网页页脚固定底部方法全解析
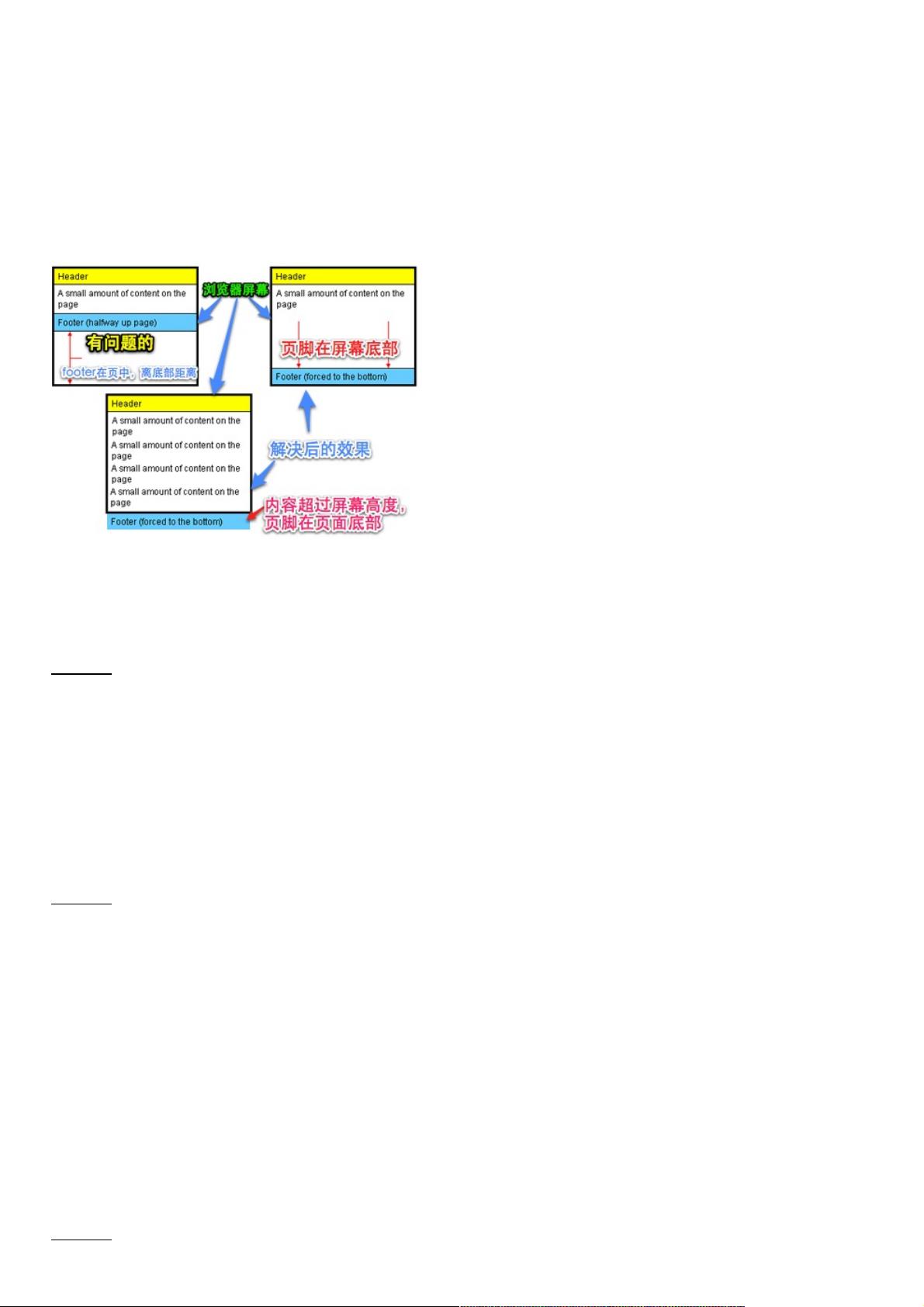
在网页设计中,确保页脚固定在页面底部是一个常见的布局问题,尤其是在内容较少时,它会影响到用户的浏览体验。本文将介绍如何通过多种方法实现这一目标,以提升网页的视觉一致性。
方法一:使用CSS Flexbox或Grid布局
为了使页脚固定在页面底部,我们可以利用CSS Flexbox或Grid布局的优势。首先,我们需要设置一个包含页面主要内容和页脚的容器,例如`<div id="container">`。在CSS中,可以这样设置:
```css
#container {
display: flex;
flex-direction: column; /* 设置主轴为垂直 */
}
#page {
flex: 1; /* 自适应高度,内容填充剩余空间 */
overflow-y: auto; /* 当内容超出时,启用滚动 */
}
#footer {
position: sticky; /* 固定定位 */
bottom: 0; /* 使页脚始终位于页面底部 */
}
```
这里的关键是使用`position: sticky;`属性,它允许元素在滚动到其在文档中的位置(这里是底部)时保持其位置,直到遇到另一个具有更高`z-index`的元素或文档底部。
方法二:使用传统的Positioning和JavaScript
另一种方法是通过JavaScript配合传统的CSS Positioning。首先,给页脚元素设置初始位置,然后在窗口大小改变时动态调整:
```html
<div id="container">
<!-- 其他内容 -->
<div id="footer" class="sticky-footer">Footer Section</div>
</div>
<style>
.sticky-footer {
position: absolute;
bottom: 0;
width: 100%;
background-color: #f8f9fa;
padding: 20px;
transition: bottom 0.5s ease;
}
</style>
<script>
window.addEventListener('scroll', function() {
var footer = document.getElementById('footer');
if (window.innerHeight + document.documentElement.scrollTop >= document.documentElement.offsetHeight) {
footer.style.bottom = '0';
} else {
footer.style.bottom = 'auto';
}
});
</script>
```
这种方法通过监听滚动事件,当用户滚动到页面底部时,JavaScript会将页脚的`bottom`样式设置为0,使其固定在底部。
总结,要让页脚固定在页面底部,可以使用CSS Flexbox或Grid布局,利用`position: sticky`属性,或者结合JavaScript处理滚动事件。选择哪种方法取决于项目的具体需求和技术栈,但关键都是确保页脚元素始终在内容下方,并且在内容不足时不会上移。通过这些技术,可以显著改善页面的美观性和易用性。
2020-12-13 上传
2020-09-22 上传
2023-05-25 上传
2020-09-25 上传
2020-09-25 上传
2021-03-20 上传
2022-11-08 上传
2021-05-23 上传
2009-02-02 上传
weixin_38664532
- 粉丝: 9
- 资源: 945
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库