"HTML5新增属性教学课件-学习资料和教学资源"
版权申诉
2 浏览量
更新于2024-02-22
收藏 1.66MB PDF 举报
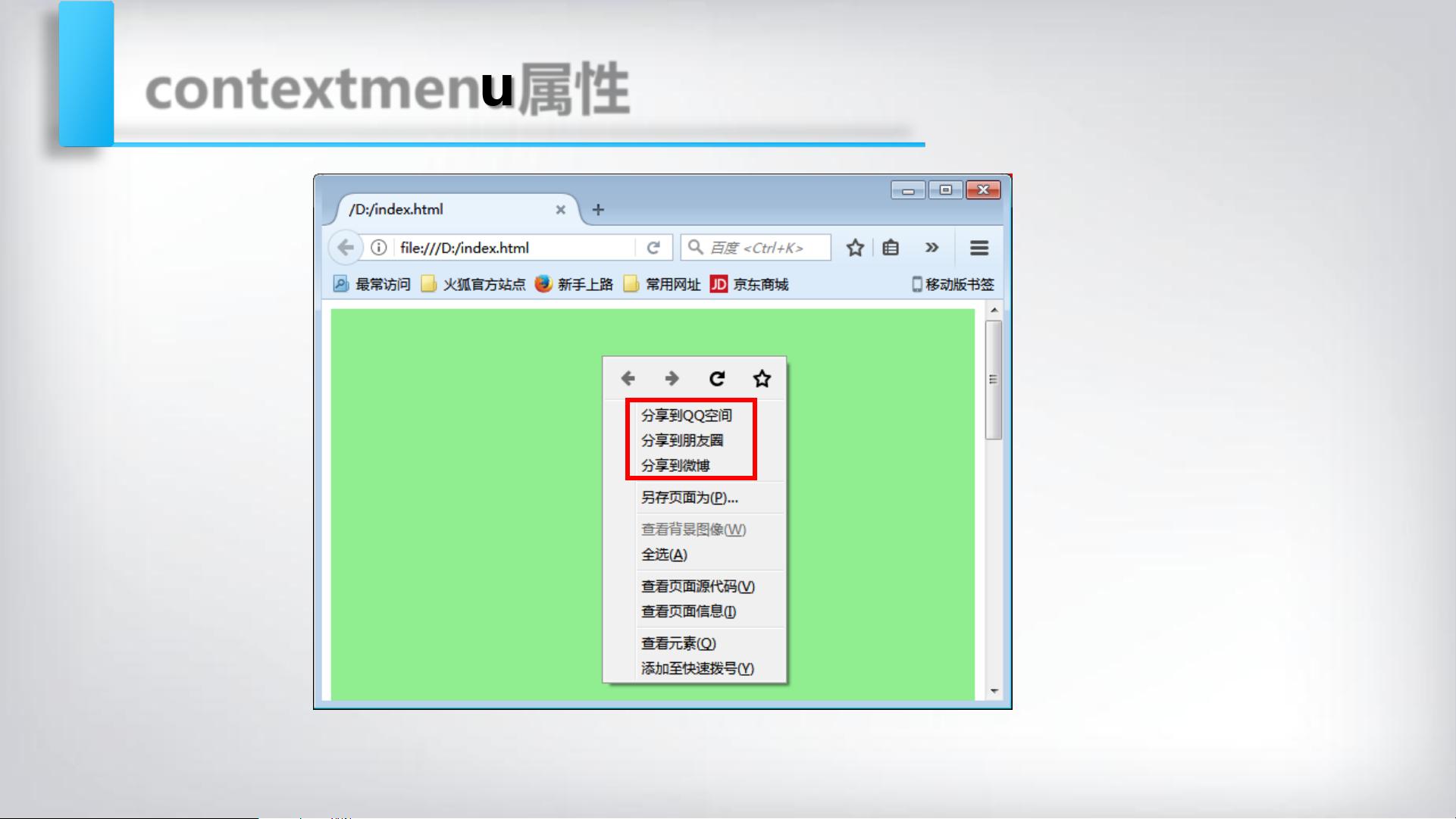
HTML5的新增属性包括contextmenu、contentEditable、draggable、placeholder、required、pattern、autofocus、autocomplete、novalidate和multiple。其中contextmenu属性用于指定右键菜单,可以通过指定menu_id来打开一个<menu>元素的id。例如,可以为<div>元素规定一个上下文菜单,当用户右键点击该元素时会出现该菜单。
contentEditable属性是用来指定元素是否可编辑的属性,可以设置为true或false。当设置为true时,元素可以被用户编辑,否则不可编辑。
draggable属性是用来指定元素是否可以被拖动的属性,可以设置为true或false。当设置为true时,元素可以被用户拖动到其他位置,否则不可拖动。
placeholder属性是用来指定在输入框中的占位符,当用户没有输入内容时会显示该占位符。例如,可以在<input>元素中使用placeholder属性来提示用户在输入框中输入内容。
required属性是用来指定必填字段的属性,当设置为true时,用户必须填写该字段才能提交表单。
pattern属性是用来指定输入值的格式的属性,可以通过正则表达式来限制用户输入的内容格式。例如,可以使用pattern属性来要求用户输入符合特定格式的内容,比如邮箱地址或者电话号码。
autofocus属性是用来指定自动聚焦的属性,当设置为true时,页面加载时该元素会自动获得焦点,用户可以直接在该元素中输入内容。
autocomplete属性是用来指定自动完成的属性,可以设置为on或off。当设置为on时,浏览器会根据用户的输入来提供自动完成的建议,当设置为off时则禁止自动完成。
novalidate属性是用来指定不验证的属性,可以设置为true或false。当设置为true时,浏览器不会验证该表单,用户可以提交表单而不必填写所有必填字段。
multiple属性是用来指定多选的属性,可以设置为true或false。当设置为true时,用户可以在<select>元素中选择多个选项,否则只能选择单个选项。
总的来说,HTML5新增的属性为开发者提供了更多的选择和功能,可以使页面更加交互和用户友好。通过合理使用这些属性,可以提高用户体验,增加页面的交互性和吸引力。
549 浏览量
1918 浏览量
点击了解资源详情
2022-07-12 上传
2022-07-12 上传
2022-07-12 上传
努力搬砖的小王
- 粉丝: 48
最新资源
- 支付宝订单监控免签工具:实时监控与信息通知
- 一键永久删除QQ空间说说的绿色软件
- Appleseeds训练营第4周JavaScript练习
- 免费HTML转CHM工具:将网页文档化简成章
- 奇热剧集站SEO优化模板下载
- Python xlrd库:实用指南与Excel文件读取
- Genegraph:通过GraphQL API使用Apache Jena展示RDF基因数据
- CRRedist2008与CRRedist2005压缩包文件对比分析
- SDB交流伺服驱动系统选型指南与性能解析
- Android平台简易PDF阅读器的实现与应用
- Mybatis实现数据库物理分页的插件源码解析
- Docker Swarm实例解析与操作指南
- iOS平台GTMBase64文件的使用及解密
- 实现jQuery自定义右键菜单的代码示例
- PDF处理必备:掌握pdfbox与fontbox jar包
- Java推箱子游戏完整源代码分享