Cordova实战:利用JavaScript访问iOS原生功能开发跨平台应用
184 浏览量
更新于2024-08-28
收藏 371KB PDF 举报
Cordova是一种流行的开发框架,用于构建跨平台移动应用,特别适用于利用HTML5和JavaScript开发原生设备功能兼容的移动应用。其起源可以追溯到Adobe的PhoneGap,后来成为Apache开源项目并改名为Cordova。Cordova的核心理念是为开发者提供一组统一的JavaScript API,使他们能够在HTML5的基础上访问设备的特性,如摄像头、麦克风等,从而实现跨平台应用的高效开发。
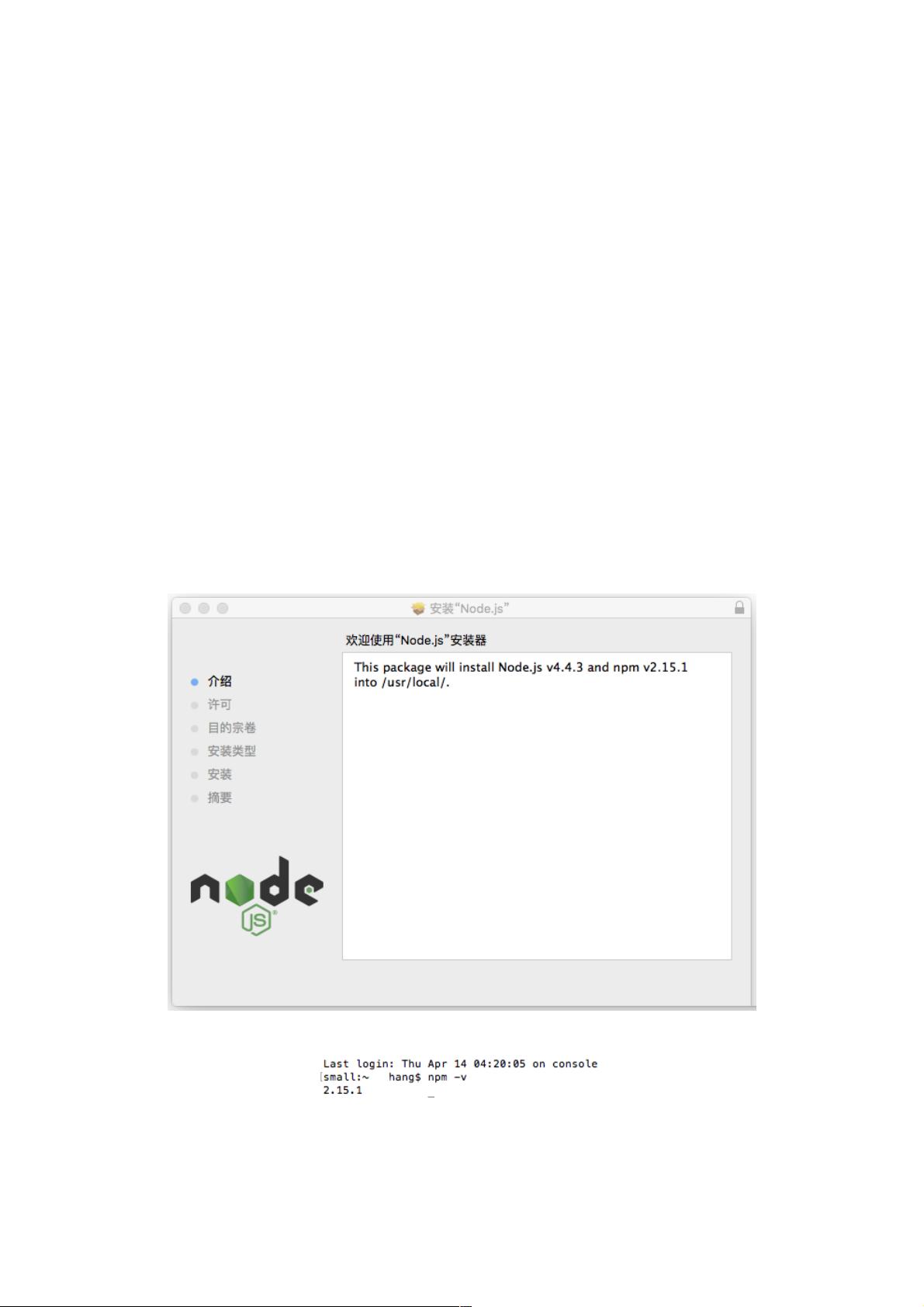
在使用Cordova开发iOS应用时,首先需要安装必要的开发环境。这包括Node.js,它是Cordova CLI(Command Line Interface)的依赖,负责管理和安装Cordova插件。你可以从Node.js官方网站下载并安装最新版本。安装完成后,验证Node.js版本可用性,确保安装成功。
接下来,通过终端进行Cordova CLI的安装,使用`npm install -g cordova`命令。更新Cordova时,可以使用`cordova update`。为了确认Cordova已正确安装,运行`cordova -v`命令,如果能显示出版本号,则安装完成。
创建一个Cordova项目的步骤如下:
1. 打开终端,导航至你想要创建项目的目录。例如,如果你希望在Mac的~/Documents目录下,可以使用`cd ~/Documents`。
2. 使用Cordova CLI创建项目,命令格式为`cordova create <工程名称> <项目ID> [空格] --template <模板类型>`。例如,创建一个名为"hello"的项目,ID为"com.example.hello",可以输入`cordova create hello com.example.hello --template ios`。`--template ios`表示选择iOS模板,其他模板选项包括android、web等。
创建项目后,会在指定目录下生成一个包含基本结构的项目,包括config.xml、index.html等文件。在这个初始项目中,你可以开始编写HTML和JavaScript代码,同时Cordova会处理不同平台间的差异,使得访问原生设备功能变得相对简单。
Cordova为开发人员提供了一个强大的工具,通过JavaScript和HTML5开发出能在多个平台上运行的应用,并且能方便地调用设备功能。随着项目的推进,你将学习如何定制配置文件、集成平台特定的功能,以及如何打包和发布你的Cordova应用,以便在iOS等移动设备上运行。
755 浏览量
327 浏览量
101 浏览量
198 浏览量
135 浏览量
253 浏览量
169 浏览量
285 浏览量
143 浏览量
weixin_38718415
- 粉丝: 11
- 资源: 951
最新资源
- Cherimoya Advanced Hotstar Subtitle Fetcher-crx插件
- centOS初学者必备软件-配合本人博客使用(FileZilla、putty汉化版).zip
- 分类好的17flowers dataset
- uadeutschland.github.io:匿名的Deutschsprachige主页
- localize-maven:Localize.io Maven存储库
- simplestone_metadeck
- 经典的大富翁游戏
- react-flux-webpack-template:这是一个带有 webpack 的 react 和flux 模板
- 【最新版】coconutBattery_390.zip【亲测可用】最好的Mac,iPhone和iPad中电池质量的实时信息
- pyEntropy:Python的熵
- spring-boot-web-mustache
- Swipe Gesture-crx插件
- Redactor-crx插件
- 根据url一键爬取前端页面资源文件---小飞兔
- 矮个子:缩短链接的应用程序
- beamr:Beamer的最小标记语言