Vue路由切换更新问题与解决方案
50 浏览量
更新于2024-09-03
收藏 188KB PDF 举报
"Vue路由切换页面不更新问题的解决方案"
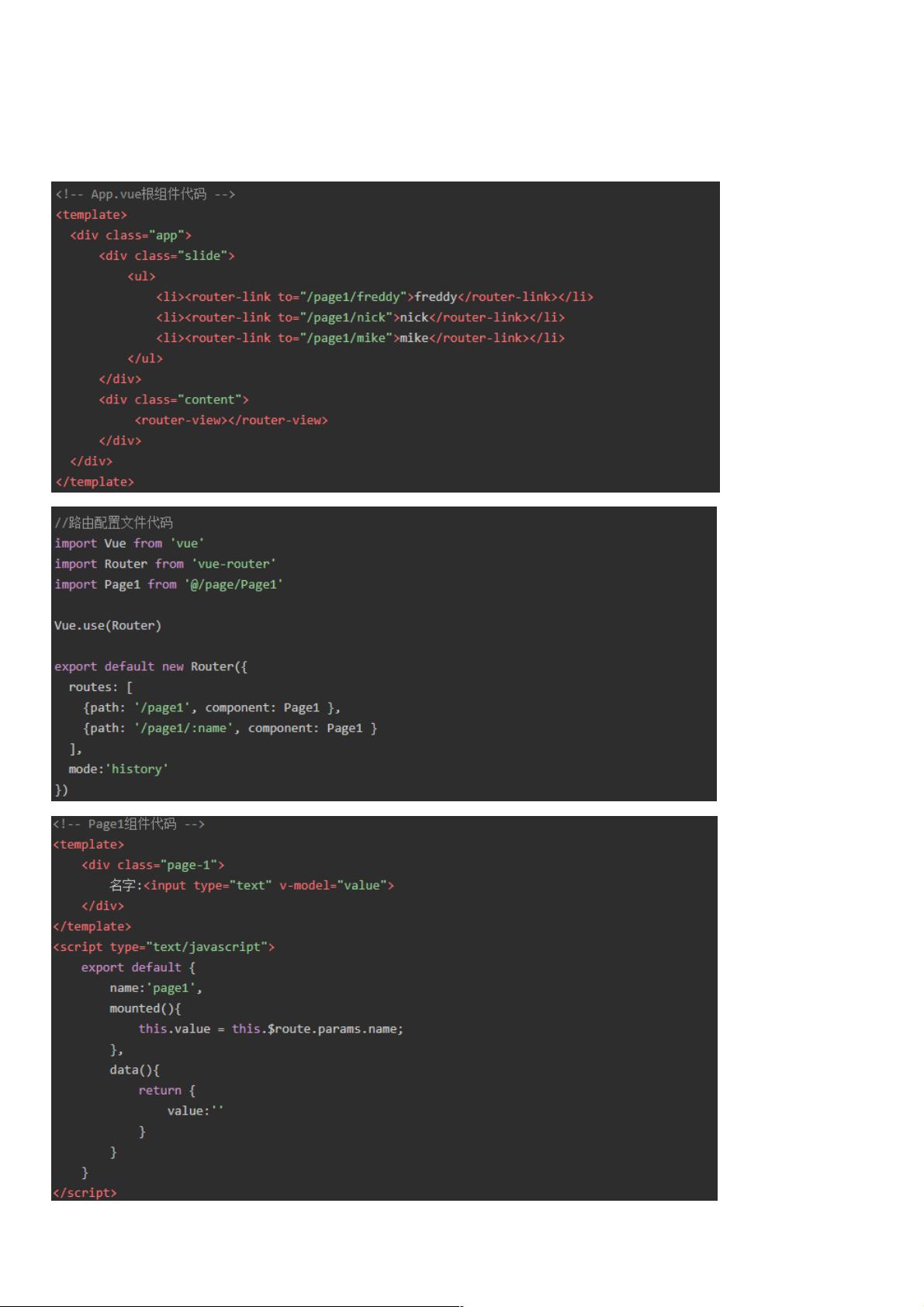
在使用Vue.js开发单页应用时,遇到的一个常见问题是当路由切换但组件未更新,即数据变化后视图并未相应地刷新。这个问题主要源于Vue-router的特性,它通过组件替换而非整个页面刷新来实现路由切换。以下是一些解决这个问题的方法:
一、问题描述
当路由切换到引用相同组件的不同路径时,由于Vue的复用策略,相同的组件实例可能不会被重新创建,导致组件状态没有更新。例如,一个包含input标签的组件,其value值在路由改变后并未跟随更新。
二、解决方案①
通过给`<router-view>`添加一个唯一的`:key`属性,可以强制Vue认为每次路由变化时展示的是不同的组件。例如:
```html
<router-view :key="$route.fullPath"></router-view>
```
这样做可以确保每次路由变化时,`<router-view>`都会得到一个新的key,从而触发组件的重新渲染。
三、解决方案②
另一种方法是利用`v-if`和一个可变的条件来销毁并重新创建组件。例如,可以设置一个名为`routerAlive`的变量,并将其与`v-if`结合使用:
```html
<router-view v-if="routerAlive" @click.native="refreshRouter"></router-view>
```
在Vue实例中,你可以设置`routerAlive`的值来控制组件的销毁和创建,同时在`refreshRouter`方法中使用`$nextTick`确保在改变`routerAlive`之后再恢复其值,以实现组件的刷新。
四、路由内部触发刷新
在某些情况下,可能需要在组件内部触发路由的刷新。这可以通过在组件内部监听`beforeRouteUpdate`导航守卫来实现,更新内部状态或调用必要的方法来刷新数据。在组件中添加如下代码:
```javascript
export default {
beforeRouteUpdate(to, from, next) {
// 在这里处理数据更新逻辑
this.someData = to.params.newValue; // 假设我们在路由参数中传递了新的值
next(); // 不要忘记调用next,否则导航将被阻止
}
};
```
这样,当路由参数改变但组件实例被复用时,`beforeRouteUpdate`会被调用,允许我们在不销毁组件的情况下更新其状态。
总结,Vue-router的路由切换问题主要由组件复用引起。通过动态key、v-if或导航守卫,我们可以有效地解决组件在路由切换时不更新的问题,确保数据变化时视图的正确更新。在实际开发中,应根据具体需求选择最适合的解决方案。
2020-12-03 上传
点击了解资源详情
2023-05-25 上传
2020-10-18 上传
2020-11-27 上传
2021-01-19 上传
2020-08-30 上传
2020-10-16 上传
weixin_38639471
- 粉丝: 8
- 资源: 931
最新资源
- Vectorized Analytic Two Body Propagator (Kepler Universal Variables):解析传播例程使用通用变量求解所有轨道类型的单一公式-matlab开发
- kodluyoruz-frontend-odev4:我们正在编写前端教育中的第四个作业
- clo::giraffe:Clo-命令行目标-可以进行验证以避免常见错误的CLI命令,参数和标志
- COVID19_Italy
- 泛域名PHP镜像克隆程序
- Accuinsight-0.0.194-py2.py3-none-any.whl.zip
- keensyo.github.io
- fusioninventory:管理FusionInventory代理安装和配置的角色
- node-child-service:运行和监控子进程
- laravel-pt-rules:与葡萄牙有关的验证规则
- vuex-store-tools:without快速建立Vuex商店...无需样板
- SS_Practica1
- buildroot-external-microchip:Microchip SoC(又名AT91)的Buildroot外部
- 数据库表结构对比工具.zip
- Tarkov
- Fark Nag Eliminator-crx插件