制等关键步骤。这些操作对于管理和升级服务器上的开发项目至关重要。
2022-07-06 上传
2012-08-21 上传
2019-10-19 上传
2017-09-06 上传
2021-06-14 上传
2021-10-20 上传
2021-12-01 上传
晕过前方
- 粉丝: 983
- 资源: 328
最新资源
- 火炬连体网络在MNIST的2D嵌入实现示例
- Angular插件增强Application Insights JavaScript SDK功能
- 实时三维重建:InfiniTAM的ros驱动应用
- Spring与Mybatis整合的配置与实践
- Vozy前端技术测试深入体验与模板参考
- React应用实现语音转文字功能介绍
- PHPMailer-6.6.4: PHP邮件收发类库的详细介绍
- Felineboard:为猫主人设计的交互式仪表板
- PGRFileManager:功能强大的开源Ajax文件管理器
- Pytest-Html定制测试报告与源代码封装教程
- Angular开发与部署指南:从创建到测试
- BASIC-BINARY-IPC系统:进程间通信的非阻塞接口
- LTK3D: Common Lisp中的基础3D图形实现
- Timer-Counter-Lister:官方源代码及更新发布
- Galaxia REST API:面向地球问题的解决方案
- Node.js模块:随机动物实例教程与源码解析