C# WPF:通过可视化树找子控件的解决方案
97 浏览量
更新于2024-08-30
收藏 95KB PDF 举报
在Windows Presentation Foundation (WPF)开发中,我们经常需要对用户界面进行复杂的布局和数据绑定。数据模板是一种强大的工具,允许我们将数据对象呈现为自定义的UI元素。在这个示例中,我们将探讨如何在C# WPF应用中,当控件位于数据模板内时,通过可视化树(Visual Tree)来查找并操作子控件。
首先,我们要理解数据模板的作用。在WPF中,ListBox等控件可以用来展示一组数据。通过使用数据模板,我们可以定义每条数据项如何显示,比如将每项数据转换为一个Button。以下是一个简单的例子:
```xml
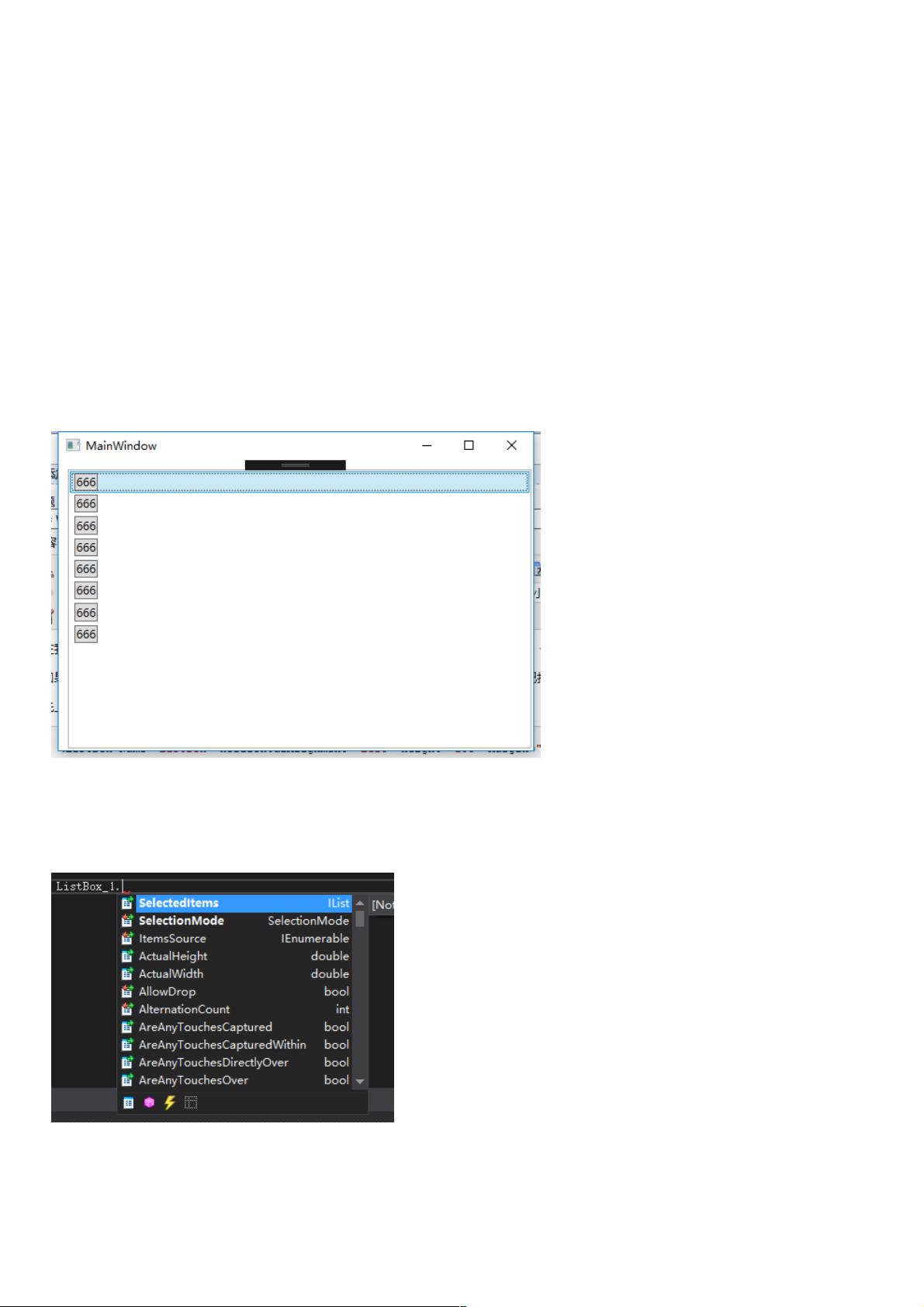
<ListBox Name="ListBox_1" HorizontalAlignment="Left" Height="299" Margin="10,10,0,0" VerticalAlignment="Top" Width="497">
<ListBox.ItemTemplate>
<DataTemplate>
<Button Name="Button_1" Content="666"></Button>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
```
这段XAML代码创建了一个ListBox,每个项目都包含一个Button。由于Button是在数据模板内部,因此在后台代码中不能直接通过名称访问它,因为这些控件是动态生成的,不是在XAML中静态声明的。
那么,如何在后台代码中找到并操作这些动态生成的子控件呢?这就需要用到可视化树的概念。可视化树是WPF中表示UI元素层次结构的方式,它包含了所有可见的UI元素。我们可以通过遍历可视化树来查找特定的子元素。
以下是一个C#方法,用于从依赖对象(DependencyObject)开始寻找指定类型的子元素:
```csharp
public static List<T> FindVisualChildren<T>(DependencyObject obj) where T : DependencyObject
{
List<T> list = new List<T>();
for (int i = 0; i < VisualTreeHelper.GetChildrenCount(obj); i++)
{
DependencyObject child = VisualTreeHelper.GetChild(obj, i);
if (child is T)
list.Add((T)child);
else
list.AddRange(FindVisualChildren<T>(child));
}
return list;
}
```
这个方法会递归地遍历给定对象的所有子元素,如果找到匹配类型的子元素,就将其添加到列表中。例如,如果你想找到ListBox中的所有Button,你可以这样调用:
```csharp
var buttons = FindVisualChildren<Button>(ListBox_1);
foreach (Button button in buttons)
{
// 对每个找到的Button执行操作
}
```
通过这种方式,即使控件位于数据模板中,我们也能在后台代码中找到它们,并执行相应的操作,如更改按钮的内容、设置其可见性等。
数据模板是WPF中实现数据绑定和自定义UI的关键特性,而可视化树则为我们提供了查找和操作这些动态生成控件的途径。通过理解和运用这些技术,开发者可以构建更加灵活且功能丰富的WPF应用程序。
2013-09-12 上传
2017-08-25 上传
145 浏览量
2021-04-22 上传
2019-06-13 上传
2021-06-19 上传
2021-04-11 上传
2018-08-11 上传
weixin_38545961
- 粉丝: 4
- 资源: 963
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍