Visual Studio利器:Web Essentials 2.5 功能解析
154 浏览量
更新于2024-08-28
收藏 240KB PDF 举报
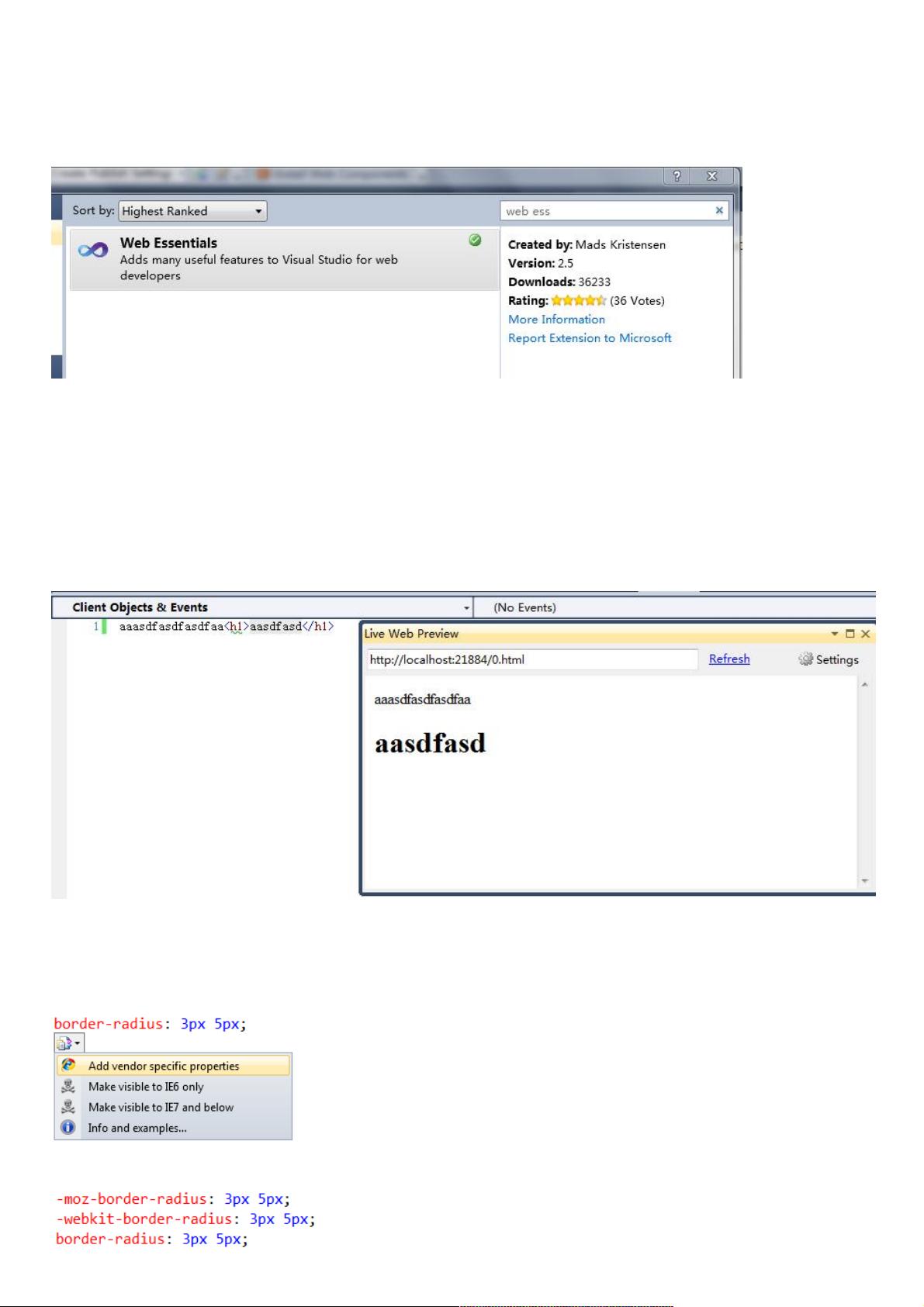
"Web Essentials是Visual Studio的一款强大扩展,专注于提升Web开发的效率。它提供了实时预览、兼容性CSS代码生成、数值调整、代码折叠、Base64编码转换等多种功能,支持CSS、JavaScript和HTML的编辑。"
Web Essentials是前端开发者在Visual Studio中的得力助手,它极大地增强了开发环境的功能性和便捷性。以下是对这款扩展主要特性的详细解释:
1. **即时预览(Live Web Preview)**:这个特性允许开发者在编辑CSS或HTML时实时查看页面变化。只需按下CTRL+ALT+Enter或使用方案右键菜单的Live Web Preview,即可在独立的即时窗口中看到修改后的效果,保存后即时更新。
2. **兼容性CSS代码生成**:对于不完全兼容的CSS3代码,Web Essentials会自动添加浏览器特定的前缀,如-moz-、-webkit-、-ms-和-o-,确保代码在不同浏览器中的兼容性。
3. **数值调整**:在CSS中,当光标位于数值(如像素值、百分比或em值)附近时,可以通过CTRL+UP或CTRL+DOWN快速增加或减少数值,提高编写速度。
4. **支持多种文件类型**:除了CSS,Web Essentials还支持SaSS、LESS和JavaScript文件,提供丰富的编辑辅助功能。
5. **Base64编码转换**:扩展可以将背景图像的URL转换为Base64格式的字符串,减少HTTP请求,提高页面加载速度。
6. **代码折叠(Code Folding)**:通过Surround With Region功能,开发者可以将代码块折叠起来,方便管理和阅读长代码。
7. **快捷键注释与反注释**:使用CTRL+K, CTRL+C可注释代码,CTRL+K, CTRL+U则能取消注释,与C#编程的快捷键保持一致。
8. **TODO注释管理**:包含TODO关键词的注释会被特别标记,提醒开发者待处理的任务。
9. **颜色预览和字体预览**:在CSS编辑器中,鼠标悬停在颜色值上即可预览颜色,同时支持字体预览。
10. **图片预览**:当引用图片URL时,Web Essentials可以提供预览。
11. **选择器排序**:选择CSS选择器后,可以进行选择器的自动排序,保持代码整洁。
Web Essentials的这些功能大大提升了开发者的生产力,减少了手动操作,促进了高效且整洁的代码编写。对于任何使用Visual Studio进行Web开发的人来说,这是一款不可或缺的扩展工具。
点击了解资源详情
113 浏览量
166 浏览量
2007-05-11 上传
2021-03-20 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38508126
- 粉丝: 4
最新资源
- 实用机器学习与数据挖掘技术
- ASP.NET 2.0+SQL Server实战:从酒店管理到连锁配送系统
- STL源码深度剖析:侯捷著《TheAnnotatedSTLSource》
- Java编程规范详解与实践指南
- Windows Socket IO模型详解:从select到IOCP
- 提升WinXP性能与效率的10大操作技巧
- MODBUS协议详解:串行链路与TCP/IP通信
- SSH配置指南:初学者必读
- Oracle入门指南:从开发到管理
- C#实战:NUnit 2版《Pragmatic Unit Testing》2007年专业指南
- Excel2003函数大全:从基础到高级应用
- 满智EMSFLOW工作流开发与应用指南
- ASP+ACCESS构建的在线图书销售系统毕业设计
- HTML基础知识:文字与段落格式控制
- HTML入门:超文本标记语言基础教程
- JAVA技术框架与应用接口综述